-
Notifications
You must be signed in to change notification settings - Fork 71
3.快速部署
无需购买服务器,也不需要独立公网IP
将静态文件上传到OSS存储,借助CDN加速,并绑定自己的域名即可,如果有条件建议配置SSL证书并开启HTTPS
以下,以Aliyun为例
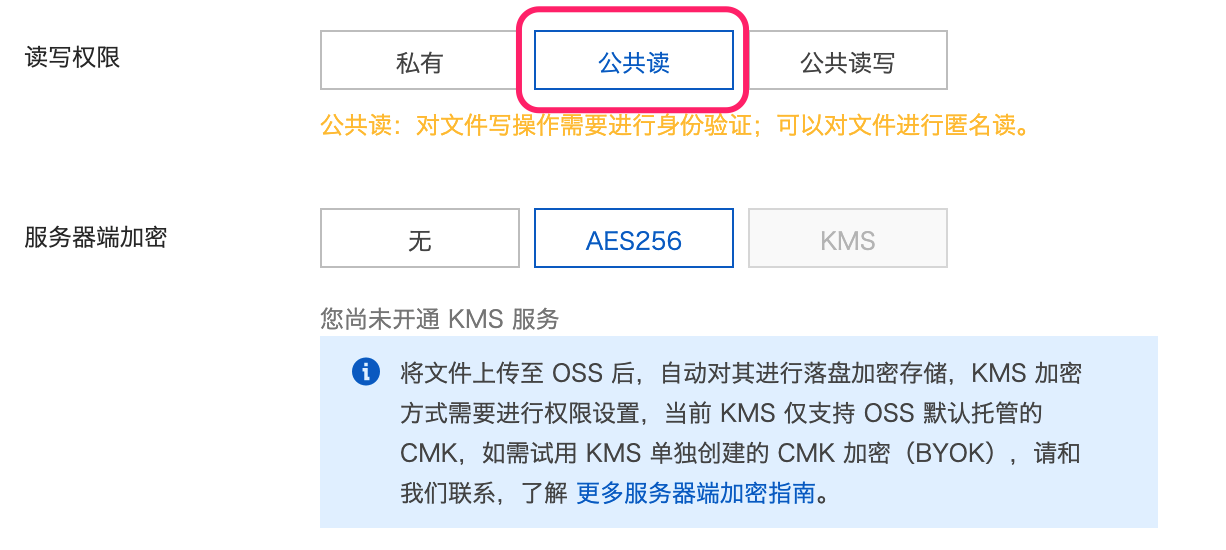
创建Bucket时,请将Bucket读写权限设置为公共读

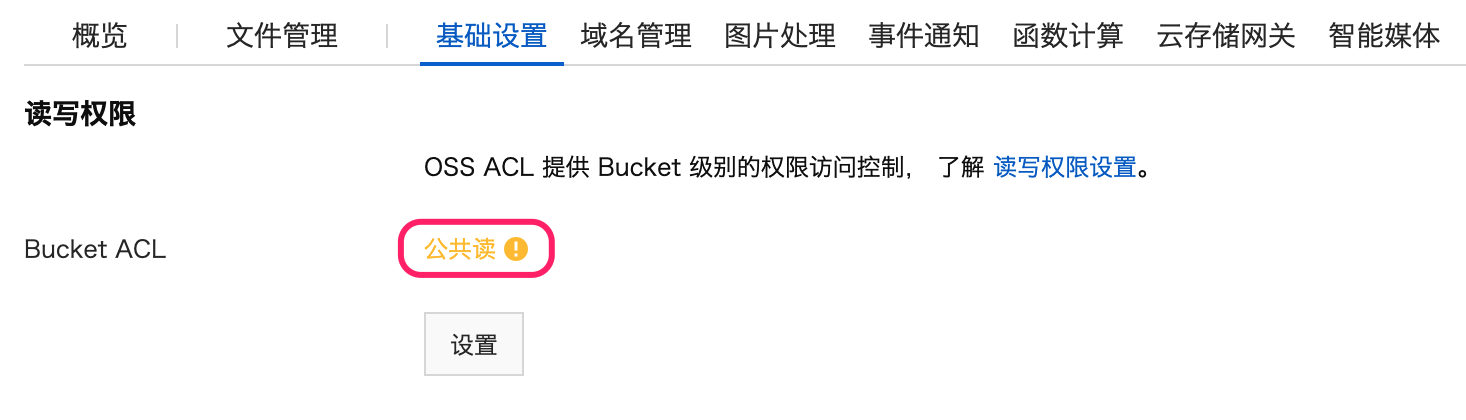
