New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
New dashboard widgets have insufficient header contrast in dark mode #12219
Comments
|
For the lighter colors this happens: Could this be fixed the same way the #8088 was? |
|
I don't think we'll be able to use |
|
Just playing around with this a bit in Dev Tools, I changed the |
|
I much prefer keeping the card headers. IMO it looks better and the ability to select different colors helps provide visual clues. |
|
It wouldn't change the ability to change colors, only change the default gray looking one @jeremystretch . |
|
This is really an issue, because even for the demo site we have either:
|
…trast in both light & dark modes





NetBox version
v3.5.0-dev
Python version
3.8
Steps to Reproduce
Expected Behavior
The text and icon colors within the card header should maintain at least the same contrast ratio between light and dark modes. You can see this done within the search and log in buttons in the screenshots below.
Observed Behavior
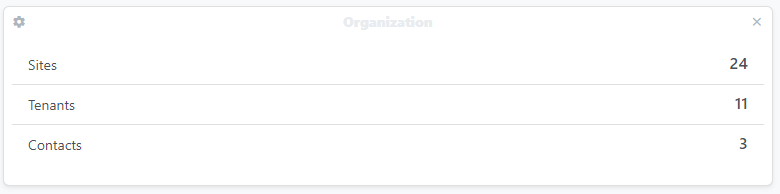
Currently, the colors used for the text and icons for card headers in dark mode do not provide much contrast against the background, making them very difficult to see. Screenshots below for reference.
The text was updated successfully, but these errors were encountered: