This guide was last written in March 2020 and may be outdated.
Developing an app for iOS requires you to import your app icon in a variety of file sizes and resolutions to fit different needs. Fortunately, Apple’s Design Resources comes with free Sketch and Photoshop templates. All you have to do is plug in your SVG icon once and you’ll get the full set of files to import into Xcode.
First, download Sketch. You can get started with the 30-day free trial or pay for a one-year license.
Grab the app icon Sketch temlate from Apple's Design Resources.
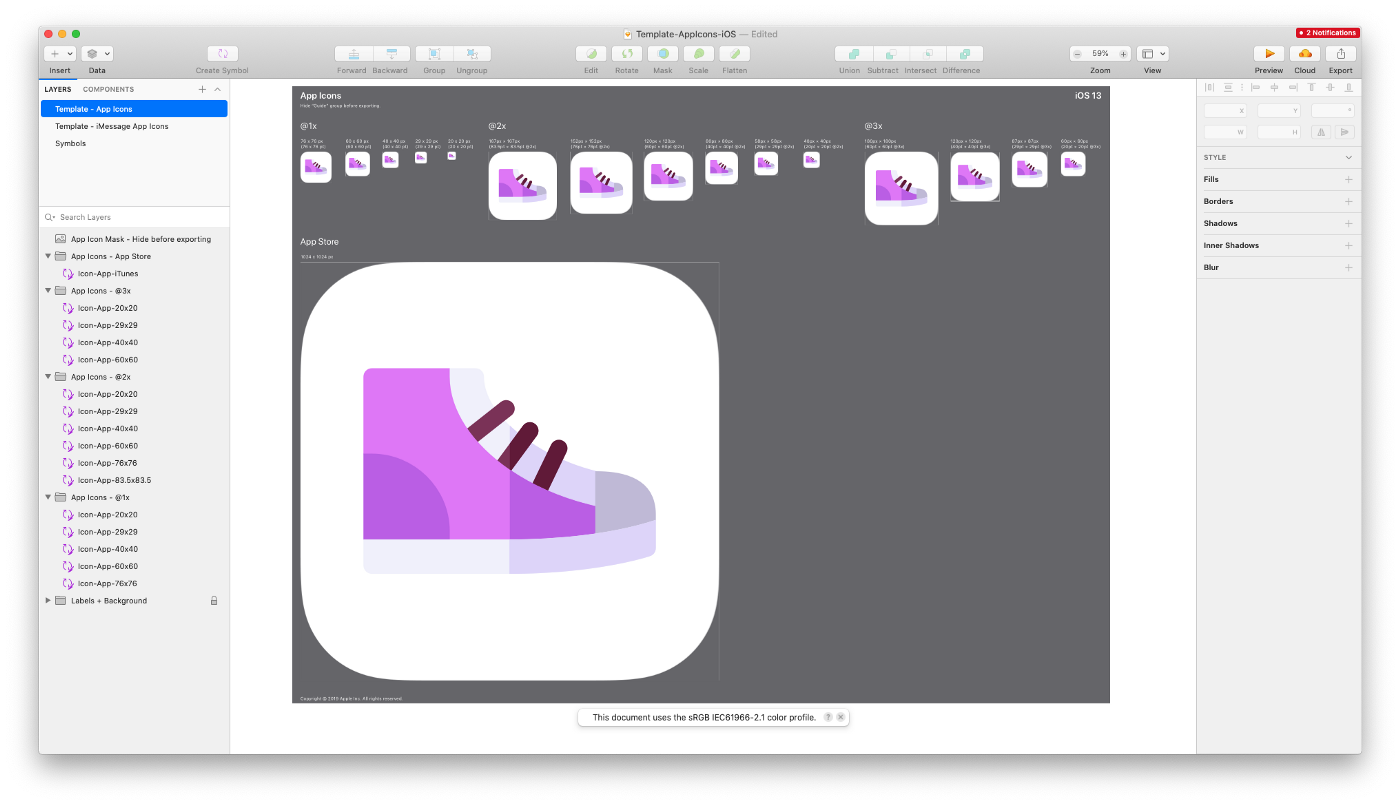
Once you open the Sketch template, click on the “Template — App Icons” layer in the panel and you’ll see all the app icon sizes. Each app icon size is connected to the same symbol, so you only need to add your icon to the symbol and every layer will be automatically populated with your icon.
A symbol in Sketch is a reusable component. Any changes made to the symbol is applied everywhere.
In the left panel under “LAYERS”, select Symbols.
You’ll see two symbols: “App Icon Square” and “App Icon Wide”. For this post, we’ll just focus on the “App Icon” symbol.
Drag your icon file into Sketch and onto the “App Icon Square” symbol. Make sure your icon is an SVG file. Modify it until it fits according to how you want it.
If you don’t have an app icon yet, use a temporary one from flaticon.com. They have tons of icons available in SVG format.
Return back to the “Template — App Icons” layer and you will see every app icon automatically populated with the new icon. 🎉
The Sketch template is automatically configured to export each icon as its own file, which you can then easily drag and drop into Xcode.
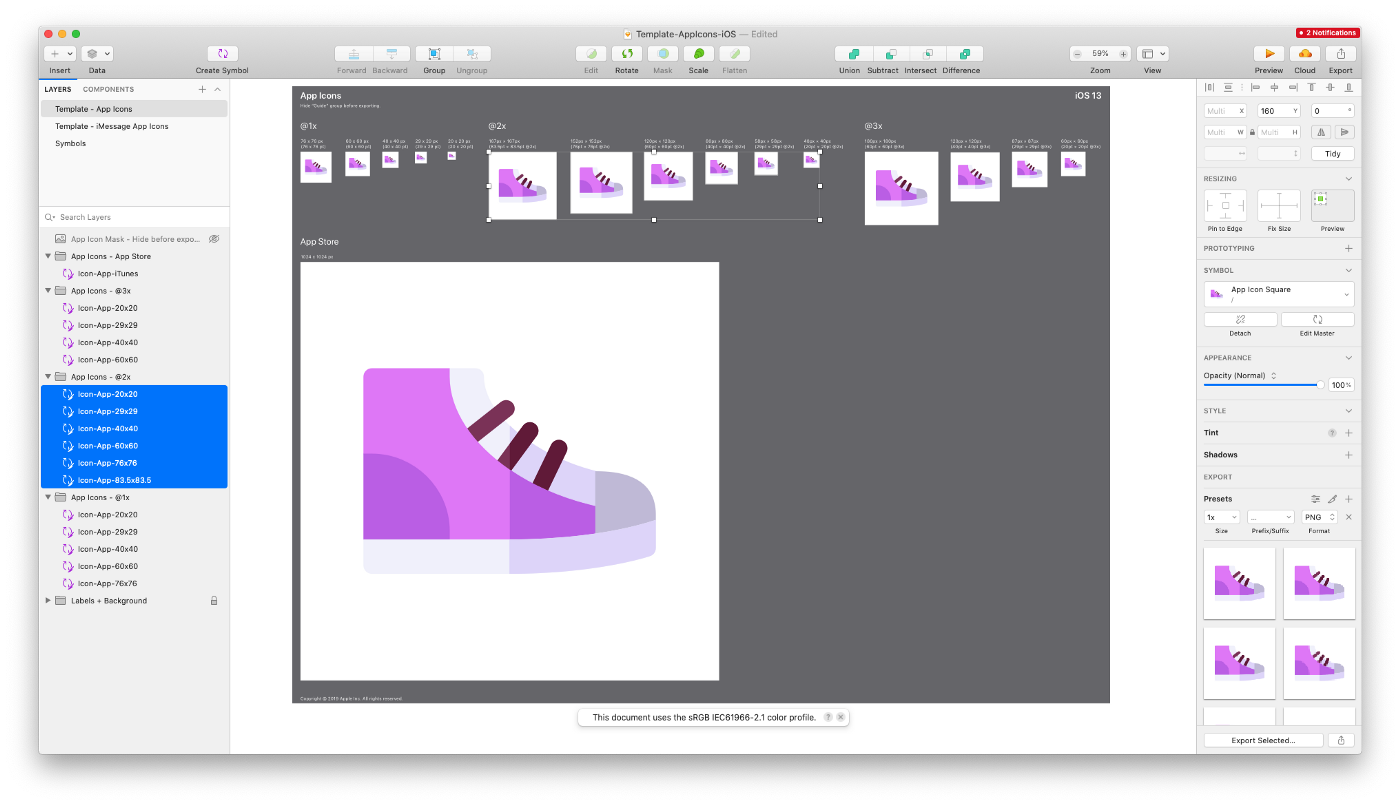
In the left panel, remember to hide the “App Icon Mask” by clicking on the eye toggle.
Unfortunately, if you export everything at once, some of the icon files will overwrite each other because they have the same name. Exporting in Sketch doesn’t include the folders each icon is situated in, so you’ll have to export each set individually.
To export each set, select all the icon layers in a folder, go to File, and click on Export Current Selection. Save these files in a folder, e.g. “@2x”.
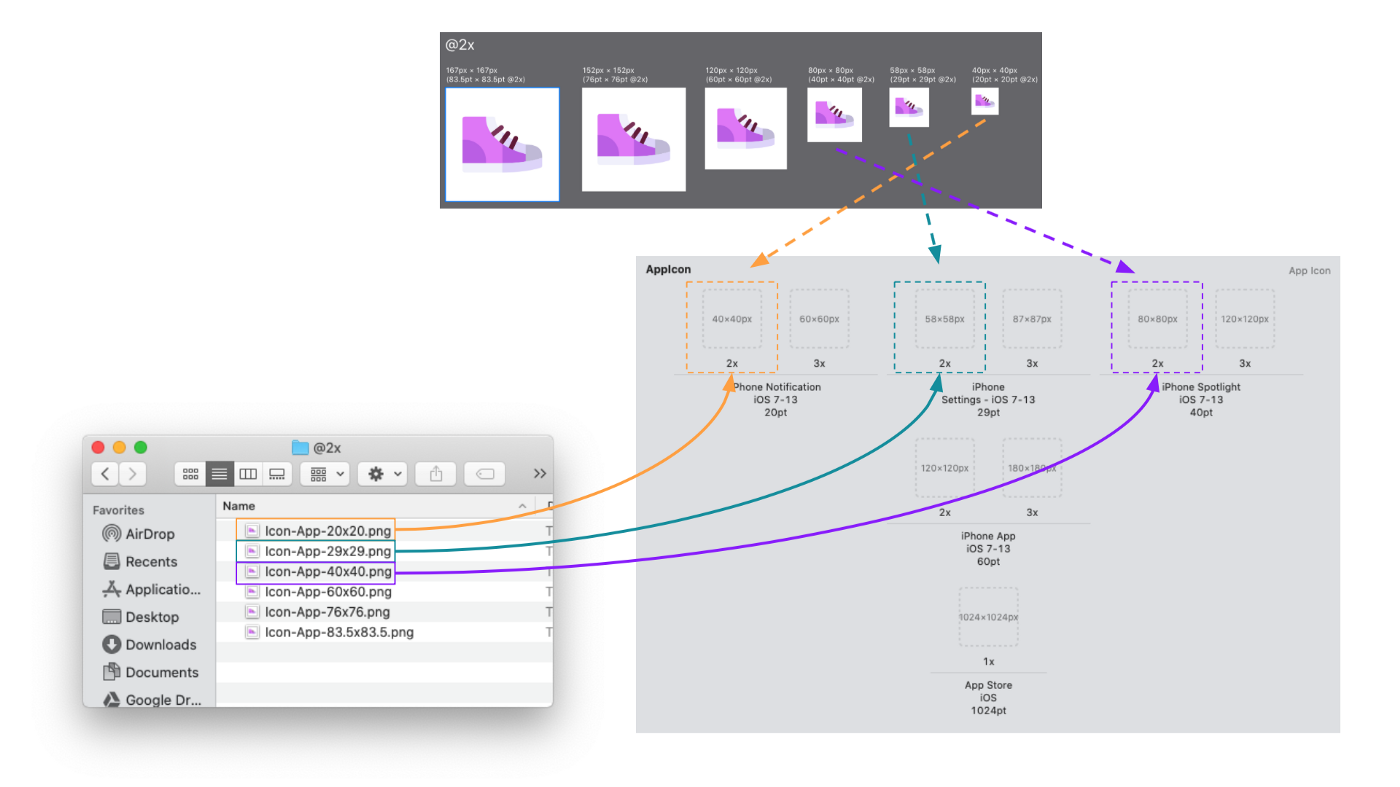
Your goal now is to match each icon to its respective slot in Xcode. This part might be a little confusing, as it was for me.
In Xcode, find the “Assets.xcassets” file and click on “AppIcon” to view its image set.
I like to use the guidelines provided in the Sketch template to help me do the math.
For example, a 20pt x 20pt @2x icon (the file in the “@2x folder” is called “Icon-App-20x20.png”) means it is 40px x 40px (what Xcode wants).
Drag each icon file you downloaded from Sketch to its respective slot in Xcode.
If you do it incorrectly, Xcode will show you a warning saying that it’s the wrong size or resolution.
Just delete it or drag in the correct icon.