Baymax-PenaltyKick, Software Development Based on Graphics Engine course, 2020 Spring, NENU
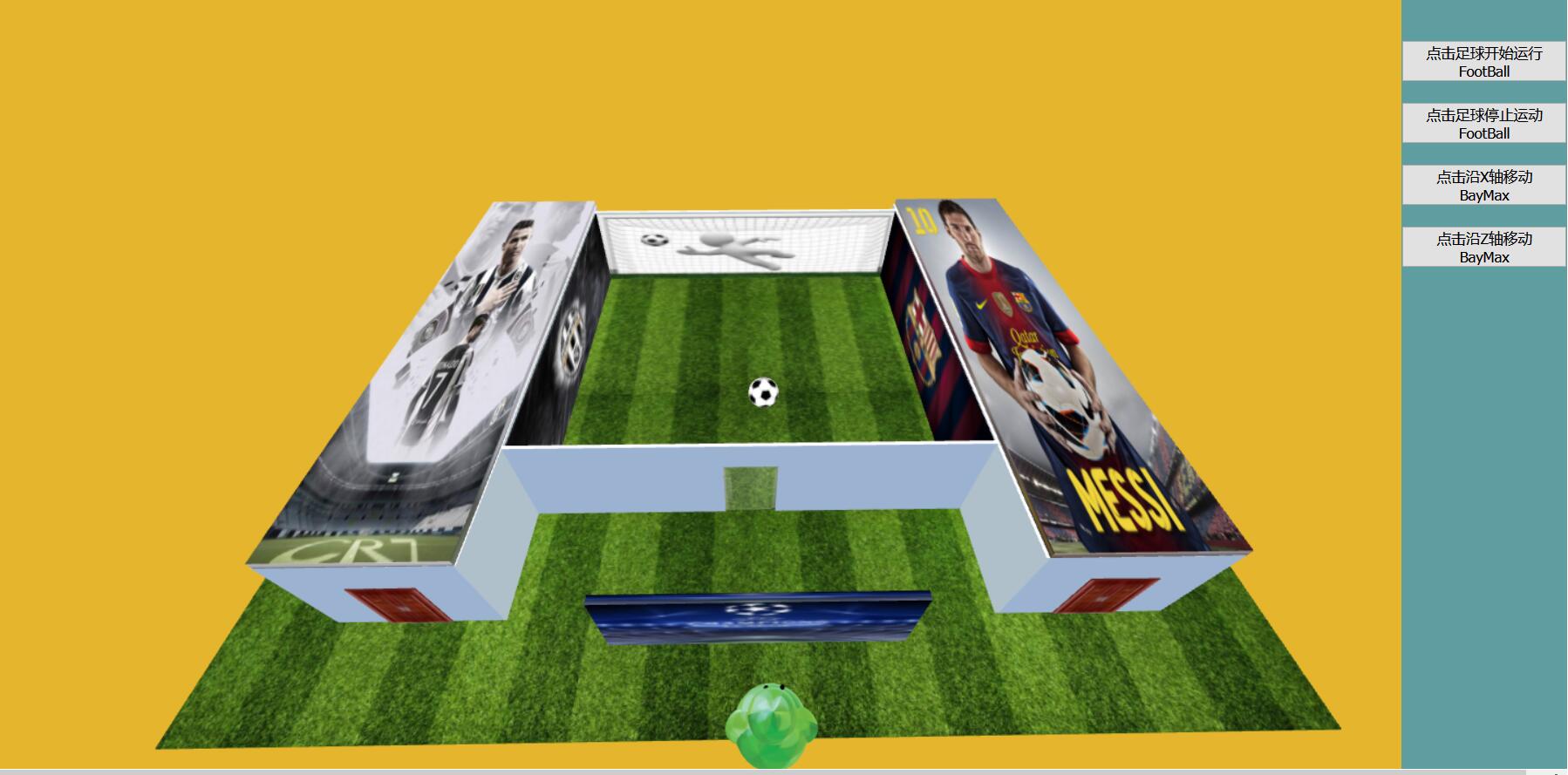
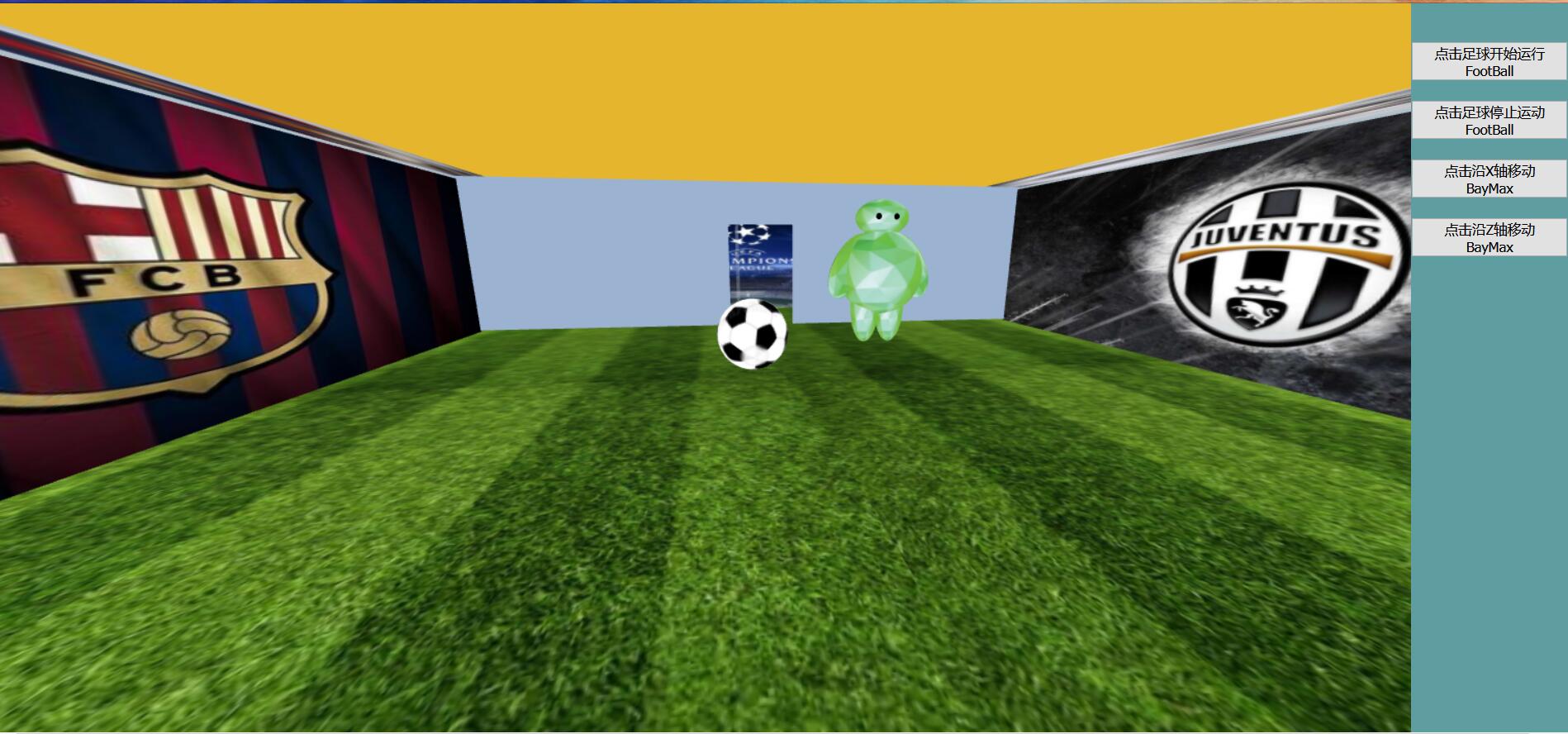
部署一个场景,场景内有物体运动,可以切换视角
- 使用
WebGL搭建三维场景 - 视角切换:相机控件
OrbitControls,对场景进行缩放、旋转操作 - 纹理贴图:给场景内的物体、人物贴上纹理,呈现立体感
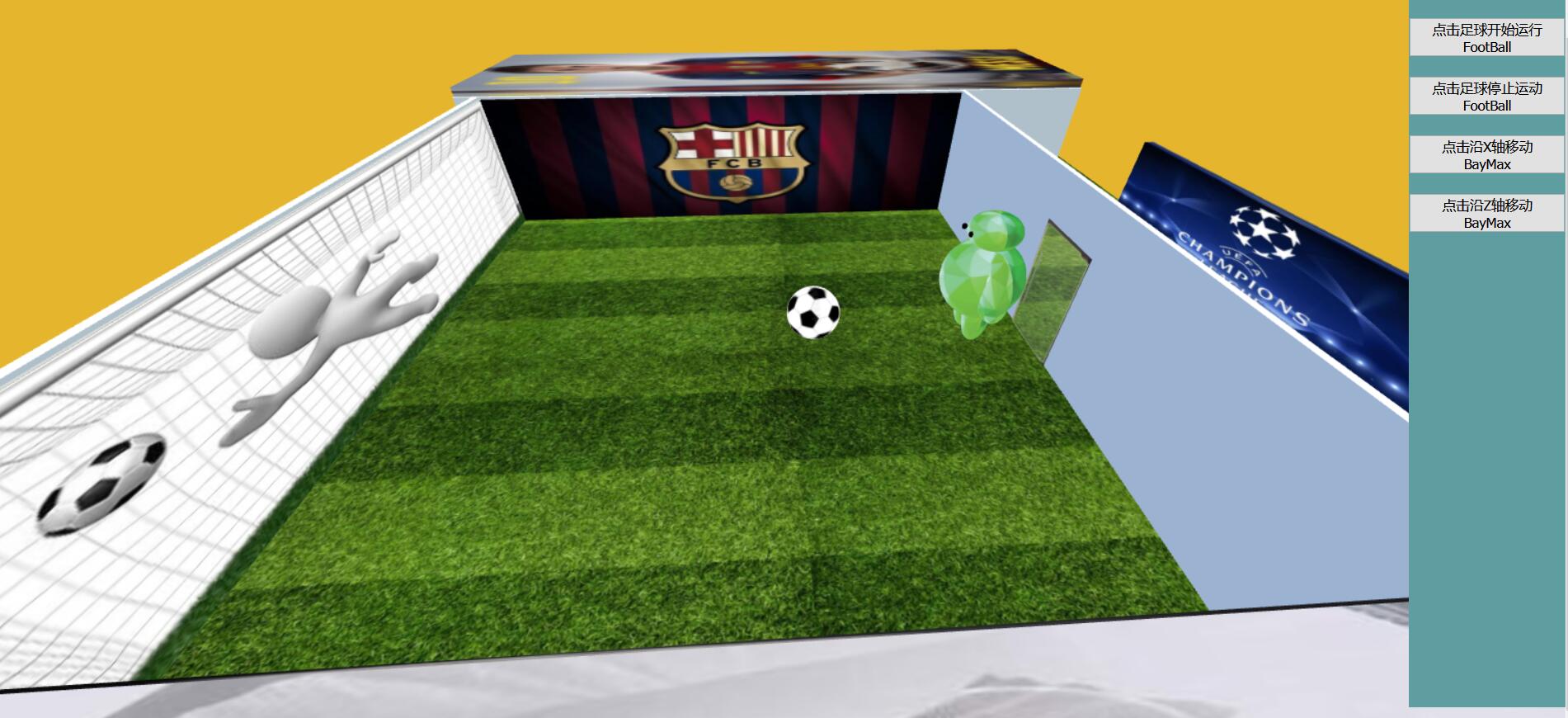
Group组件:使用Group组装BayMax,实现整体运动- 键盘事件
addEventListener监听键盘按键Enter键:控制大门开关UP、DOWN键:BayMax绕Z轴平移LEFT、RIGHT键:BayMax绕X轴平移
- 鼠标事件
- 视角切换:
- 按住
鼠标左键,拖动场景旋转,实现观察视角切换 鼠标中键滚轮,对场景进行缩放操作
- 按住
- 画面右方面板
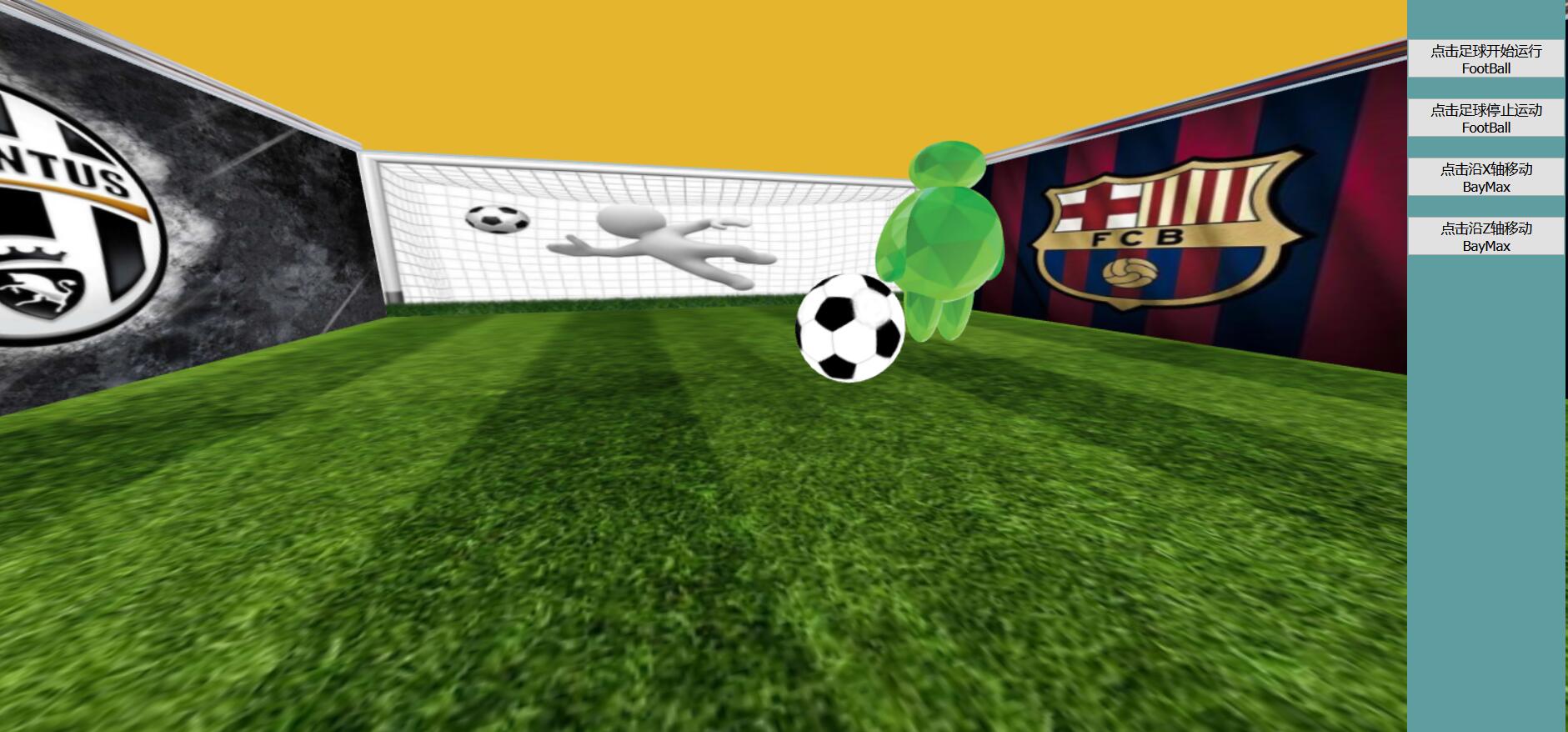
- 控制足球
自动旋转,停止旋转 - 控制
BayMax移动
- 控制足球
- 视角切换:
- System: Win10
