Una microlibrería inspirada en React Hooks, diseñada y optimizada para la creación de webcomponentes.
La documentacion de atomico se encuentra disponible en gitbook en la siguiente url atomico.gitbook.io/doc, puede solicitar apoyo directo mediante twitter a @Uppercod o @Atomicojs, no dudes en preguntar, estaré encantado de ayudarte.
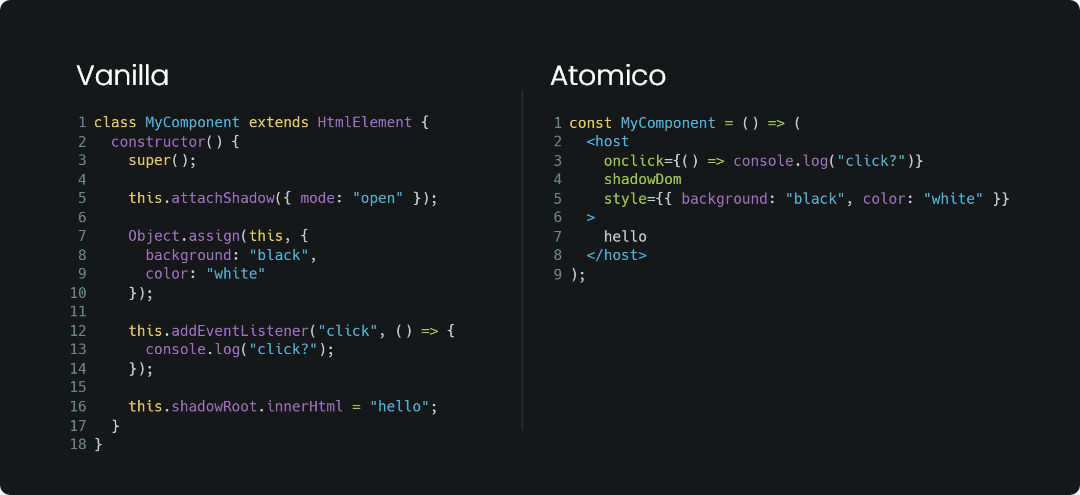
Virtual-dom diseñado para facilitar la definición del estado DOM del webcomponente, ej:
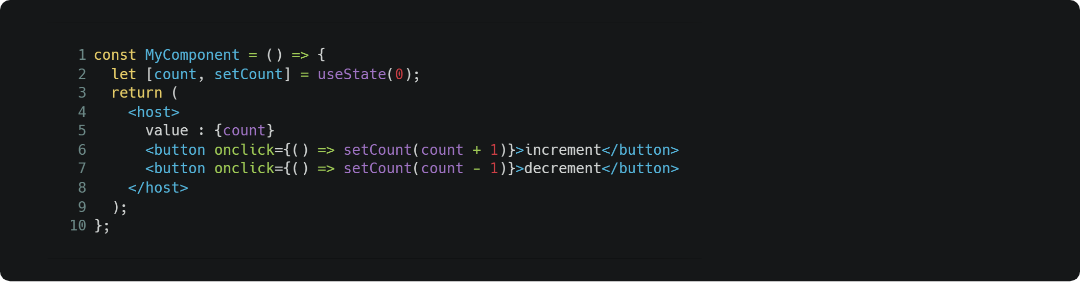
9 tipos diferentes de hooks para crear una lógica altamente reutilizable, useProp, useState, useReducer, useEffect, useRef, useHost, useMemo, useCallback, useEvent and usePublic.
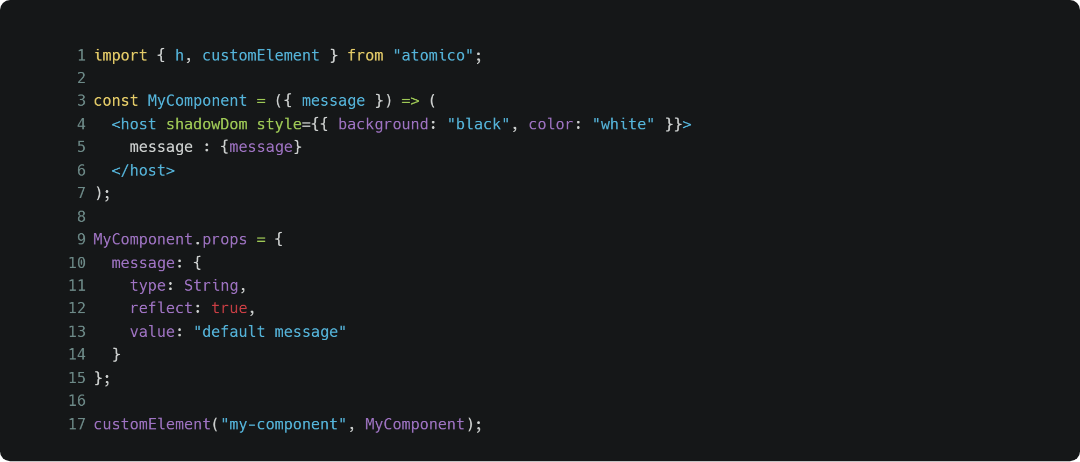
Declaración de tipos como objetos, validación de tipo , reflejo de propiedades como atributo, valores predeterminados, opciones de valor, emisión automática de eventos cuando la propiedad cambia y más.