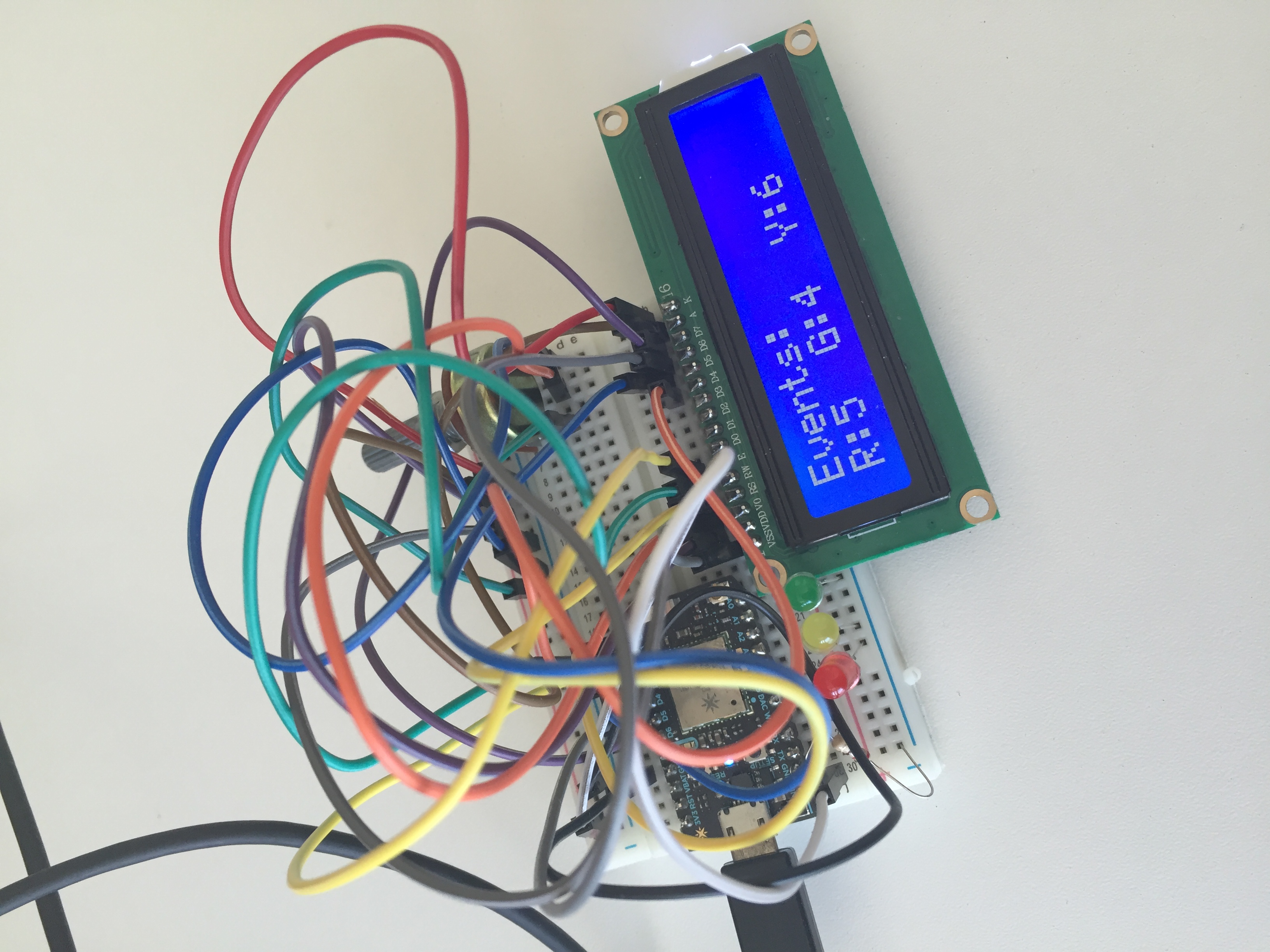
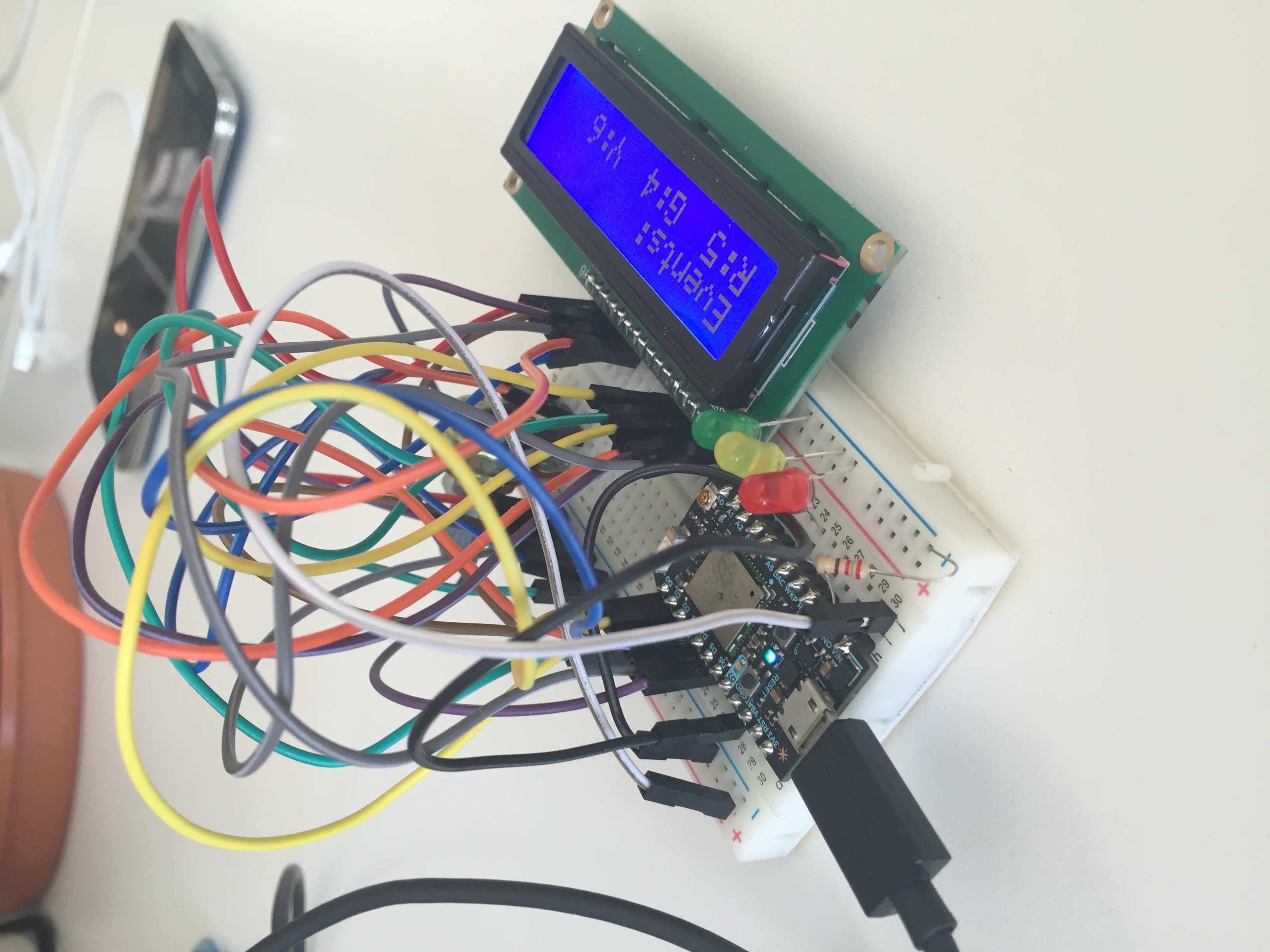
The idea of this prototype is to have a counter of request in a LCD that can show you analytics of a site quickly. In this example the protoype count event when you hit with a POST this following URL:
But you can use it to get more interested statistics like login URL hits or some other URL that is important to your site. When someone hit a URL that you have controlled by the index.js server the LCD screen connected to the Photon increase the count and also a light is going to turned on.
###GLOBAL Node.js Install Node.js in your system
npm installEdit config.json and add your credentials and then...
node index.js###STUFF
- Photon
- 220 OMS Resistence
- 3 LED lights
- 1 Potenciometer 50k
- 1 Protoboard
- 1 LCD 12x16 Cells
- 16 wires