New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
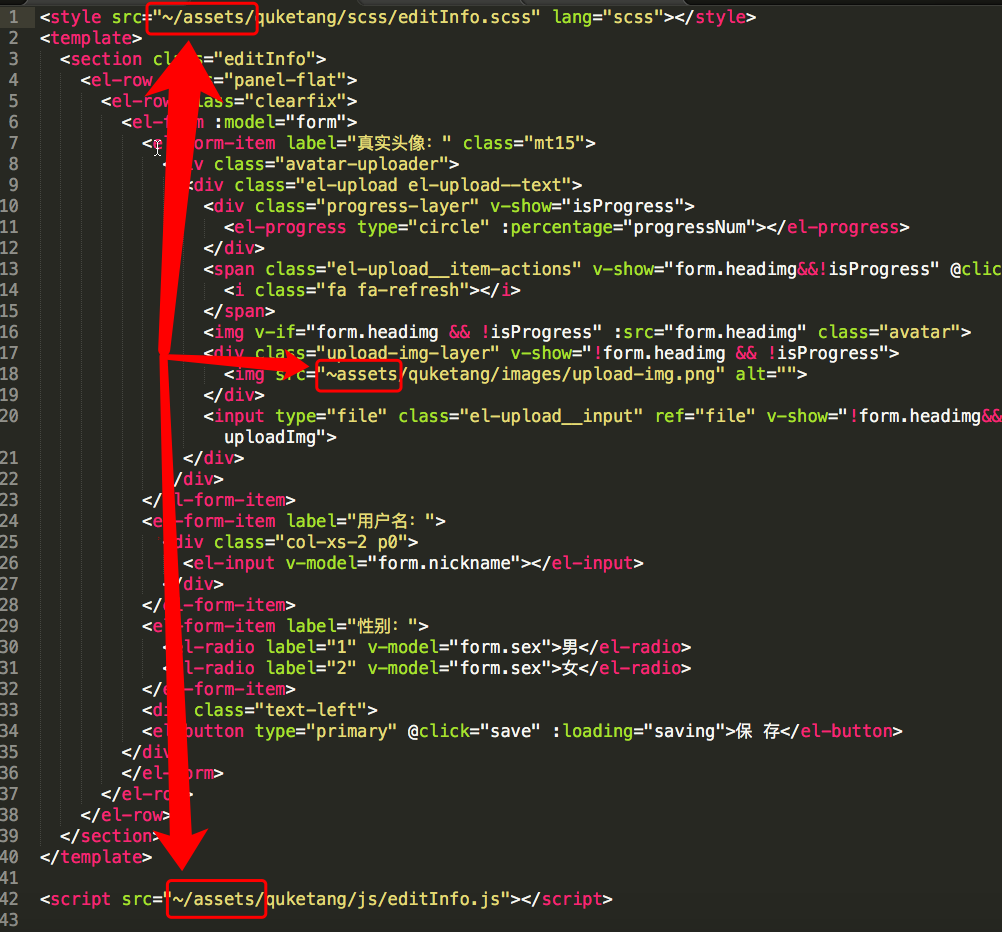
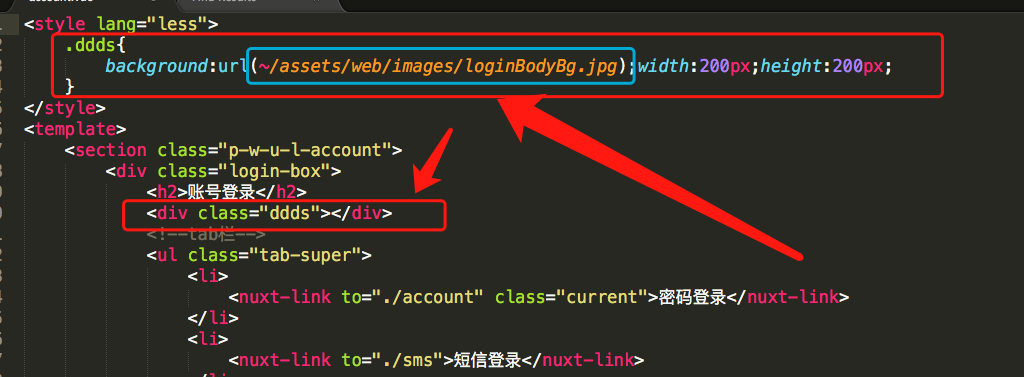
Why are there two assets at the same time? Why are the ~assets and ~/assets #1241
Comments
|
Hi @yuchonghua, |
|
@alexchopin |
|
@alexchopin Would you please fix this situation? |
|
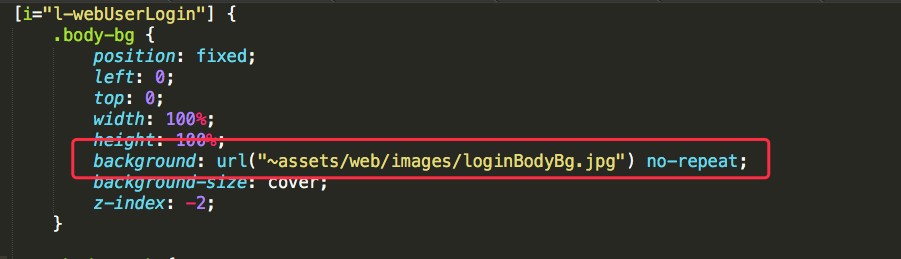
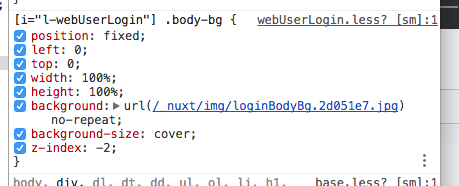
@Atinux Do not you think it's not a troublesome thing? Even with a path to use a different logo to visit? The |
update nuxt": "1.0.0-rc4
\ping @alexchopin @pi0 @Atinux |
|
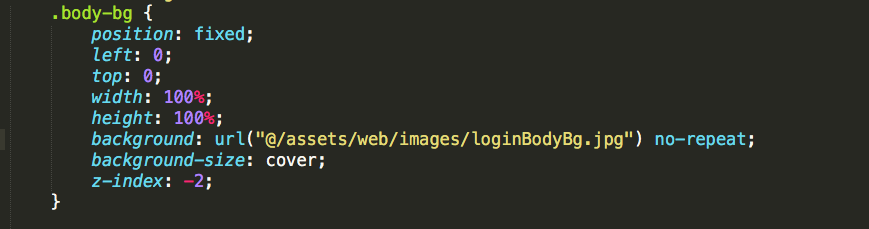
Just as a test, does change it to |
|
I am also experiencing this problem |
1 similar comment
|
I am also experiencing this problem |
|
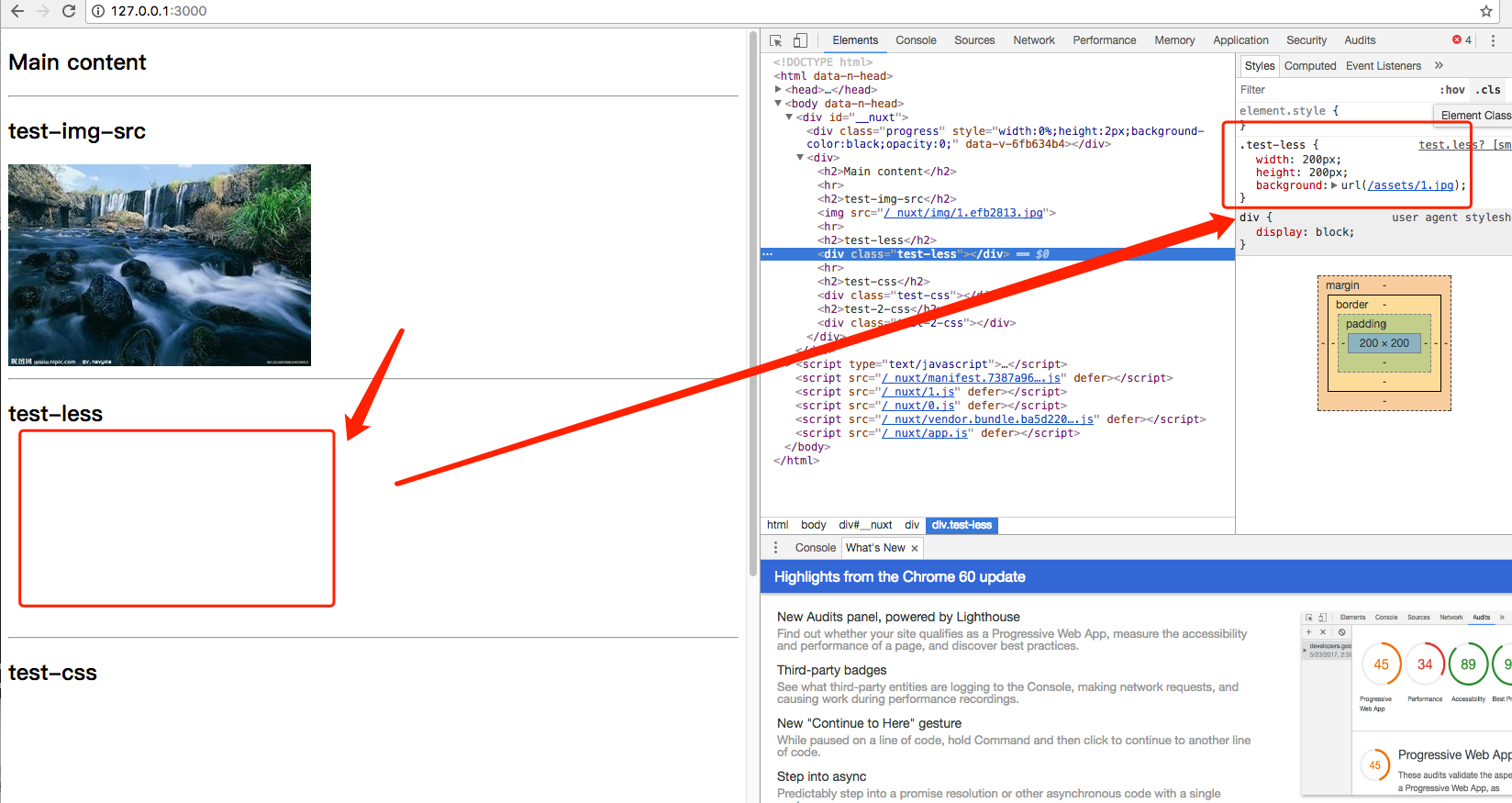
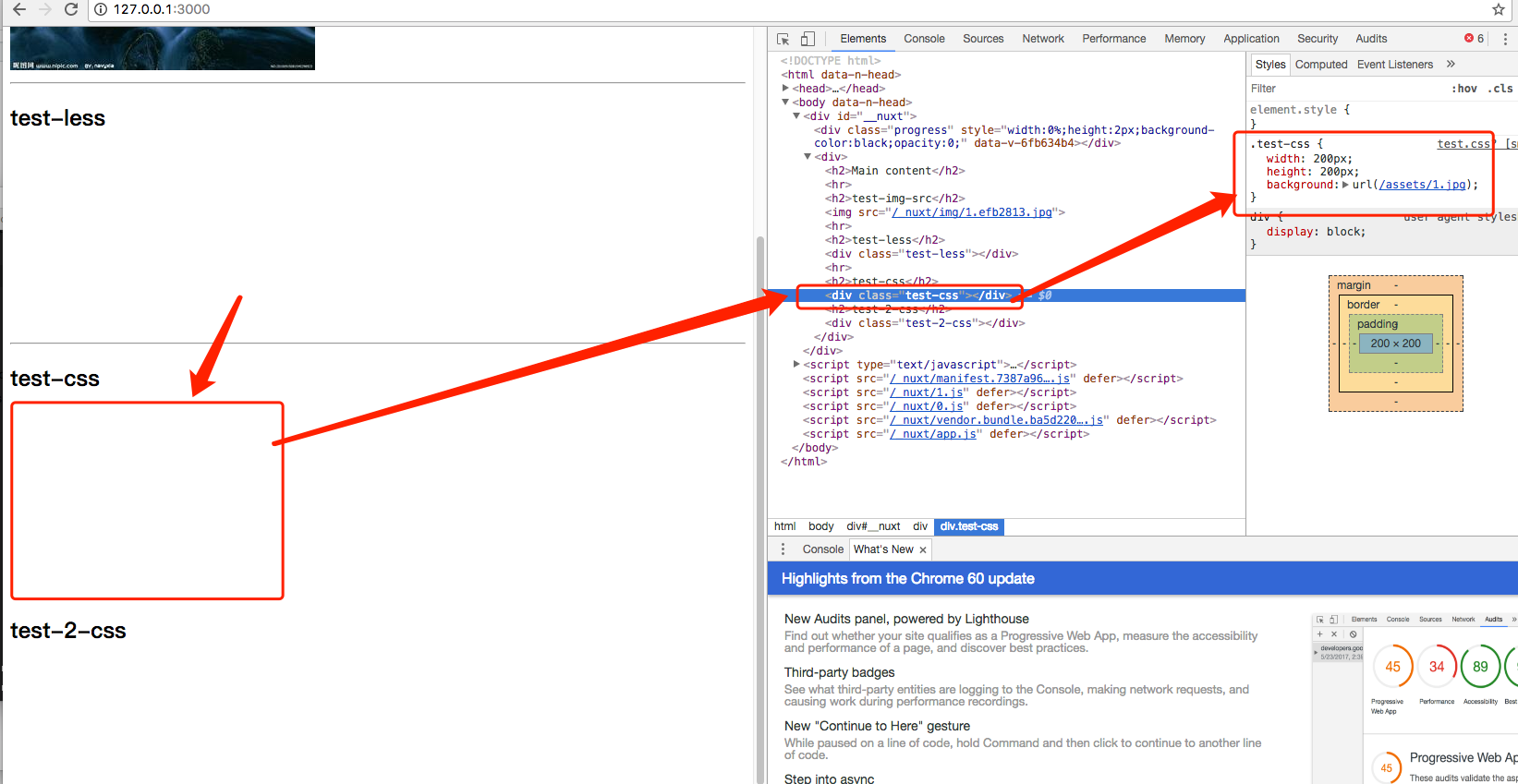
Now vue-loader loading style inside the css have this problem, what is the reason for this problem? |
|
I also encountered this problem. But have not found a solution |
|
I have the same problem,Can some one tell me how to do this? |
|
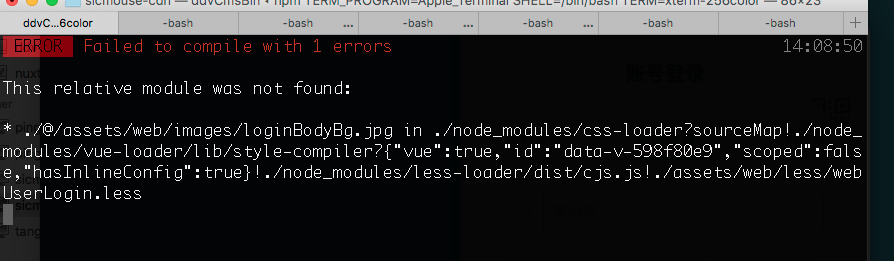
After some investigations, it seems this problem is not causing by |
|
2ff8b5a should finally allow |
|
thank @pi0 very much |
|
Will be available in |
|
This thread has been automatically locked since there has not been any recent activity after it was closed. Please open a new issue for related bugs. |










Why are there two assets at the same time?

Why are the ~assets and ~/assets
@pi0 @alexchopin
The text was updated successfully, but these errors were encountered: