The web does not have enough Todo app implementations. Here's the one I built using web components.
- Add the following line at the end of your HTML document and
<script type="text/javascript" src="https://unpkg.com/todo-widget@1.0.2/dist/todo-widget.min.js"></script>- Initiate the list
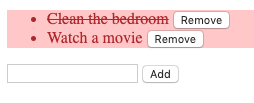
<todo-list>
<list-item done>Clean the bedroom</list-item>
<list-item>Watch a movie</list-item>
</todo-list>-
...
-
Profit!
If you want to learn more about web components, I wrote two tutorials that will teach you more about them: