MNGED is a PWA which helps you to keep track of your daily study life 🎓
To try it on your own run the following commands after you installed yarn:
yarn
yarn startIf you don't have yarn installed, go ahead and do it. It's definitely worth it ;)
If you have nvm, you also should run nvm use v8 to use node version 8.X.X
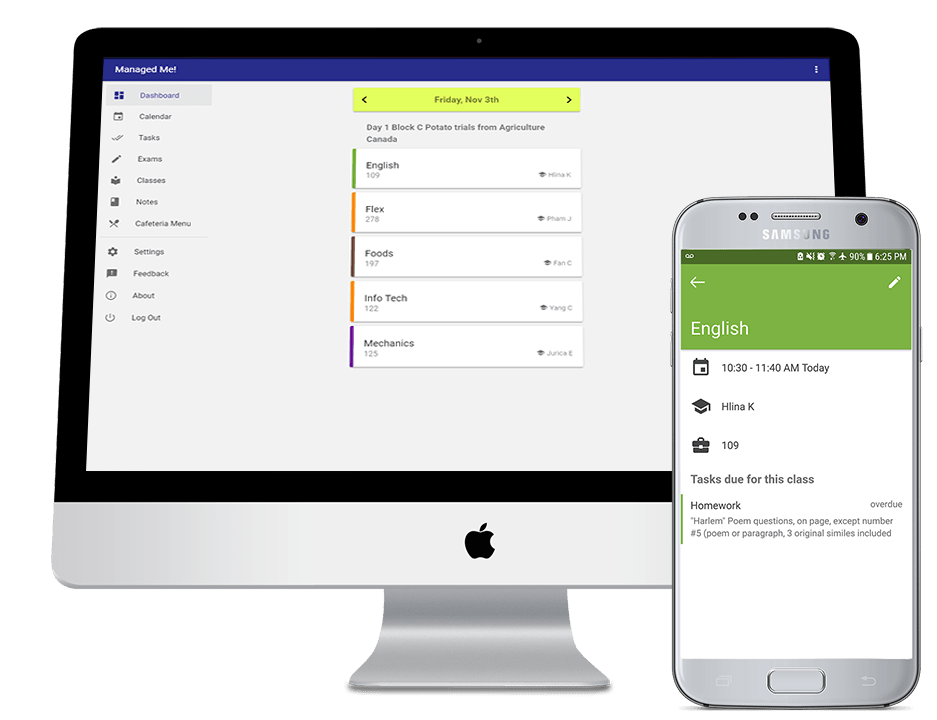
If you want to see how it currently looks like, you can go ahead and give it a visit via https://mnged.me. This page is hosted on Firebase Hosting and should be updated. But please don't get driven crazy if something does not work. Everything is still under construction!
MNGED is a so called Progressive Web App (PWA). PWA's stand out because they are fast 🚀 and always work, even with no connection to the internet.
 MNGED uses Firebase 🔥 for authentication and as a database. Firebase is developed and maintained by Google. The authentication is build by the same team that also build the Google Sign In and is responsible for other security at Google. But that also means that Google has access to our database which you may or may not care about.
MNGED uses Firebase 🔥 for authentication and as a database. Firebase is developed and maintained by Google. The authentication is build by the same team that also build the Google Sign In and is responsible for other security at Google. But that also means that Google has access to our database which you may or may not care about.
As the UI provider I decided to go with Preact, a lightweight 3kb fork of React. For storing the state I use MobX, it's a simple but powerful state management solution. And finally as the database I went with Firebase, a mostly free hosting and database provided by Google. The nice thing about firebase is that it comes with a nice JavaScript library which enables Authentication and live-updates when the database changes.
Huge thanks to Jason Miller for building Preact and the Preact CLI. And also thanks to him for helping this projects to gain some popularity with his Twitter Quote!
