New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
fix: avoid header bar components overflowing out of the header bar #1803
Merged
Conversation
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
smoralesd
reviewed
Dec 5, 2019
waabid
reviewed
Dec 5, 2019
waabid
reviewed
Dec 5, 2019
waabid
suggested changes
Dec 5, 2019
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
waabid
approved these changes
Dec 5, 2019
7 tasks
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.

Description of changes
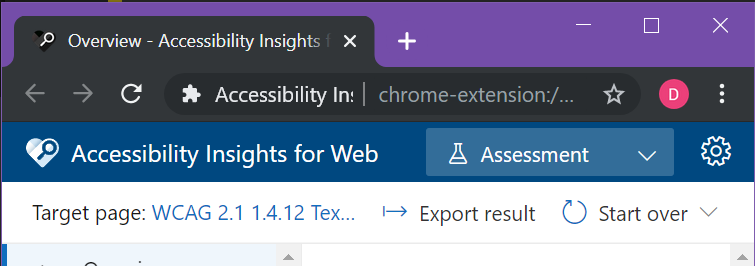
This PR fixes an issue caught during v2.11.0 release validation introduced in #1606 where if you resize the details view down to the minimum window size allowed by Chrome (500px) at default zoom levels, the settings gear icon overflows out of the header bar:
@varshannagarajan 's outstanding PR #1693 fixes a variant of this issue for the switcher dialog at high zoom/text spacing levels. This PR takes the same idea as #1693 but expands it to the entire header bar (it therefore obsoletes #1693)
Since this essentially amounted to a rewrite of the relevant styling, I took it as an opportunity to pull it out of the big shared scss files and into modules. This involved a little gymnastics for some of the office fabric style overrides that previously relied on being within a
#details-containerselector to achieve the necessary specificity.To enable re-use of the new modularized styles in guidance pages, this also extracts out the common parts of the header to a new common Header component for the guidance content page to reuse. This happened to be the first point where the guidance content pages required css module styles, so I also added the necessary reference from
insights.htmltobundle/insights.css.The most questionable bit of CSS is the use of
margin-left: autoon the settings icon styling to get it to functionally float right inside the flexbox; I thought using this was a little more pleasant to reason about than the alternative of using nested flexboxes in the same direction, but was a bit on the fence about which technique to use.Screenshots:
details view, 500px 100% zoom

details view, 500px 100% zoom, text-spacing bookmarklet

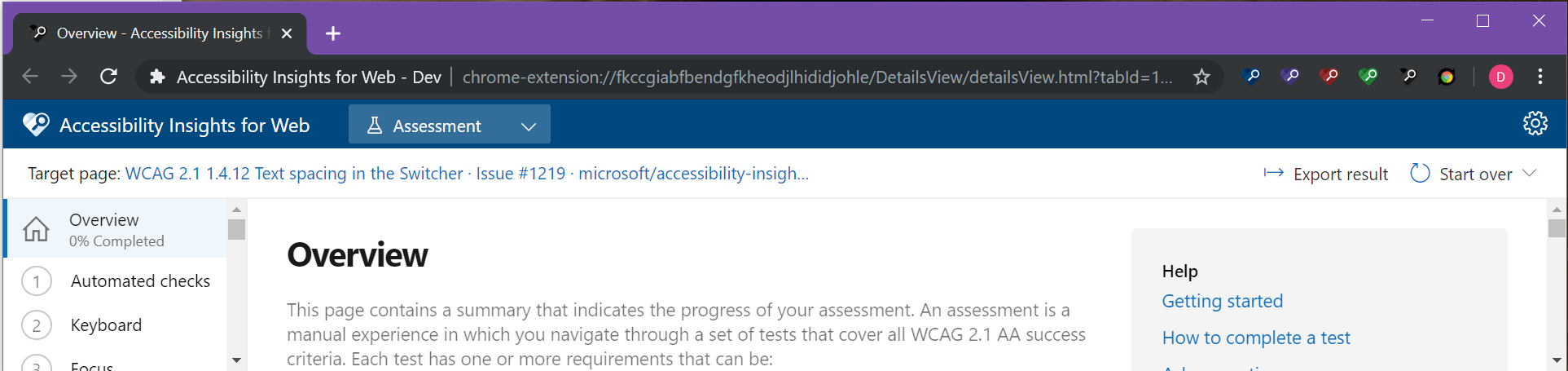
details view, 1280px, 100% zoom

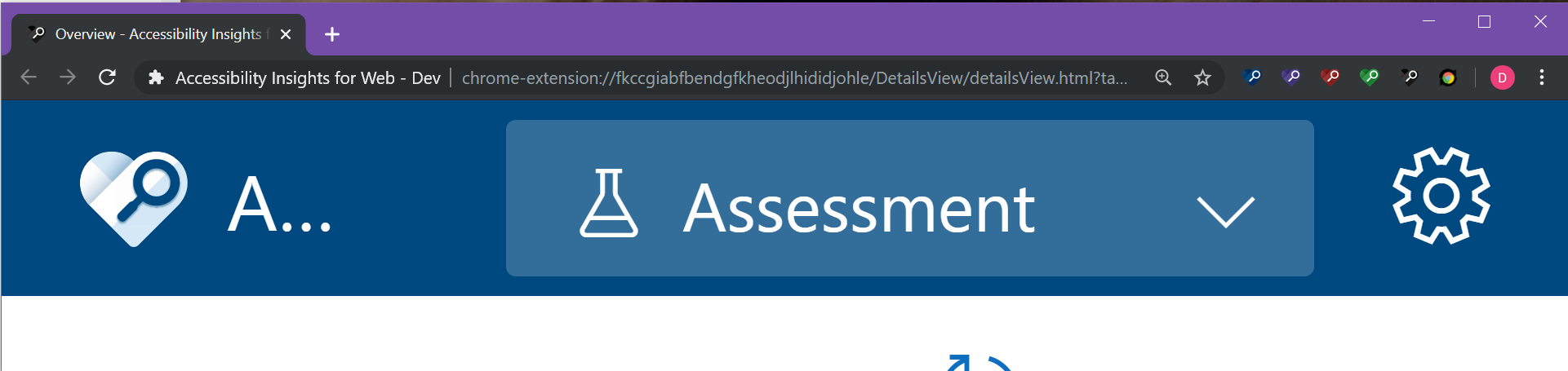
details view, 1280px 400% zoom

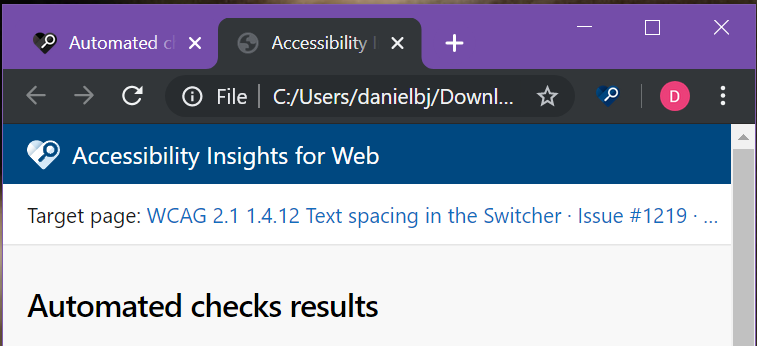
fastpass report, 500px 100% zoom

assessment report, 500px 100% zoom

Pull request checklist
yarn fastpassyarn test)<rootDir>/test-results/unit/coveragefix:,chore:,feat(feature-name):,refactor:). Check workflow guide at:<rootDir>/docs/workflow.md