Note that this plugin is no longer maintained. Pull requests will gladly be accepted to update it to conform with new VS Code standards & remove vulnerabilities.
-
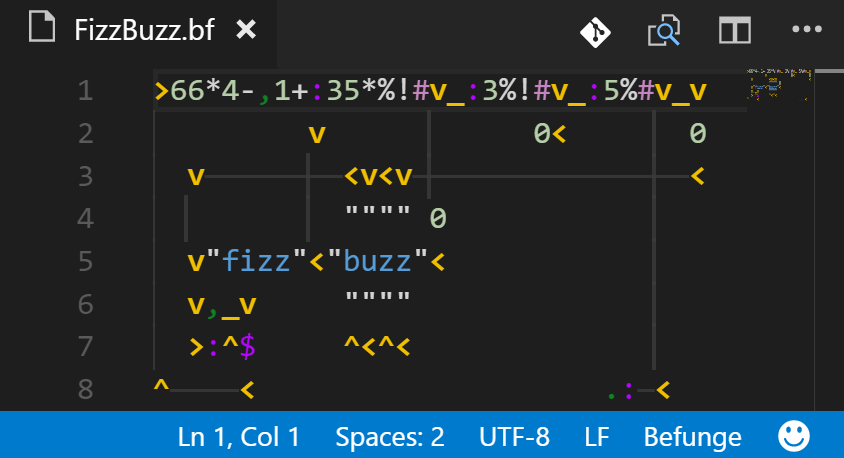
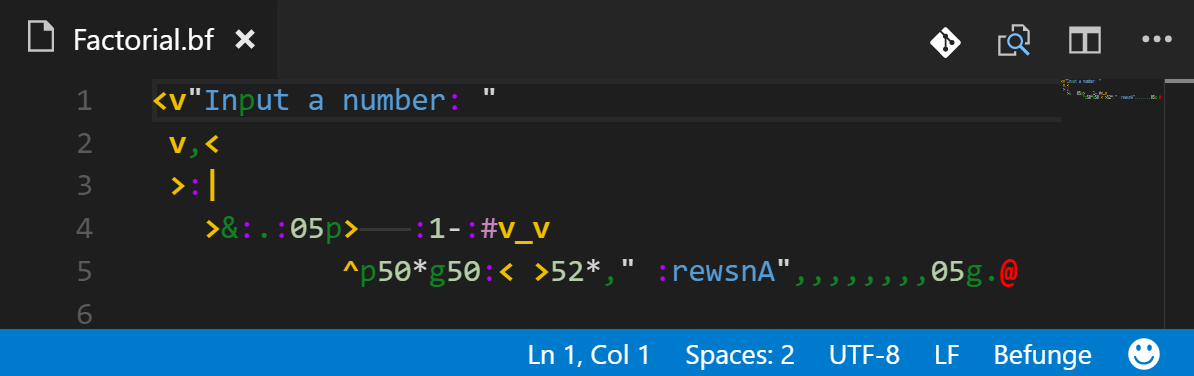
Implements Syntax Highlighting in VS Code for Befunge-93 and Befunge-98 programming languages.
-
Adds alignment guides coming from the directional characters (
>,v,<,^,?).
Associates .bf, .befunge, and .b93 files with Befunge-93, and .b98 files with Befunge-98.
- Open VS Code, select the extensions icon (Windows:
ctrl+shift+X, Mac:cmd+shift+X) and search forbefunge. Or maybe you are already here in VS Code. Nice! - Click
install - Restart or reload VS Code when prompted
- Add
"befunge.guides.enable": true"to your Workspace or User Settings if you want to enable Befunge alignment guides.- note: it is recommended that you also add
"editor.renderIndentGuides": falseto your workspace settings if you enable this
- note: it is recommended that you also add
- (Optional) add the custom theming described in Extension Settings
Adds the following new configuration settings:
| Name | Default (Type) | Description |
|---|---|---|
"befunge.guides.enabled" |
true (boolean) |
Enable the Befunge guides coming from arrow characters. |
"befunge.guides.wrap" |
false (boolean) |
Enable the Befunge guides coming from arrow characters to wrap to the other side when the edge of the code torus is hit. |
"befunge.guides.color.dark" |
"#3c3c3c" (#rrggbb hex string) |
The Befunge guide line color to use for a dark theme. |
"befunge.guides.color.light" |
"#dcdcdc" (#rrggbb hex string) |
The Befunge guide line color to use for a light theme. |
To get the colors shown in the screenshots, some changes to your User Settings are necessary:
- Open your user settings (Windows:
ctrl+,Mac:cmd+,) - Add the following json to your User Settings (or Workspace Settings to only enable it on your current workspace):
// custom colors
"editor.tokenColorCustomizations": {
"textMateRules": [
// Befunge directional character styles
{
// bf93: v^><
// bf98: v^<>x
"scope": "keyword.control.direction.absolute.befunge",
"settings": {
"fontStyle": "bold",
"foreground": "#f0bf00"
}
},
{
// bf9*: ?
