This is a car rental website with a purpose to attract customers passionate with driving luxry cars. The main scope of the website is to sell the experience of extraordinary driving. The ideea started from my personal passion with speed cars and limited local offer. The only website I could find in Sweden dedicated to luxury cars and rental experience that I've also used as source of inspiration is : dreamcarrental.se
The user experiences is structured for both private and corporate entities. It is designed to address to prospects, existing customers but also a tool for the company to update the viewers with correct pricing and latest car selection.
User 1 - Corporate Legal entities that are intrested in arranging team buildings, offer gift voucher or rent the car for an important meeting.
User 2 - Private In this category covers different personal experiences such as youngsters that are trying to show off or teenagers going to the prom, but also couples that are starting a new adventure in their life with a strong push of the gas pedal as well.
Company - CarDeluxe The admin of the site can easily access the data base of the customers, update prices, available cars, reviews and any detail regarding the company.
The main goal is to attract new clients and to expand quickly as the good reputation goes further.
The basic design ideas in the conception stage.
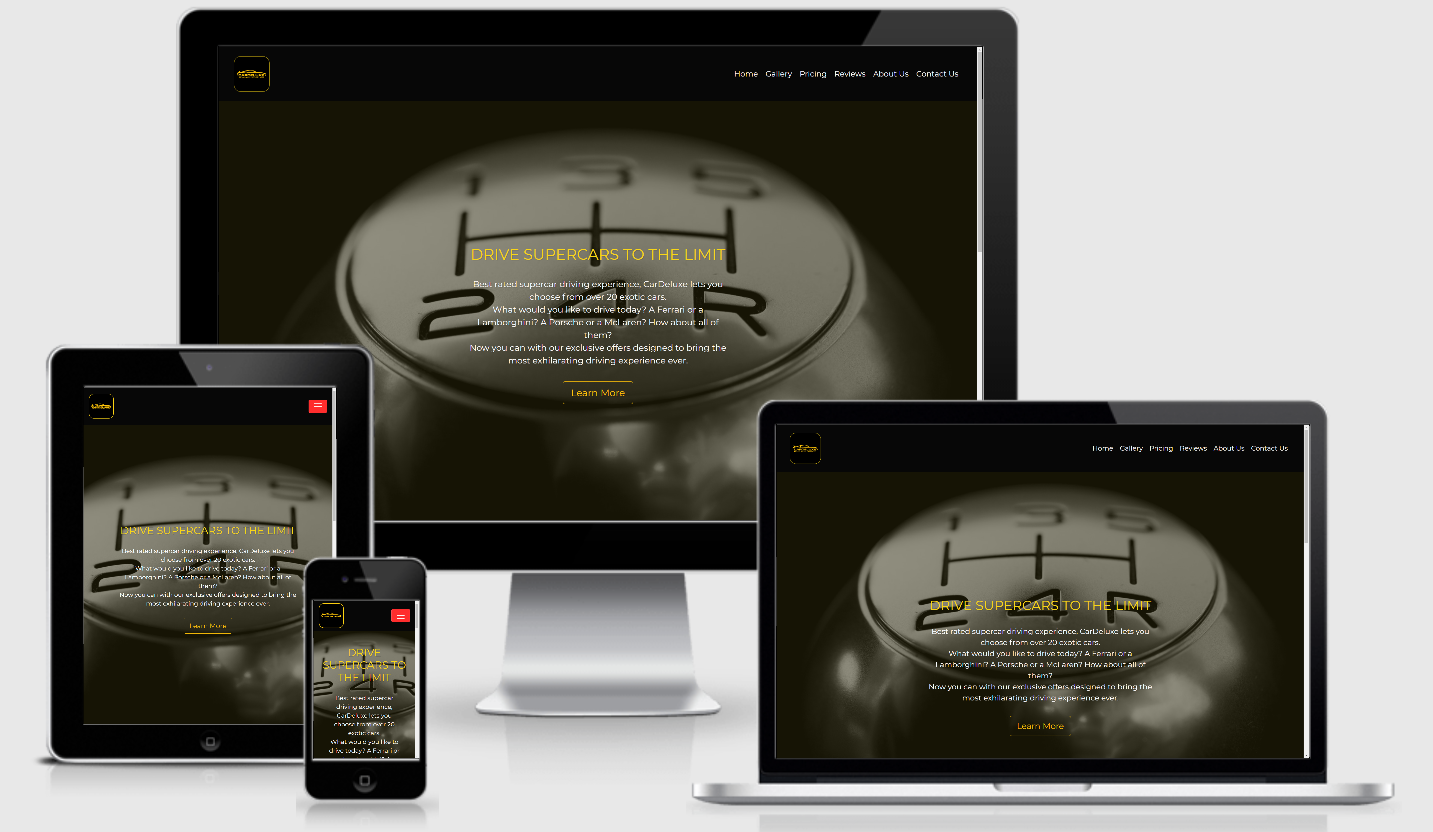
This site is using JavaScript animantion which provides a better 'call to action' user experience when hovering the buttons. Navbar stays collapsed for medium and smaller screen sizes and expands for larger ones for a better real-estate regarding the number of menu items. The colors chosen are in dark and goldish combination to inspire a more bussines and luxurious state. Red is one of the best colors for the 'call to action' buttons and it's in the perfect contrast to push the user towards it.
Contact page - Connectivity with clients Easy to use contacts page with to book a service or send a message to the company.
Header A styled links navbar to all pages for ease of access.
Footer Links to social media pages.
Responsive All features designed to work over multiple devices, ensuring the highest level of usability on mobile devices.
- Online booking feature with calendar
- Online payments options
- Ecommerce page to sell other services and small brand gadgets and accessories.
- Live stream from happy customers using our services
- Hire a driver
- HTML - validated with https://validator.w3.org/
- CSS - validated with https://jigsaw.w3.org/css-validator/
- Bootstrap (4.3.1) - https://getbootstrap.com/ This project used Bootstrap toolkit such as repsonsive elements,carousel, cards, and Navbar.
- Fontawesome - https://fontawesome.com/
- Google fonts - https://fonts.google.com/
User testing completed by Code Institute mentor and tutor assistance provided. Very positive feedback regarding color choice combination and distribuion of the components. Tested on different browsers such Google Chrome, Internet Explorer, Mozila Firefox and different screen sizes such iPhone 6/7/8, iPad and desktop.
This site is hosted using GitHub pages, deployed directly from the master branch.In order for the site to deploy correctly on GitHub pages, the landing page must be named index.html.
https://morphy80.github.io/Deluxe-Driving/
This website is designed on my own with the Boostrap Studio, exported files to the Github desktop and uploaded to Github. As for code editor I used mainly gitpod.
- The text for section
about-us.htmlwas copied from : Starr Luxury Cars - The text for section
reviews.htmlwas copied from : Ultimate Driving Tours
- The photos used in this site were obtained from : https://www.pexels.com
This site is made for educational purposes only!