-
Notifications
You must be signed in to change notification settings - Fork 72
2.自定义内容
yongyong.fyy edited this page Jan 7, 2020
·
6 revisions
参考快速开始,使用主干代码或者Release包部署到本地,并访问页面
修改静态资源文件或配置文件,刷新浏览器,可看到修改后的效果
vuesume
├── index.html // 主页HTML
├── favicon.ico // 网站图标
├── data.json5 // 配置文件
├── css // 样式
│ ├── app.xxx.css
│ └── chunk-vendors.xxx.css
├── img // 图片
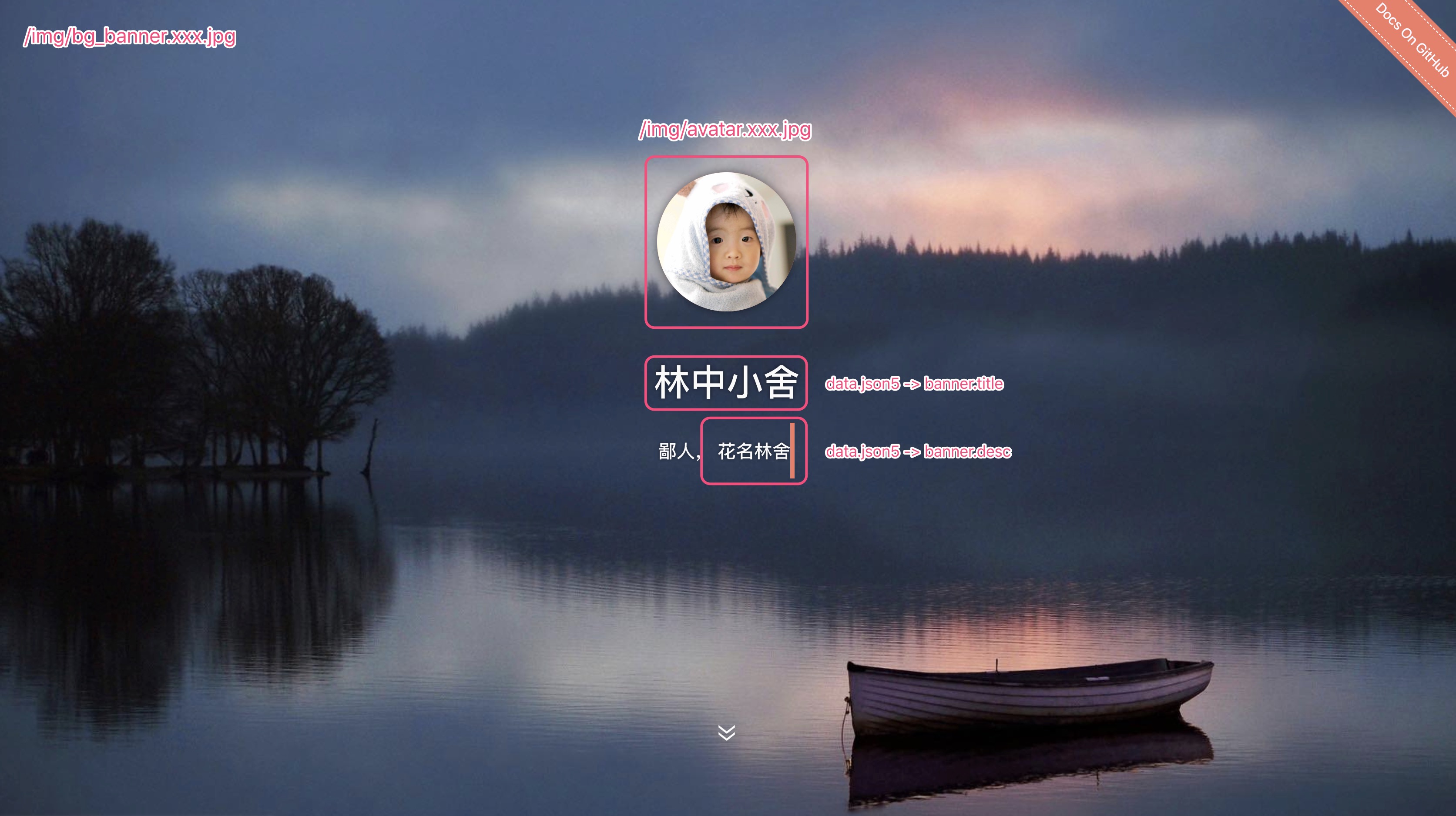