- IDE: Microsoft VS Code x64 1.44.2
- Server: Apache24
- 3D-Engine: Three.js
- Three.js库:路径
Baymax-PenaltyKick/js- 完整的
Three.js库:https://github.com/mrdoob/three.js
- 完整的
- 服务器配置:见文档
Apache安装及配置.docx
- 将项目
Baymax-PenaltyKick放在本地服务器下 - 浏览器访问端口:
localhost:你的本地端口号/Baymax-PenaltyKick/index.html
程序的设计灵感来源于在自学
WebGL编程时,偶然在网上看到一些 博主 搭建的3D室内场景,觉得效果很酷炫,于是照葫芦画瓢,参照网上的代码框架,自己尝试搭建一个室内场景。
- 框架搭建:首先在场景中建立基本模型,添加房间、墙等基本元素,并调整位置
- 添加物体:使用
Group组件绘制Baymax,绘制足球 - 纹理贴图:在墙面上添加大门、海报等带有足球元素的图片
- 加入视角切换、键盘控制、鼠标控制,实现对物体的运动操作
-
键盘事件存在瑕疵:当按下
UP、DOWN、LEFT、RIGHT键控制Baymax移动时,页面也会上下左右移动,影响体验。 -
无法引进
3D模型:尝试在场景中加载东京小屋模型,经过几天尝试,会出现黑屏、无法加载等 bug,未果。希望有时间能继续改善。