或在基础设置中进行设置

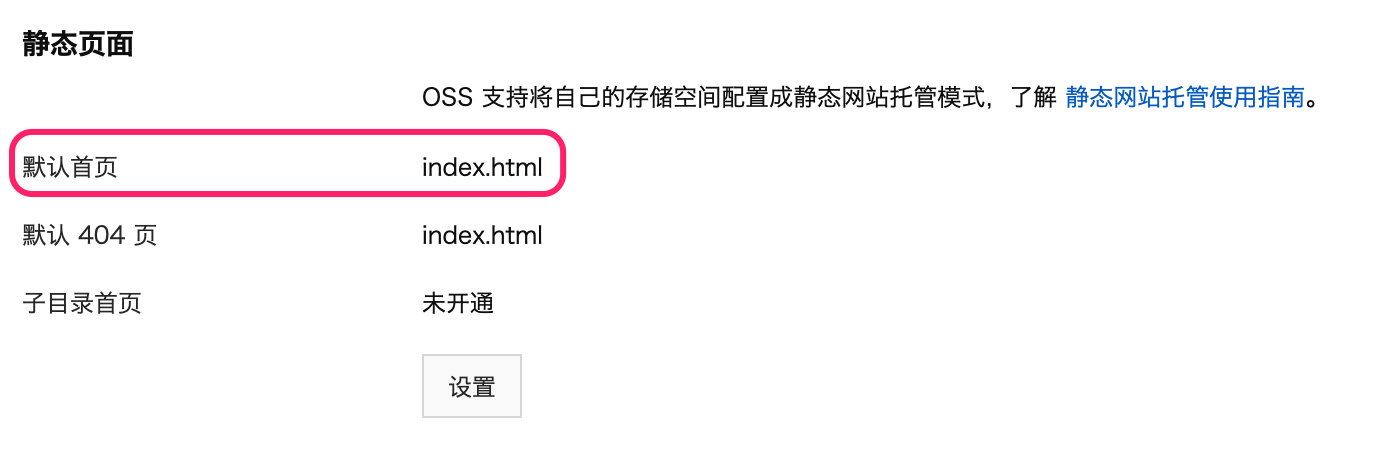
在基础设置中设置首页 index.html

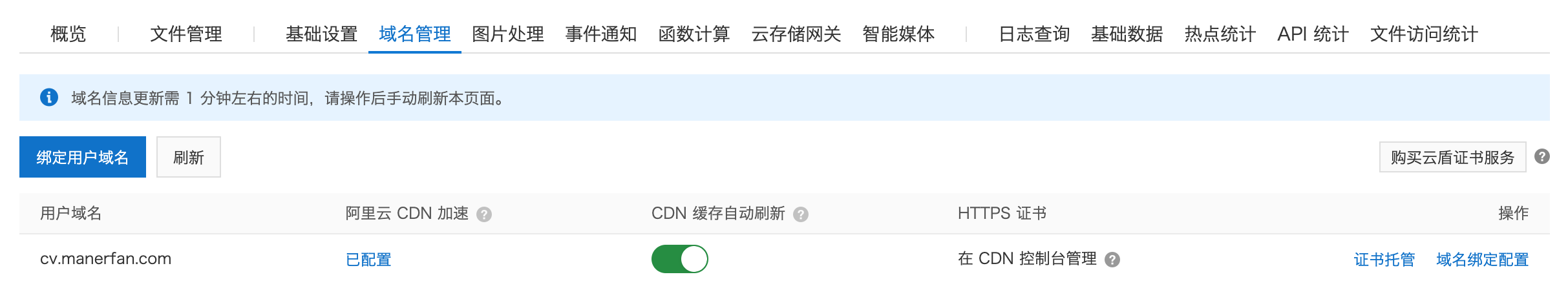
域名管理中绑定域名并配置CDN加速

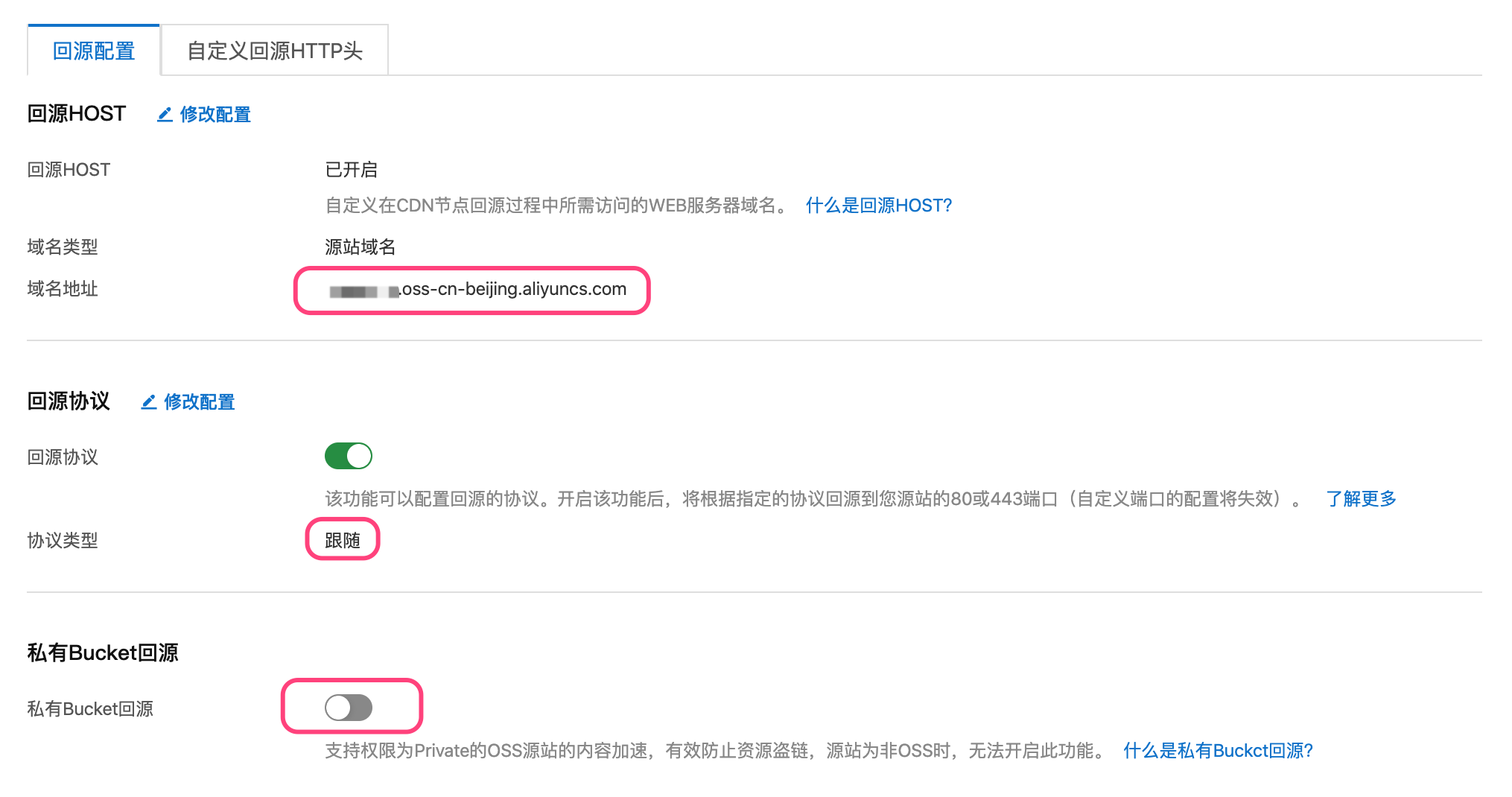
- 设置回源HOST为Bucket外网域名
- 开启回源协议为跟随
- 关闭私有Bucket回源

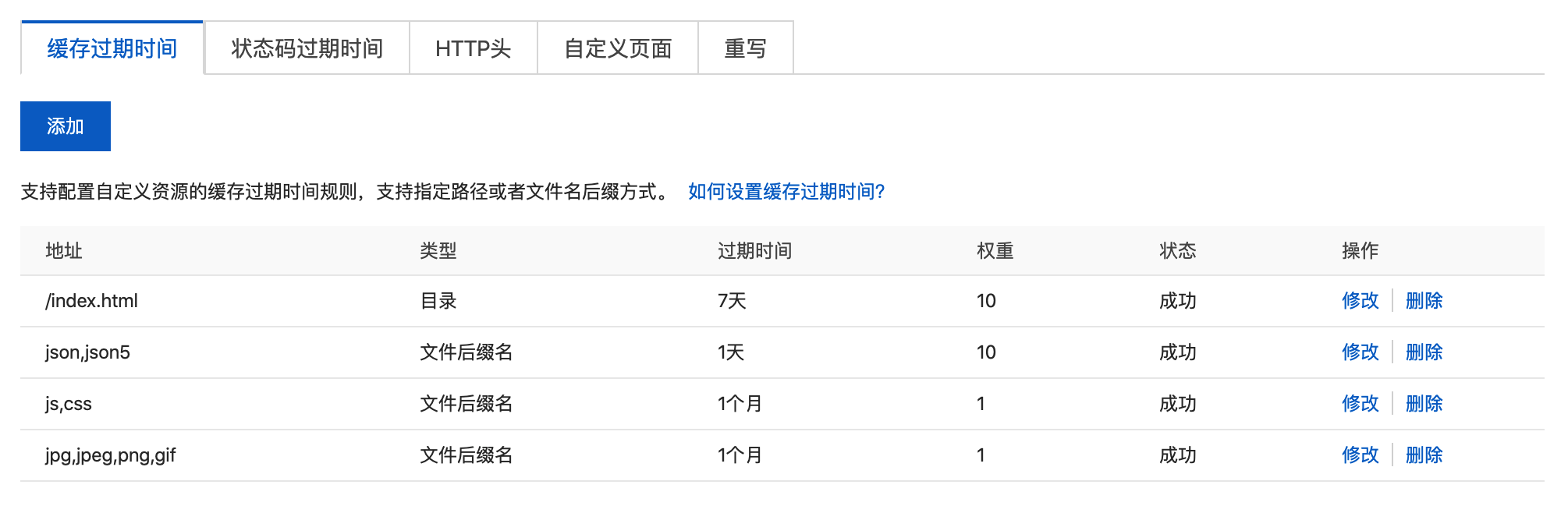
按需要配置缓存

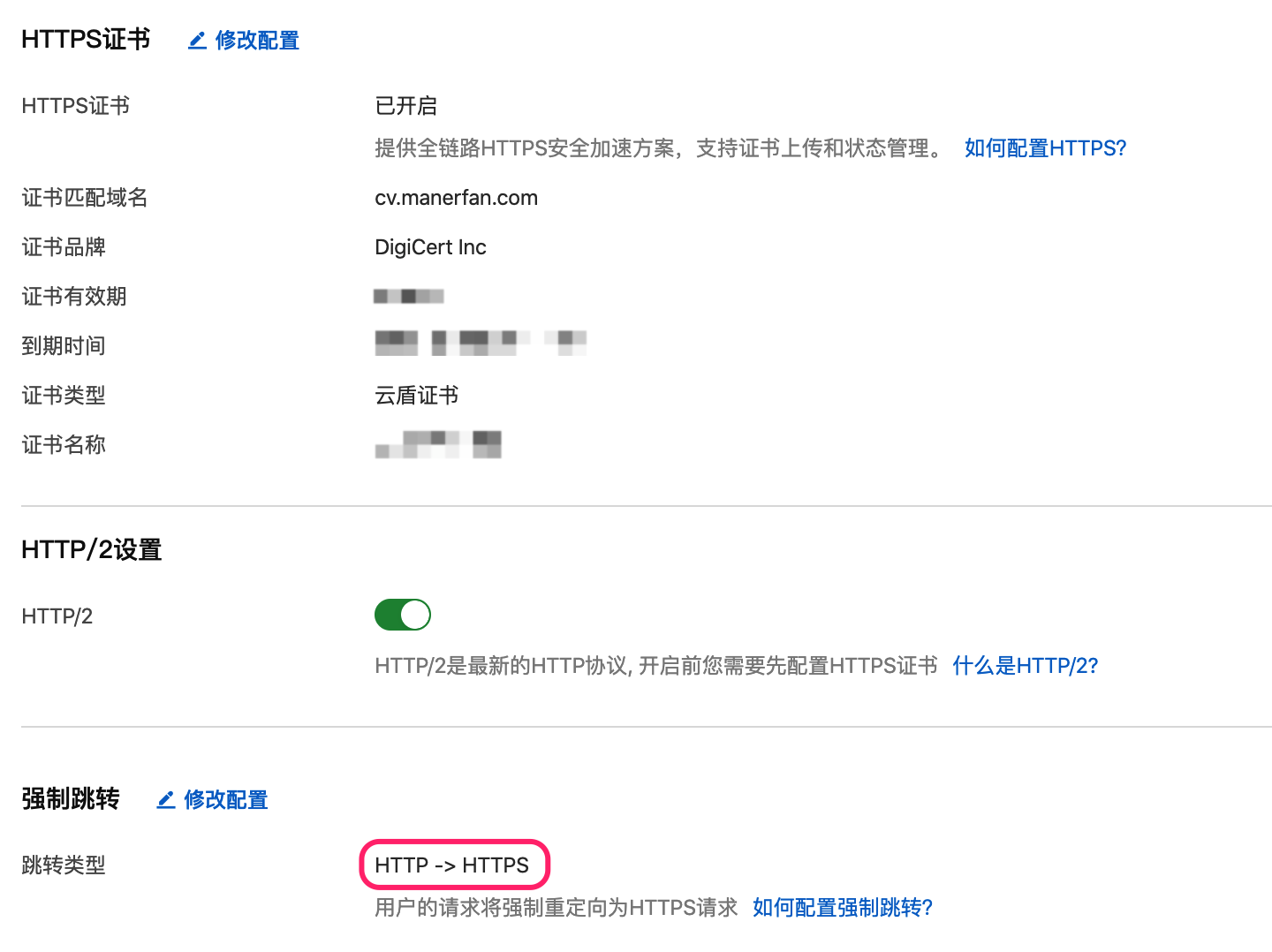
众所周知的 黑灰产,使用HTTP会遭受拦截、篡改页面的痛苦,强烈建议配置开启HTTPS
可购买 Symantec DV 个人免费版证书,配置证书并开启强制跳转

手动上传,或者通过工具上传
项目中扩展了Webpack工具,支持在build构建过程中将构建后的资源文件直接上传到OSS
需要一定的开发能力,参考 扩展开发
GitHub Pages完全免费,部署也不是特别复杂,并且在git push之后会自动完成部署更新,同样也支持域名绑定
唯一的问题在于,国内访问速度太慢
GitHub官网有详细的部署教程及域名绑定教程,请参考 https://pages.github.com
使用Docker部署需要有自己的服务器、公网IP、域名等,对动手能力要求较高
安装 Docker 环境
将修改后的静态文件上传到服务器,执行以下
docker run -d --restart=always -p 80:80 --name vuesume -v $PWD/vuesume-xxx:/usr/share/nginx/html --privileged=true nginx访问该服务器80端口 http(s)://xx.xx.xx.xx
使用nginx部署同样需要有自己的服务器、公网IP、域名等,对动手能力要求较高
安装并配置 nginx 环境
将修改后的静态文件上传到服务器,并配置到nginx(ngxin的配置不再赘述)
访问该服务器80端口 http(s)://xx.xx.xx.xx
以上,不论使用何种方式进行部署,部署路径(访问路径)必须为
‘/’e.g. 可部署到 https://cv.manerfan.com/ ,不可部署到 https://manerfan.com/cv/
如果想部署到子目录(访问路径)中,请参考 扩展开发




