-
Notifications
You must be signed in to change notification settings - Fork 10k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Math generated by LaTeX not rendered correctly #4436
Comments
|
I cannot reproduce this using Windows 7 x64, Firefox Nightly 30.0a1 (64 bit, HWA on) and the latest PDF.js development version. |
|
@timvandermeij As I indicated above, this issue is mostly Opera specific. |
|
It's most likely OS X specific then. I tried with HWA off, but I still cannot reproduce it with Firefox. |
|
@timvandermeij It's not OS X specific. I tested on both Opera and Firefox in my Windows 8.1 x64 VM running in VMware Fusion 6.0.2. While I can't reproduce in Firefox either, I can certainly reproduce in Opera (at automatic zoom): It would be great if you could give it a try on Opera, if that's convenient for you. |
|
Marking as opera-specific for now, although it might prove to be the case in more browsers/OS versions. Also marking as triage-needed because we will need to look into this more to see what's actually causing the issue. |
|
We reduced the document to a single line: http://chriskr.github.io/tests/just-the-line.pdf Firefox is better at drawing thin (less than 1px) images, Chrome and Opera are better at drawing thin lines. As this is an image, sometimes it disappears. We have a small canvas testcase that shows this behaviour: We will see if we can do something in the rendering engine and will get back to you. PS: The issue is not Opera, but Chromium (i.e Opera + Chrome) specific |
…masks See mozilla#4436 for details

Some math papers generated by LaTeX are not rendered correctly in Opera on OS X. (Specifically, I'm using Opera 20.0.1387.64 on OS X 10.9.2 with PDF Viewer 0.8.1067.)
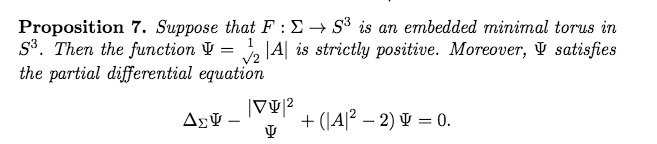
Most noticeably, fraction lines and top bars of square root signs are occasionally missing. For instance, the following screenshot is taken from Page 9, Proposition 7 of this paper:

This issue happens more often at lower zoom levels, and the behavior changes when you zoom in and zoom out.
In fact, the issue also affects Firefox, but only when I zoom out so much to the extent that texts are barely legible.
(I have "Use hardware acceleration when available" checked in Opera preferences, in case it is relevant.)
The text was updated successfully, but these errors were encountered: