Welcome to Grape Academic Theme! This theme is based on Grape Theme and modifies it to be more directly applicable as an academic portfolio page. It can still include a blog, but that is optional.
-
Fork and clone the Grape Academic Theme repo
git clone https://github.com/chrjabs/Grape-Academic-Theme.git -
Install Jekyll
gem install jekyll -
Install the theme's dependencies
bundle install -
Update
_config.yml,_data/projects.yml,_data/projects.ymland_bibliography/publications.bibwith your own settings. -
Run the Jekyll server
bundle exec jekyll serve
Grape-Academic-Theme uses jekyll-scholar and therefore needs to manually be published to GitHub pages.
A script for publishing on a gh-pages branch is included.
Run _scripts/publish.sh from the main project directory and the page will be built, copied to the gh-pages branch and published.
Make sure that GitHub pages is set up to publish that branch.
If additional scripts should be executed in the HTML root, they can be placed in _scripts/publish.d and will be automatically executed.
Grape-Theme has two great features: the profile section and the project section of the portfolio page. Just by changing _config.yml and projects.yml, you can use all of these features.
The blog configuration is available in _config.yml.
If you do not want to include a blog in your page, set blog: False.
This will remove the navigation bar linking to the blog.
Generate your favicons with realfavicongenerator.net and place them in the root directory. The code to include them is already set up in the template.
baseurl: "{subpath}"
theme_settings :
title: {blog title}
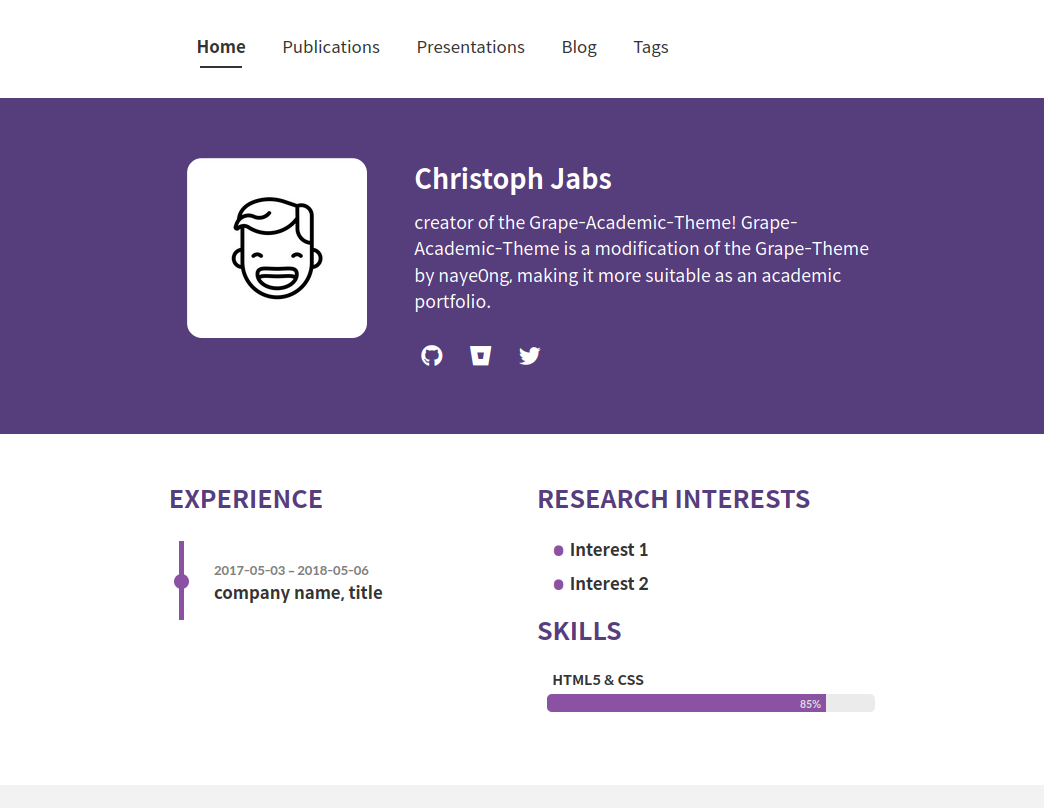
Profile is displayed on the index page, and also experience and skills are displayed on the portfolio page.
