-
-
Notifications
You must be signed in to change notification settings - Fork 3.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[WIP] Grid view for files #11050
[WIP] Grid view for files #11050
Conversation
|
The tiles are too small imho. :) |
|
For the first step we should simply look at Dropbox and Google Drive and use a similar size. :) We can always adjust later. |
Please show any images without cropping.I know using square / quadratic thumbnails gives a better looking page, but for me, as a photographer, it is really necessary to see the full image in any overview or thumbnails page. Dropbox uses sqare thumbnails and because of that, Dropbox is useless for me and I think about using Nextcloud instead. And I am sure, many users will see their images without cropping to be able to compare them easily on one page and decide which one to choose/share/download. Thank you for considering that. |
Signed-off-by: Jan-Christoph Borchardt <hey@jancborchardt.net>
Signed-off-by: Jan-Christoph Borchardt <hey@jancborchardt.net>
…dview Signed-off-by: John Molakvoæ (skjnldsv) <skjnldsv@protonmail.com>
|
Superseded by #11573 |

This is a very basic start, moving Files from table to div layout. In the first step we should try to change as little as possible except the elements.
The old table layout also is present in other places:
TODO for the views:
From looking at it we really should focus on a minimally invasive change first, as outlined at #6 in the edited top post. cc @skjnldsv @danxuliu @juliushaertl @MorrisJobke
Current master:

This branch currently (missing actions, header, stars and more)

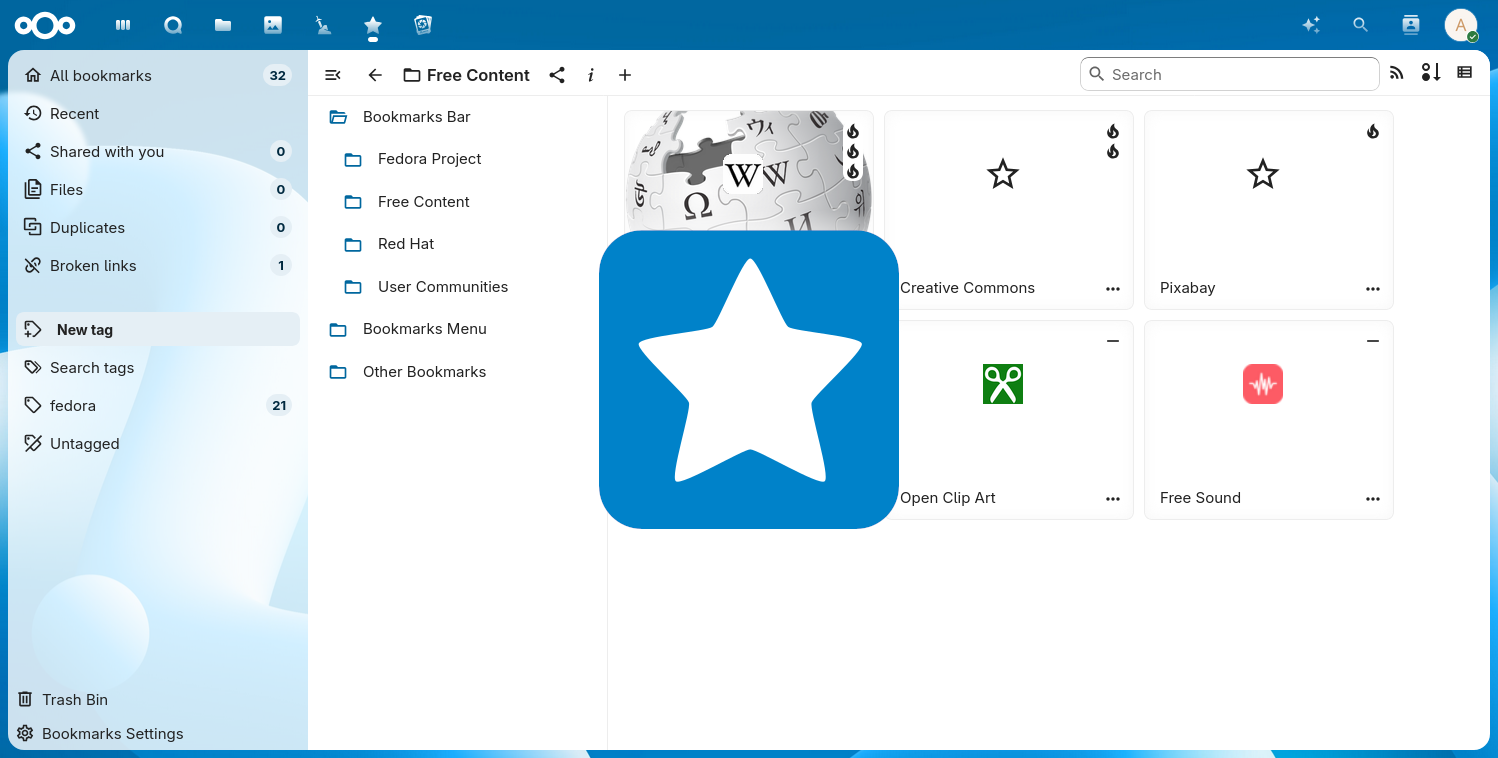
For the grid view design we can take the design of the Bookmarks app into account, where I worked with the maintainer on the design: