Optimizing Google Fonts Subsets
✨ Fontima delivers fine-grained CSS for Google Fonts subsets.
It is based on the text URL parameter used to subset a font by specifying which characters we need from it. Fontima lets you do that while optimizing the CSS on the fly producing better, measurable results to get: the characters you need; from the families you want; only when required. And it does it with just a few clicks.
🎯 We need to optimize fonts.
We often say "images weight too much," so we use a battery of tools to optimize them. The problem is that fonts are as large or even larger than images. Fontima exists to address that issue, it can save you up to +95% on font files (CSS + WOFF2) and prevent undesired, automatic downloads by including the appropriate unicode-range value on each @font-face rule.
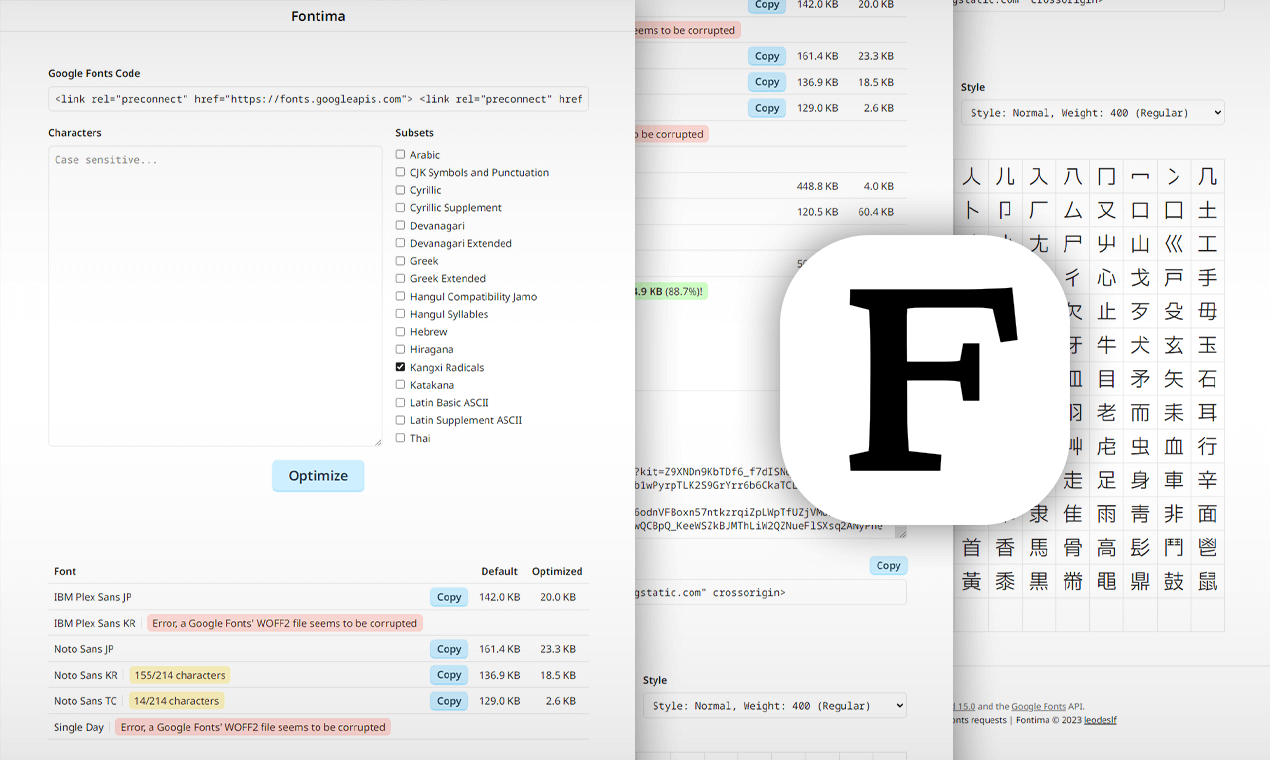
💡 It's easy:
- Bring the code from Google Fonts,
- Choose the characters,
- Get your CSS.
That's it!
✔️ Pros:
- Download lighter files;
- Download fewer files (for most cases);
- Download fonts only when required.
❌ Cons:
- Some fonts can not be optimized by GF*;
- Fonts may have missing glyphs they are supposed to include;
- Static CSS (instead of using a static URL to get the CSS dynamically).
*Specially the ones with non-standard/unregistered variable axes and an optical size value different than none, cases in which Google Fonts returns the default CSS.