-
-
Notifications
You must be signed in to change notification settings - Fork 4.9k
This issue was moved to a discussion.
You can continue the conversation there. Go to discussion →
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
💻 Nuxt Users - We need you! #4681
Comments
|
|
|
|
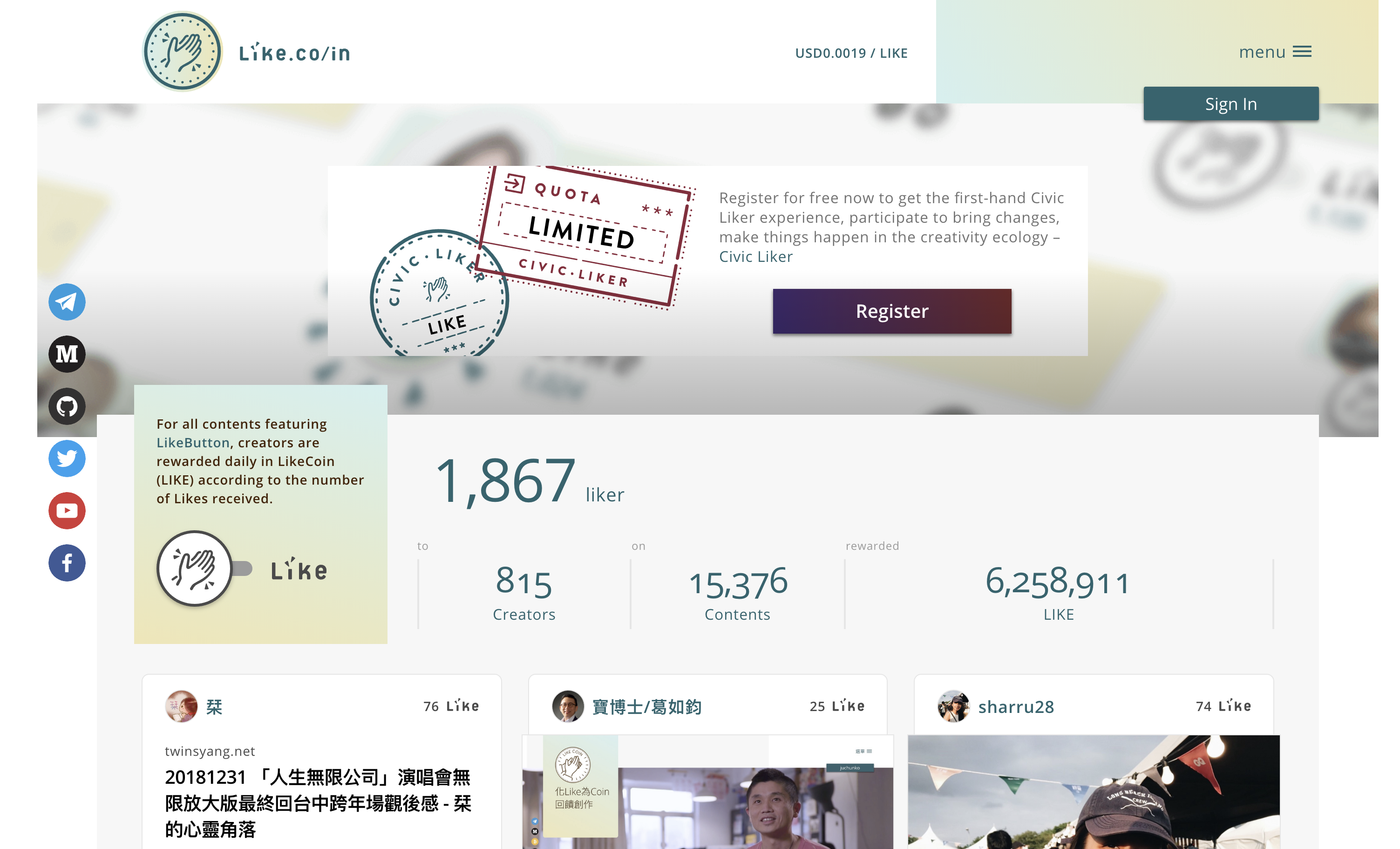
Screenshot of individual report |
|
|
Company/Organization: Maisons du Monde About suggestions, I have some but it's not really about nuxt but more about Vue. Thank you for nuxt, keep it up, it really is perf-friendly, dx-friendly, just really good |
|
Two things made me use Nuxt: the static generation and the i18n module. Both combined, it becomes really easy to make a multilingual site. Now I also use the analytics module and the purge.css module. The simplicity of the modules also makes the developing experience incredible. I can now focus on the design, the components, and not anymore on the performance stuff that changes over time with new constraints every six months. As others say, the documentation could be improved. Layout inheritance and page transitions is shaky. Also from what I read on the web, the use of data fetching methods is not clear: an article explaining how exactly asyncData, fetch, nuxtServerInit behave depending on the deployment (static vs. ssr, spa) and when a spa fallback is possible. Also I use a lot of static content on the site and with nuxt generate, I would like my translated text content not to be duplicated (both in HTML and JS) in my static pages (I don't know if it's Nuxt-related though). Amazing overall experience so far and the Nuxt team is really dedicated, cheerful and always polite. Thank you for that! 🙏 |
We love Nuxt! Super happy with it thus far. It's scaled very well with i18n too. Error handling could be a little more informative at times (sometimes the stack trace is unclear). Also the documentation/best-practices are sometimes a little behind the latest release. Thank you so much for all your hard work on this project @Atinux @pi0 @clarkdo @alexchopin and all contributors! I owe you all a beer. |
Side projects I've done using Nuxt: |
{
company: 'Blackbird GbR',
