forked from elastic/kibana
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
[Fleet] Improve UX for policy secrets (elastic#171405)
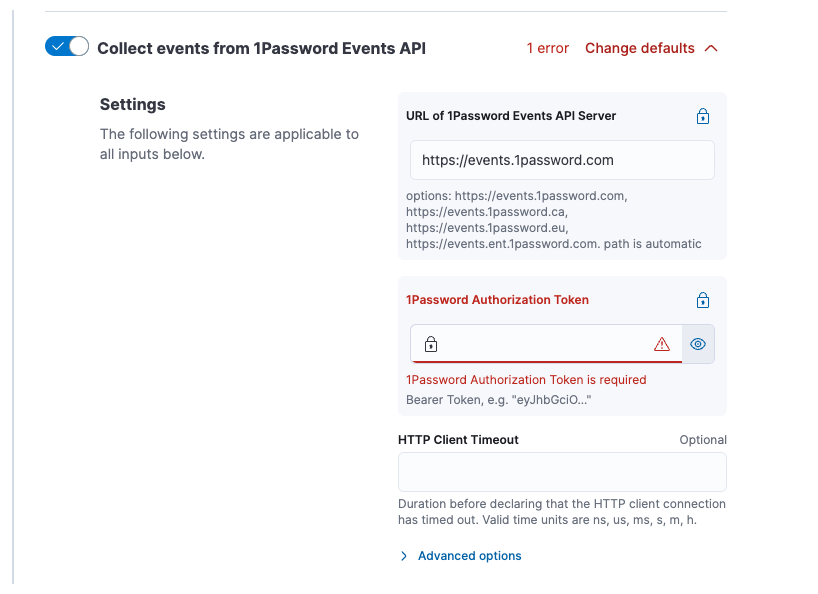
## Summary Closes elastic#171225 - Highlights secrets during package policy creation with a distinct background and icon - Add tooltip + docs link for secrets where appropriate - Detect "new secrets" during policy upgrade and alert the user in a separate callout ## To do - [x] Fix any failing tests - [x] Add tests for "new secrets" detection logic ## Screenshots    ## How to test There's probably an easier way to do this, but this is what I did 1. Clone https://github.com/elastic/package-registry and https://github.com/elastic/integrations 2. Add the following to `config.yml` in your package-registry repo ```yml package_paths: - path/to/your/integrations/build/packages ``` 3. Build a version of an integration with some `secrets: true` for various variables. I used `1password` ```shell cd integrations/packages/1password # Edit `manifest.yml` or a given `data_stream/*/manifest.yml` file to change some variables to `secret: true`. Also bump the version and update `changelog.yml` elastic-package build ``` 4. Run the local package registry e.g. ```shell cd package-registry go run . --feature-proxy-mode=true -proxy-to=https://epr.elastic.co # makes it so you can still see EPR packages in Kibana ``` 5. Update your `kibana.dev.yml` to point at your local package registry ```yml xpack.fleet.registryUrl: http://localhost:8080 ``` 6. Start Kibana and Elasticsearch and install, upgrade, etc your package in question to verify the changes --------- Co-authored-by: David Kilfoyle <41695641+kilfoyle@users.noreply.github.com>
- Loading branch information
Showing
12 changed files
with
423 additions
and
57 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.