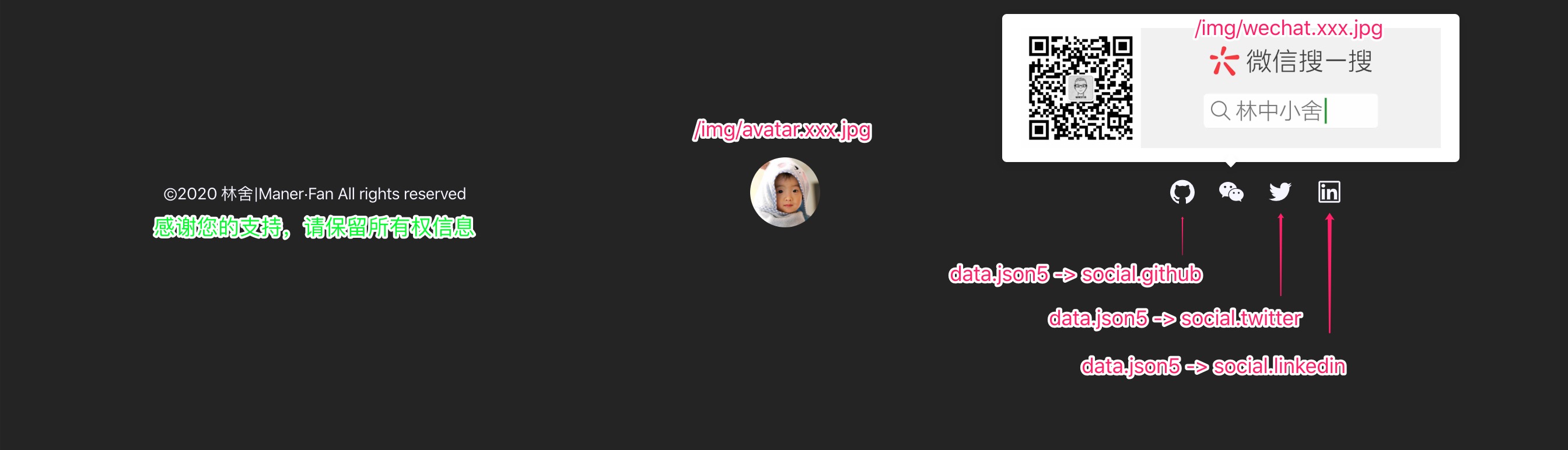
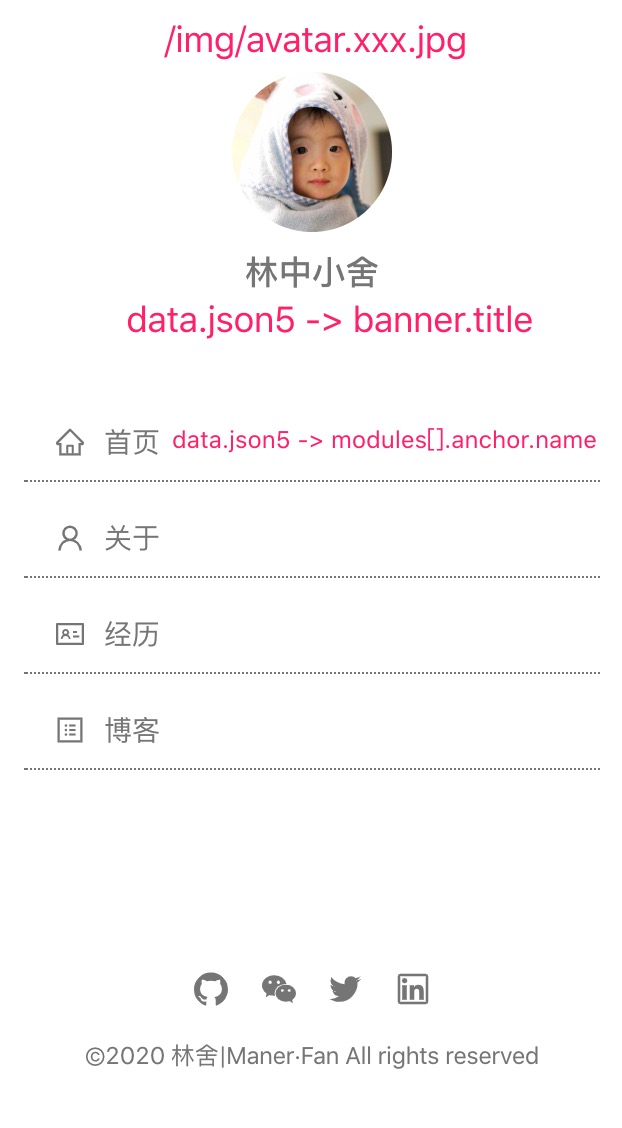
│ ├── avatar.xxx.jpg // banner + menue + footer 头像
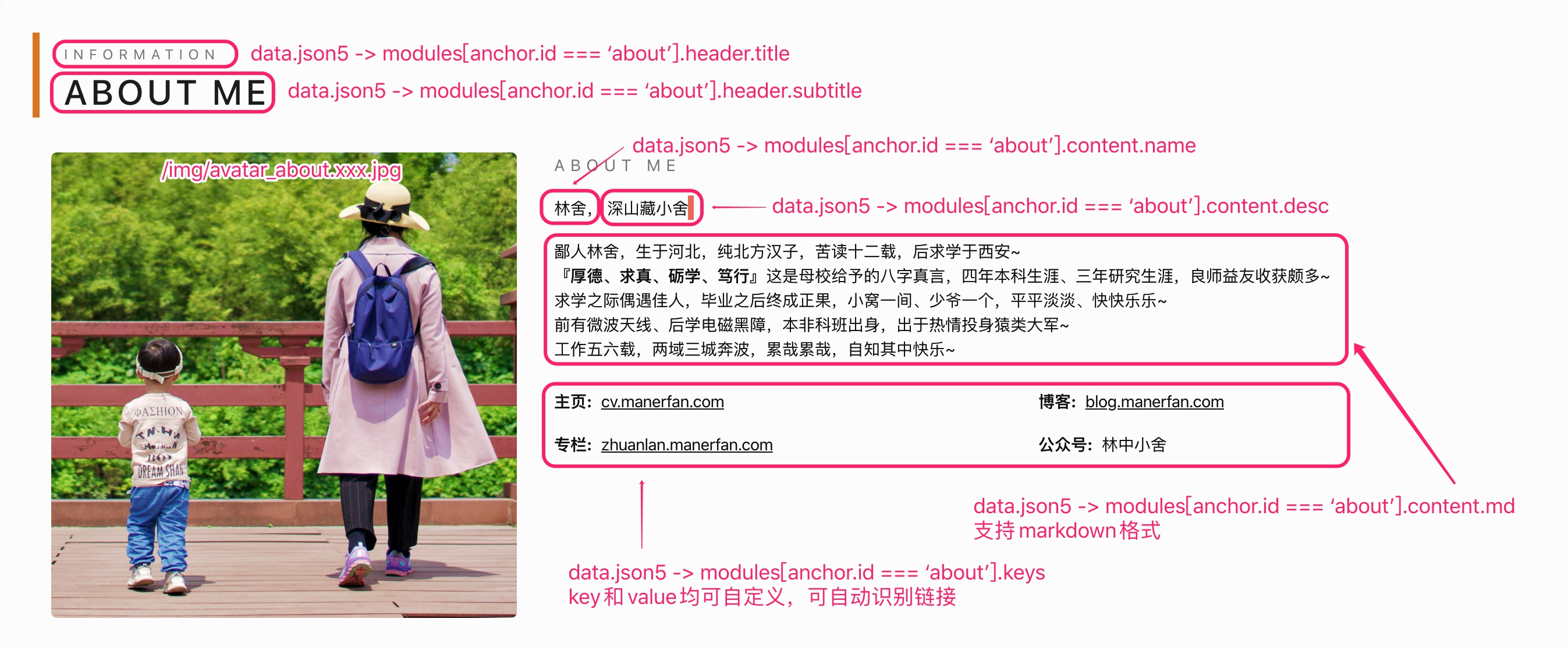
│ ├── avatar_about.xxx.jpg // 关于模块头像
│ ├── bg_banner.xxx.jpg // banner模块背景图
│ └── wechat.xxx.jpg // 微信(公众号)图片
└── js // 脚本
├── app.xxx.js
└── chunk-vendors.xxx.js






修改 data.json5 中 modules 节点 各模块的顺序,可以修改页面中各模块及菜单的展示顺序
修改 data.json5 中 modules 节点 各模块的 display 属性,可控制页面中是否展示该模块(包括菜单项)
| data.json5 -> modules[].anchor.id | 模块 |
|---|---|
| about | 关于 |
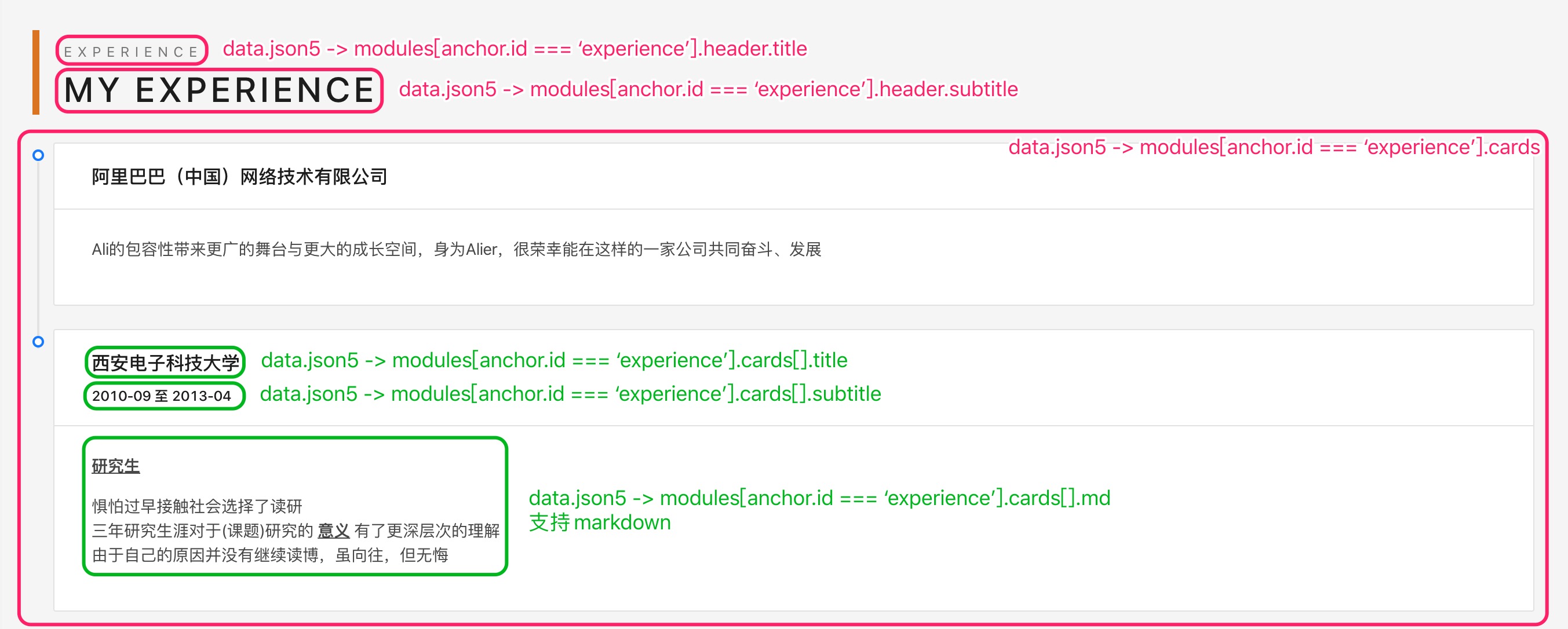
| experience | 履历 |
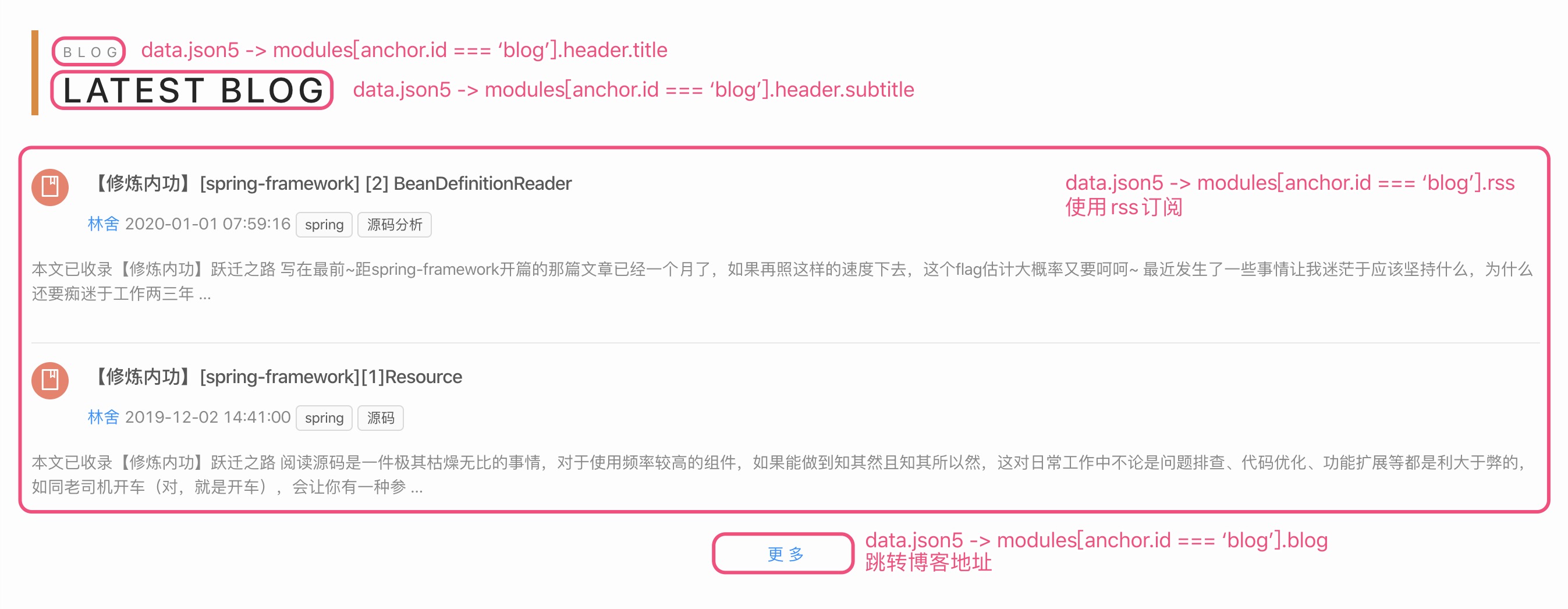
| blog | 博客 |




