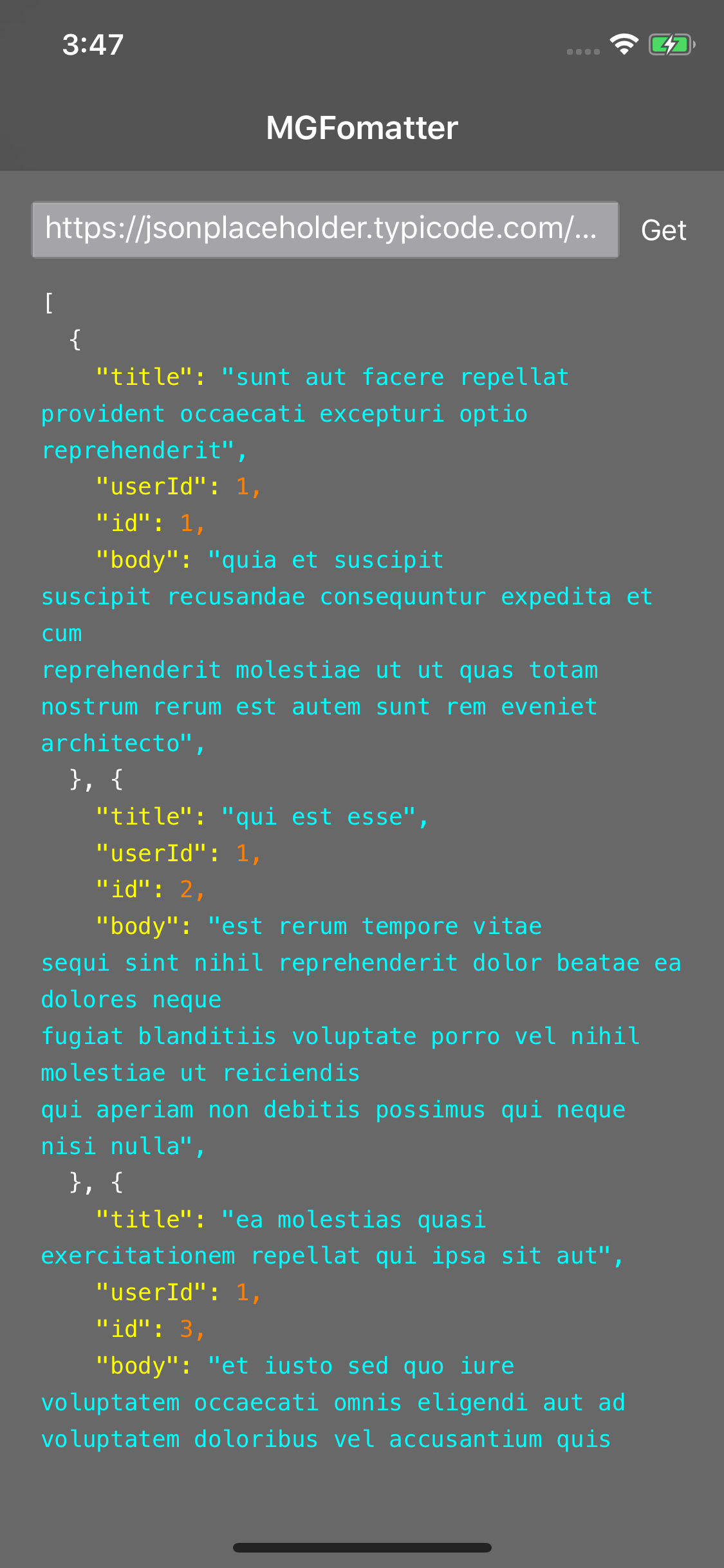
MGFormatter can format the JSON or HTML code in a view with customized keyword color and font.
To run the example project, clone the repo, and run pod install from the Example directory first.
- iOS 8.0+
- Xcode 9.0+
Just create a FormatterView and set the code you want to format.
formatterView.format(string: utf8Text, style: .jsonDark)The follow style can be customized be the developers.
- Formatter type(JSON or HTML) and the colors of key words.
- Font.
- Line spacing.
Dark and light style can be used directly.
The following colors of keywords can be customized.
- JSON type
- normal
- attribute
- boolean
- string
- number
- HTML
- normal
- tag
- attribute name
- attribute value
Here is the demo code for customized style.
let color = JSONColor(
normal: .white,
attribute: .yellow,
boolean: .green,
string: .cyan,
number: .orange
)
let style = FormatterStyle(font: UIFont.systemFont(ofSize: 12), lineSpacing: 5, type: .json(JSONColor()))
self.formatterView.format(string: utf8Text, style: style)MGFormatter is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'MGFormatter'Meng Li, lm2343635@126.com
MGFormatter is available under the MIT license. See the LICENSE file for more info.