The profile is configured in _data/profile.yml.
image: assets/img/smile.png
username: Christoph Jabs
description: creator of the Grape-Academic-Theme! Grape-Academic-Theme is a modification of the Grape-Theme by naye0ng, making it more suitable as an academic portfolio.
webpage: https://chrjabs.github.io
experience:
- start: 2017-05-03
end: 2018-05-06
experience : company name, title
interests:
- Interest 1
- Interest 2
skills:
- skill: HTML5 & CSS
value: 85 # Percent value
The data for the presentations page can be defined in data/presentations.yml.
- presentation:
title: A nice presentation
event: Fancy conference
date: 05/2022
comment: This is some comment text that can do _Markdown_
slides: https://www.google.com # potential link to slides
- presentation:
title: A second presentation
event: Another conference
date: 03/2022
Defines the number of posts to be shown on one page.
paginate: 5
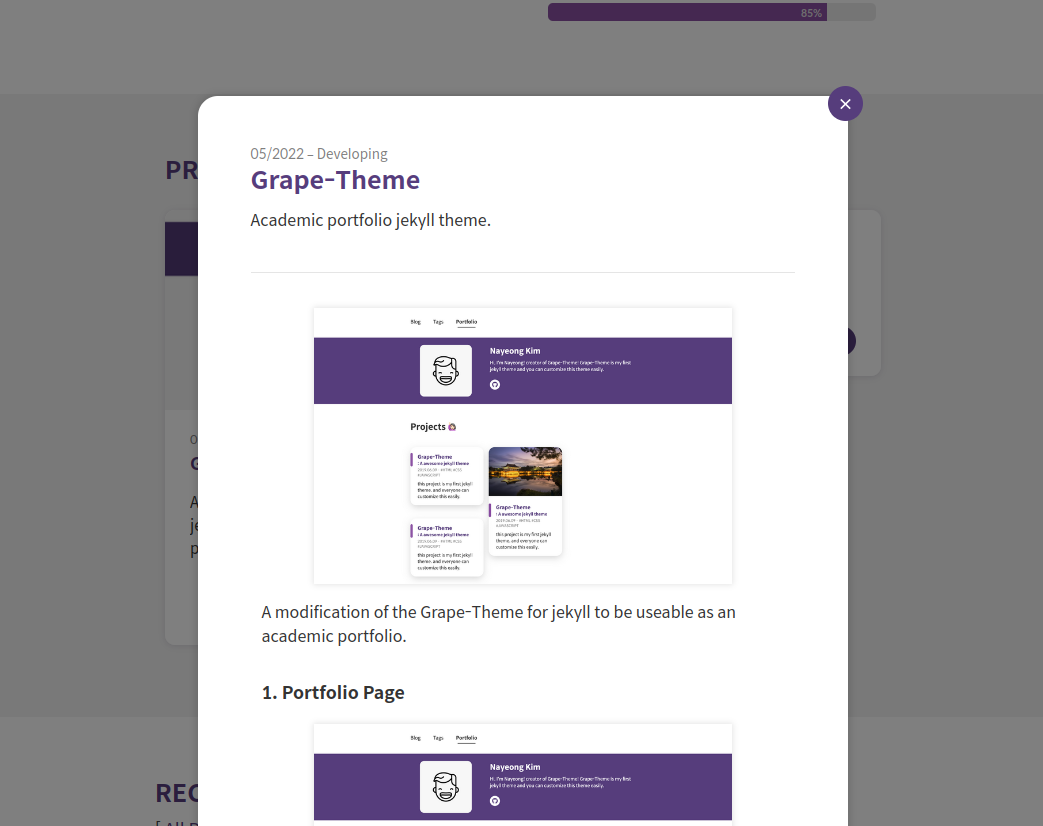
The Project configuration is available in _data/projects.yml.
The portfolio page provides projects and detailed views by modal.
If modal : False is selected, modal will not be displayed on site.
-
print :
- If
print: Trueis selected, it will be displayed on landing page
- If
-
modal
print: True
modal: True
Add details(link, description) about your projects
url: https://github.com/naye0ng/Grape-Theme # Full URL
image: "portfolio.png" # path: assets/project/
date: 2019.06.09 - 2019.07.11
title:
summary:
description:
# modal contents
contents:
- title:
image:
description:
You can change colors at once. colors are in _sass/base/_variable.scss
You can confirm how to draw tags at here and here
-
Create a
.mdinside_postsfolder2019-07-11-grape-theme.md -
Write the Front Matter and content in the file.
--- layout: post title: title subtitle : subtitle tags: [tag1, tag2] author: comments : ---
The theme is available as open source under the terms of the MIT Licence.