-
Notifications
You must be signed in to change notification settings - Fork 28.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Font is always black after installing macOS 11 (Source Code Pro font or derivatives need to be updated) #100840
Comments
|
Same problem here :/ |
|
Same problem, unworkable. |
|
Likely a Electron/Chromium issue... |
|
@adregia thanks for investigating, can also confirm that using Hasklig breaks syntax highlighting. Other custom fonts like Input Mono seem to work fine though. |
|
@misolori I think this might be an electron/chromium issue. Could you please try the standalone editor in Chrome -- https://microsoft.github.io/monaco-editor/ . You could just edit the font-family on the editor |
|
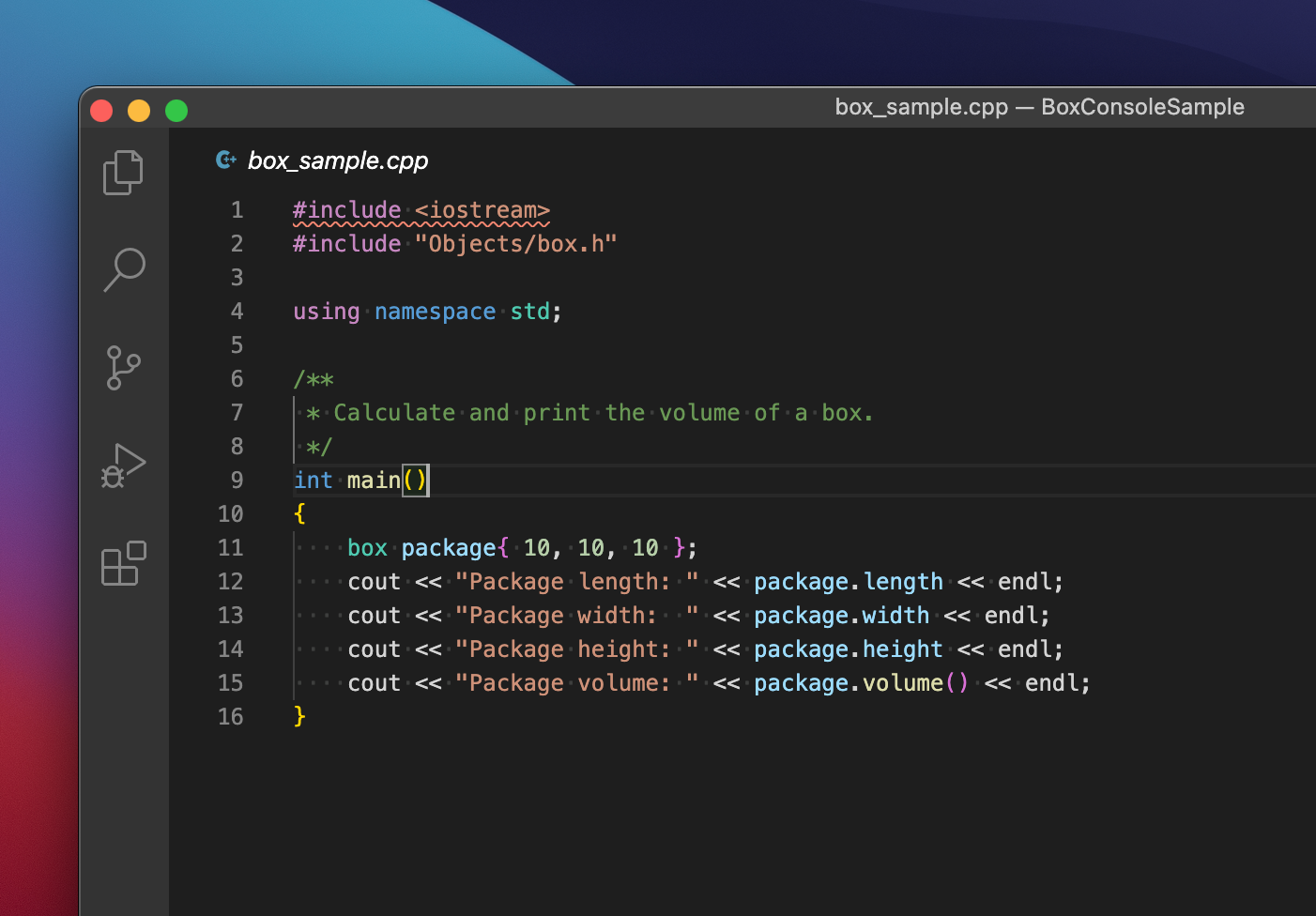
@alexdima also repros on the standalone editor in Chrome: |
|
It looks like this font does not want to be rendered with colors in Big Sur by Chromium. @misolori Could you please create a simple HTML page and report an issue to Chromium at https://bugs.chromium.org/p/chromium/issues/list |
|
Created https://bugs.chromium.org/p/chromium/issues/detail?id=1100502. Also worth noting that I tested this on Safari, Firefox, and Edge and they all fail to render the text except for Safari. |
|
Thanks a lot @misolori ! |
|
I can confirm Hasklig breaks colors. Same issue on Hyper (https://github.com/vercel/hyper/). |
|
|
|
Is font ligatures to blame then? |
|
disable the editor.fontFamily. i am working. |
|
This is down to a Source Code Pro rendering bug in chromium. I have no idea why, but anywhere that uses it or it's derivatives, including websites etc, has the same issue. Changing your font family to any other font will fix it. |
For anyone who needs replacement, ligaturized Source Code Pro is the same font as Hasklig, and it works with Big Sur |
|
Downloading other font families you can easily repo this in OX11 W/ Monoid, it works, without it doesn't. Same w/ |
|
Is there anything close to Source Code Pro which is known to work? |
|
The latest releases of Source Code Pro and Source Han Code JP have removed the SVG table to make them work as expected on macOS 11. |
|
@leepowelldev Yes, I've seen this before. See #106583. The workaround is to use |
|
@alexdima Thank you so much! You have no idea how much that's been driving me nuts! |
|
Very helpful. Thanks. I'm using Source Code Pro Version 2.030;PS 1.0;hotconv 16.6.51;makeotf.lib2.5.65220 and MacOS 11.0.1. Setting However, removing 'Source Code Pro' from |
|
Try re-install font to resolve problem. In my case, I using "Source Han Code JP". |
I also solved it by installing the "Source Code Pro" font:https://github.com/adobe-fonts/source-code-pro/releases/tag/variable-fonts |
|
FYI, the fix for Hasklig is to install version 1.2 or later: https://github.com/i-tu/Hasklig/releases/tag/v1.2 |
|
Reinstalling 'Source Code Pro' font from google fonts worked for me |
|
Removing my font choice specification in the settings.json fixed it for me. |
|
|
In case some poor soul has the same problem I did... Source Code Pro was all black in VS Code. No highlighting. I tried re-downloading a newer version of Source Code Pro as suggested above but it didn’t work. After nearly going mad, I realized that I also had Source Code Pro installed via the Adobe Creative Cloud app and that version of the font was the old broken one. VS Code was preferring the Adobe version. After removing that from Adobe CC and re-installing the latest version of Source Code Pro (and reloading the VS Code window) it works perfectly. |








Steps to Reproduce:
Does this issue occur when all extensions are disabled?: Yes
The text was updated successfully, but these errors were encountered: