-
Notifications
You must be signed in to change notification settings - Fork 934
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Small column images don't get scaled up to 100% width on mobile #263
Comments
|
OK, I think I got it: the surrounding |
|
Did you find a solution to this problem? |
|
I tried to fix it, but not so much success with it |
|
Damn.. What about a work-around? |
|
+1 I have the same issue. |
|
Ok so, here are the use case on MJ-Image that I have in mind :
As of today we cover only fixed width in both desktop/mobile. Problem is we should remain backward compatible with current template and it will be hard to keep all 4 behaviour inside a single component. |
|
We could use a specific parameter to manage both case |
|
Im having this problem with 2 mj-column inside a section. The surrounding table is not set to 100% width so the images do not scale up. Is there a fix for this yet? |
|
Hi @Rick8rooke As the issue is still opened : there's no fix for this atm. We're trying to working on this for MJML4 but no ETA yet. |
|
Well, playing with Anyone has an idea how to keep the Outlook 2000/2001/2003 for mj-image with |
add fluid-on-mobile attribute on images, resolve #263
|
So the max-with it's working as workaround for this? Thank you! |
As mentioned here, they will overflow if larger than the column |
|
Hello @iRyusa do you plan back to this issue? Outlook has only ~4% of the world market. Outlook 2003 and olders are only part of this. Outlook also have got problems with a lot of things like for example: GIFs, which is used often in emails. If outlook clients want have correctly email view, they always can use link "show in browser". |
|
Check |
|
Is there an attribute like |


At first, thanks for this awesome tool!
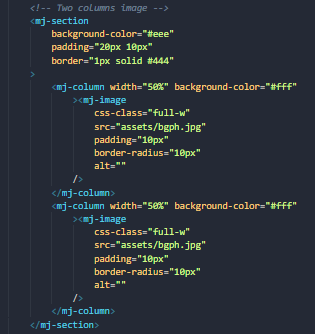
I've found a little bug (or feature request?) that I wanted to report: If you insert images in a 4-column-layout, the images doesn't get scaled up on mobile devices because the width of the wrapping column is set. You can reproduce this easily inside the live editor:
That's how it should look even if there are 4 columns:
This is how it looks in a 4-column layout:
Is there any possibility to make this images scale up to 100% too?
Thanks and best regards! :)
The text was updated successfully, but these errors were encountered: