-
Notifications
You must be signed in to change notification settings - Fork 944
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
[Tabs] Adds support for rendering custom views. (#7755)
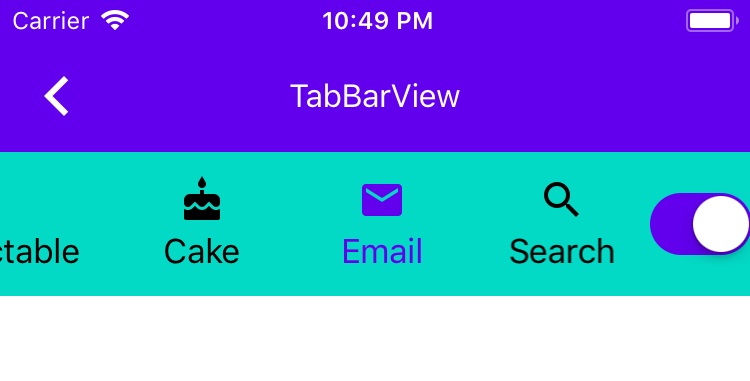
Clients can provide their own custom views if MDCTabBarView doesn't provide sufficient behavior by default. An example custom view (containing a UISwitch) is added to the Dragons example and a test.  Closes #7722
- Loading branch information
Robert Moore
committed
Jul 1, 2019
1 parent
c2b400f
commit febf914
Showing
4 changed files
with
122 additions
and
12 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Binary file added
BIN
+12.9 KB
...t_test_goldens/goldens_64/MDCTabBarViewSnapshotTests/testCustomView_11_2@2x.png
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.