"scope": "keyword.control.direction.random.befunge",
"settings": {
"fontStyle": "bold",
"foreground": "#f0bf00"
}
},
{
// bf98: []
"scope": "keyword.control.direction.rotate.befunge",
"settings": {
"fontStyle": "bold",
"foreground": "#f0bf00"
}
},
{
// bf98: r
"scope": "keyword.control.direction.reflect.befunge",
"settings": {
"fontStyle": "bold",
"foreground": "#f0bf00"
}
},
{
// bf93: |_
// bf98: |_w
"scope": "keyword.control.direction.conditional.befunge",
"settings": {
"fontStyle": "bold",
"foreground": "#f0bf00"
}
},
{
// bf98: hlm
"scope": "keyword.control.direction.3d.befunge",
"settings": {
"fontStyle": "bold",
"foreground": "#f0bf00"
}
},
// befunge end character styles
{
// bf93: @
// bf98: @q
"scope": "keyword.control.end.befunge",
"settings": {
"fontStyle": "bold",
"foreground": "#ff0000"
}
},
// befunge stack manipulation character styles
{
// bf93: :\$
// bf98: :\$n{}u
"scope": "keyword.operator.stack.befunge",
"settings": {
"foreground": "#b405ff"
}
},
// befunge I/O operators
{
// bf9*: &~
"scope": "keyword.operator.io.input.befunge",
"settings": {
"foreground": "#128024"
}
},
{
// bf9*: .,
"scope": "keyword.operator.io.output.befunge",
"settings": {
"foreground": "#128024"
}
},
{
// bf98: io
"scope": "keyword.operator.io.file.befunge",
"settings": {
"foreground": "#128024"
}
},
{
// bf93: pg
// bf98: pgs
"scope": "keyword.operator.io.code.befunge",
"settings": {
"foreground": "#128024"
}
},
]
}As VS Code does not (yet?) allow themes to be set on a per language basis, this adds to your global theme. However, all scopes used in this blurb end in .befunge, ie, this should not affect your theme anywhere except on Befunge files.
Of course, feel free to modify this to your liking, and look at the scopes contained in the *.tmLanguage.json files to see what other Befunge scopes you can customize the theme for.
- The vertical alignment guides are not centered. I'm sure there must be a way to do this, but if so I haven't been able to think of it!
Find an issue/bug? Report it!
Contributions are encouraged - whether pull requests, bug reports, documentation, or feature requests. Please read, understand, and agree to the Contributing Guidelines & Code of Conduct first.
See also the changelog.
- multiple dependency updates.
- Update npm dependencies, addressing several npm vulnerability alerts.
- Update npm dependencies addressing (another) low priority npm vulnerability alert.
- Update npm dependencies, addressing Github notification of a dependency vulnerability
- Restrict colors to 6 digit hex colors as other formats can cause problems, especially with the horizontal lines
- Purge decorations of the old style when color configuration changes, as otherwise it would persist until editor is closed
- Renamed
"befunge.guides.enable"configuration property to"befunge.guides.enabled"to match README and code - Set some default editor configurations for Befunge-93 and 98 files, including turning off indent guides, line highlight, trailing whitespace trimming, autoindent, and quick suggestions
- Because indent guides are now disabled by default,
"befunge.guides.enabled"now defaults totrue
- Support for alignment guides for the directional characters
- Initial release with support for Befunge-93 and Befunge-98