product: 'E-Commerce Shop',
link: 'www.kennzeichenking.de',
impressions: [
'easy to use',
'nice community',
'we love asyncData :D'
]
} |
Thank you guys! Other minor projects with nuxt: |
|
Thanks to Nuxt.js, Ikyu Restaurant is now becoming a SPA.
|
|
If you want to use Vue.js to develop the whole project, Nuxt.js is an awesome framework. |
|
Thank you so much for nuxt's powerful features,My former company website USES nuxtJS
|
|
|
|
|
|
|
|
|
|
Company: Illimity Bank
Suggestions:
|
|
|
Company/Organization: 42how |
|
Company/Organization: ВМузей (BinBrain) |
Awesome design ! Круто сделано, молодцы! |
|
|
|
Hi @iwgx Thank you very much for your comment :)
❤️
We are making our best to keep good quality and maintenance on all the modules listed on https://modules.nuxtjs.org
It is now: https://github.com/sponsors/nuxt
Checkout https://github.com/Kong/swrv which works with Nuxt
We are since 2 months now, we will soon release the stable version of Nuxt Image with the review from Google Chrome team. |
Hi @Atinux, I think Maintainers App is missing some spaces between your replies and quotes :) Thanks! |
Indeed, will fix it, it looks good on Maintainers 😄 |
|
We are greatful to have nuxt.js in our tech-stack. Thanks for the awesome work Nuxt.js Team 👍 |
|
|
Company/Organization: Snowbox Team |
|
Company/Organization: HHM Academy Hanoi |
|
|
|
|
This issue was moved to a discussion.
You can continue the conversation there. Go to discussion →





















If your company or organization is using Nuxt, we welcome you to leave your feedback, feelings, comments, impressions and suggestions here.
Your comments will be a great motivation for us to improve Nuxt. We are very grateful for your replies and support.
Recommended comment format:
We'd love to see screenshots of your Nuxt apps. Simply attach them in your comment!
PS: If you think the docs should be improved, please leave detailed feedback in nuxt/docs#1078☺️
如果您的公司或组织正在使用Nuxt,我们欢迎您在此处留下您的反馈,感受,评论,意见和建议。
您的评论将成为我们改进Nuxt的重要动力。 我们非常感谢您的回复与支持。
推荐的评论格式:
我们很希望看到您Nuxt应用的截图。 只需在评论中附上它们即可!
PS:如果任何与改进文档相关的建议,您可以在 nuxt/docs#1078 中留下详细的反馈☺️
The text was updated successfully, but these errors were encountered: