fix: drop down arrow overlapping text #1606
Merged
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Description of changes
Modified width attribute for drop down title. Fixes issue #1219. There is a known issue where after the function is applied the drop down box shifts down outside of the title header. This will be addressed in a later PR.
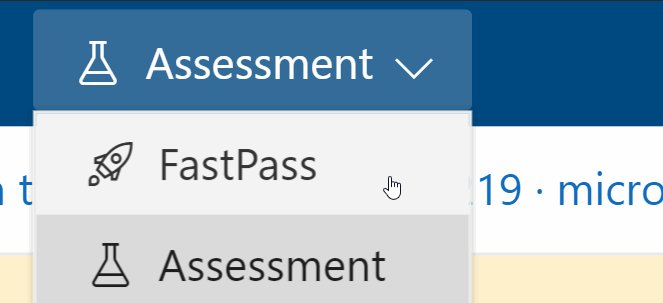
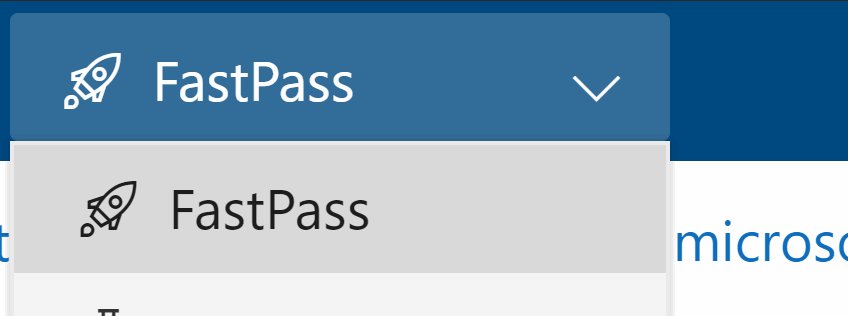
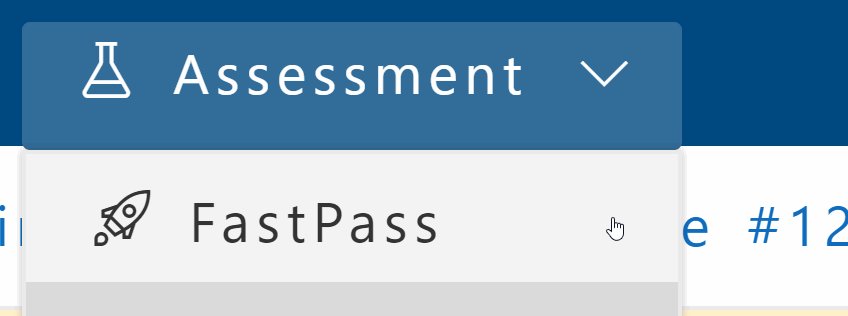
Before Any Changes:

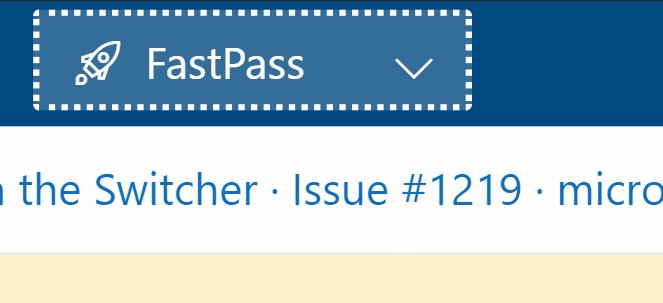
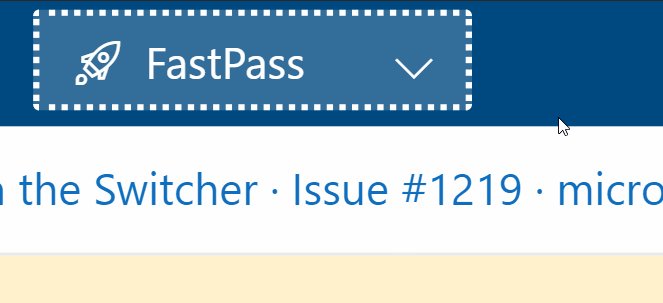
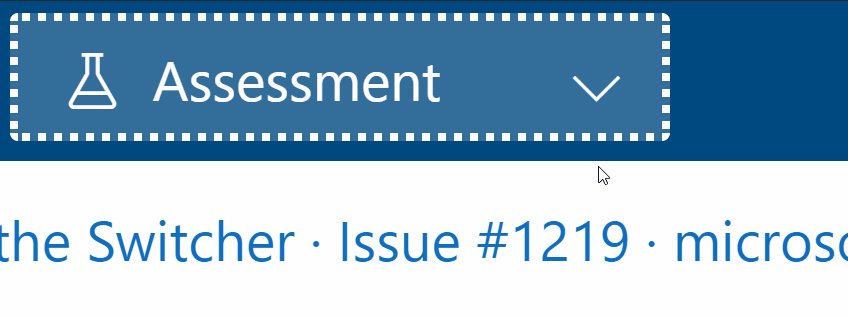
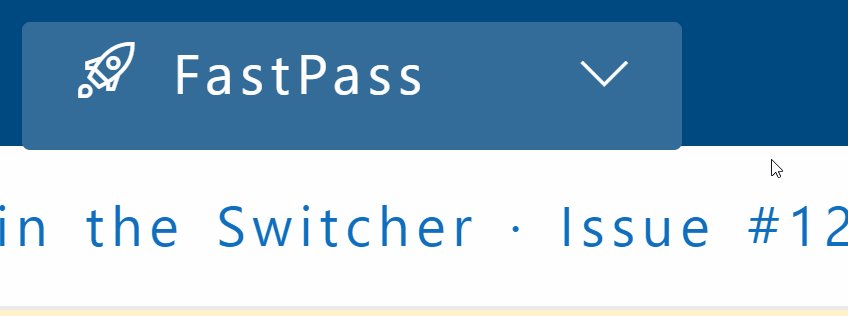
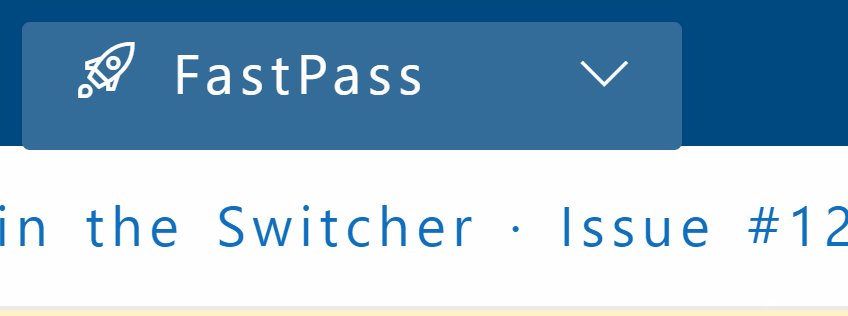
After Changes but Letter Space Function not Applied::

