Este foi a primeira forma como tive contato tanto com Front-End e BackEnd básico, utilizando tecnologias simplesde utilizar como
-
MySQL
-
NodeJS
-
EJS
-
CSS3
- Bootstrap
1 - Primeiro extraia o zip do arquivo no seu dispositivo
👀 Observação:
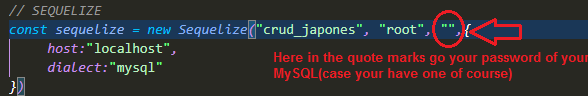
Abra o código e copie o que está na imagem:
2 - Instale o MYSQL Shell Commander
escreva o comando CREATE DATABASE crud_japones no seu MYSQL commander (CLI)
👀 Observação:
Caso não tenha o MySQL Command Line instalado clique aqui.
Como instalar o MYSQL Commander Line
3 - Em seu terminal rode o servidor localizado na raíz do repositório
node servidor.js👀 Observação:
Caso não tenha o pacote npm instalado clique aqui
4 - Entre no projeto: localhost
Este foi o projeto em que desenvolvi meu primeiro cadastro e onde aprendi a utilizar algumas das tecnologias citadas, obrigado por chegar até aqui e caso queira dar seu feedback:
email: luizzleandro827@gmail.com
linkedin: linkedin