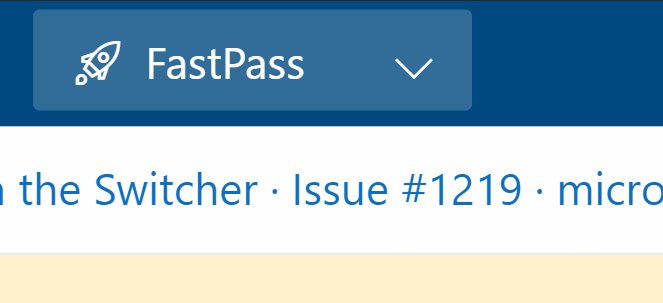
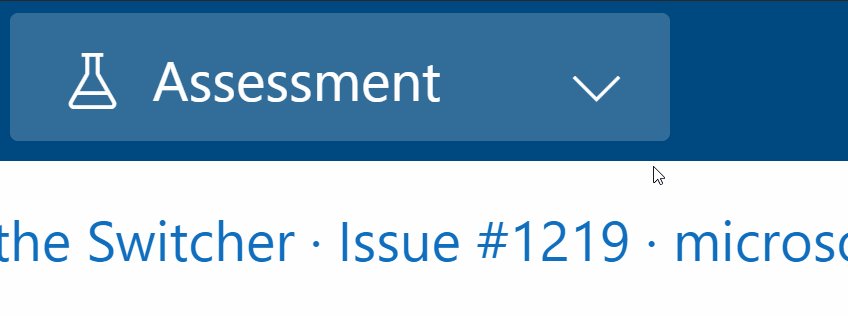
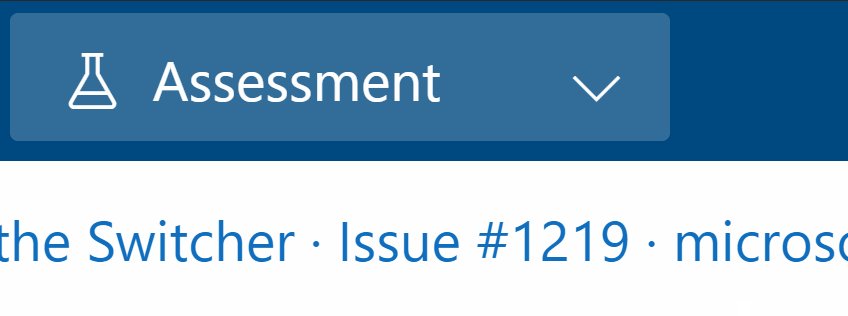
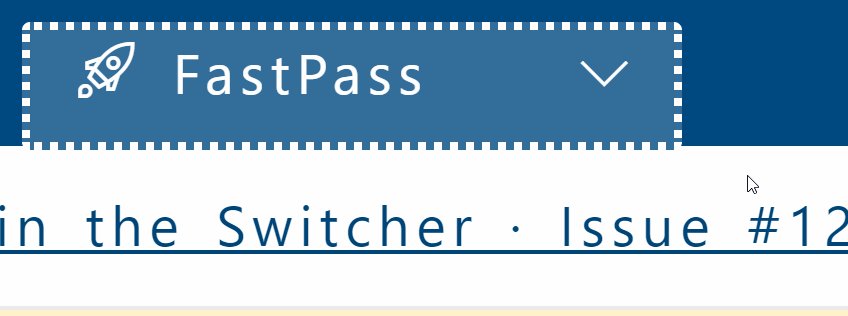
Letter Spacing Function Applied:

Pull request checklist
yarn fastpassyarn test)<rootDir>/test-results/unit/coveragefix:,chore:,feat(feature-name):,refactor:). Check workflow guide at:<rootDir>/docs/workflow.md