-
-
Notifications
You must be signed in to change notification settings - Fork 259
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
"SmoothAlertDialogue" giving "RenderBox issues" when there's "Smooth Simple Button" in it #993
Labels
Comments
|
Thank you for filing the bug, and nice analysis, indeed |
M123-dev
pushed a commit
that referenced
this issue
Jan 22, 2022
…994) * feat: 🎸 create 'smooth action button' component Specifc button to use in the 'smooth alert dialog'. Created because the 'smooth simple button' creates a render box problem if multiple of them are in a horizontal group. * refactor: 💡 change the action buttons type requirement change from 'smooth simple button' to 'smooth action button' * docs: ✏️ change the action buttons type requirement in the doc * refactor: 💡 change the buttons in the smooth alert dialogues change the buttons to the new type of button requirement * refactor: 💡 remove unused imports * Rename smoot_action_button.dart to smooth_action_button.dart * Update packages/smooth_app/lib/pages/user_preferences_profile.dart * Update packages/smooth_app/lib/pages/product/common/product_dialog_helper.dart * Update packages/smooth_app/lib/pages/product/common/product_list_dialog_helper.dart * Update packages/smooth_app/lib/pages/user_management/sign_up_page.dart * Update packages/smooth_app/lib/pages/user_preferences_settings.dart * Update packages/smooth_app/lib/views/bottom_sheet_views/user_contribution_view.dart * Update packages/smooth_ui_library/lib/dialogs/smooth_alert_dialog.dart * Update packages/smooth_app/lib/widgets/loading_dialog.dart * Update packages/smooth_app/lib/pages/product/nutrition_page_loaded.dart Co-authored-by: Moises Alonso <moises.alonso@codeminer42.com> Co-authored-by: Pierre Slamich <pierre.slamich@gmail.com>
M123-dev
added a commit
that referenced
this issue
Jan 23, 2022
commit 738fdf9 Author: Pierre Slamich <pierre@openfoodfacts.org> Date: Sun Jan 23 16:43:17 2022 +0100 autolabeler-issue-improvements (#1001) autolabeler-issue-improvements commit 5fe7abc Author: Pierre Slamich <pierre@openfoodfacts.org> Date: Sat Jan 22 21:07:51 2022 +0100 Update issue-labeler-v1.yml commit 9b227cb Author: Pierre Slamich <pierre@openfoodfacts.org> Date: Sat Jan 22 21:06:22 2022 +0100 Update issue-labeler-v1.yml commit 20fce2e Author: Pierre Slamich <pierre@openfoodfacts.org> Date: Sat Jan 22 21:03:22 2022 +0100 Update and rename issue-labeler.yml to issue-labeler-v1.yml commit 63ae13a Author: Pierre Slamich <pierre@openfoodfacts.org> Date: Sat Jan 22 21:01:45 2022 +0100 Update issue-label.yml commit a1051cc Author: Pierre Slamich <pierre@openfoodfacts.org> Date: Sat Jan 22 20:58:39 2022 +0100 Rename issue-autolabel.yml to issue-labeler.yml commit bf977a5 Author: Pierre Slamich <pierre@openfoodfacts.org> Date: Sat Jan 22 20:56:19 2022 +0100 Create issue-label.yml (#1000) * Create issue-label.yml * Create issue-autolabel.yml commit 8adcc60 Author: Pierre Slamich <pierre@openfoodfacts.org> Date: Sat Jan 22 20:50:55 2022 +0100 Update labeler.yml commit 8cbca14 Author: Moises <50844424+gatodenegocios@users.noreply.github.com> Date: Sat Jan 22 13:13:08 2022 -0300 fix: bug "Smooth Simple Button" in "SmoothAlertDialogue". issue #993 (#994) * feat: 🎸 create 'smooth action button' component Specifc button to use in the 'smooth alert dialog'. Created because the 'smooth simple button' creates a render box problem if multiple of them are in a horizontal group. * refactor: 💡 change the action buttons type requirement change from 'smooth simple button' to 'smooth action button' * docs: ✏️ change the action buttons type requirement in the doc * refactor: 💡 change the buttons in the smooth alert dialogues change the buttons to the new type of button requirement * refactor: 💡 remove unused imports * Rename smoot_action_button.dart to smooth_action_button.dart * Update packages/smooth_app/lib/pages/user_preferences_profile.dart * Update packages/smooth_app/lib/pages/product/common/product_dialog_helper.dart * Update packages/smooth_app/lib/pages/product/common/product_list_dialog_helper.dart * Update packages/smooth_app/lib/pages/user_management/sign_up_page.dart * Update packages/smooth_app/lib/pages/user_preferences_settings.dart * Update packages/smooth_app/lib/views/bottom_sheet_views/user_contribution_view.dart * Update packages/smooth_ui_library/lib/dialogs/smooth_alert_dialog.dart * Update packages/smooth_app/lib/widgets/loading_dialog.dart * Update packages/smooth_app/lib/pages/product/nutrition_page_loaded.dart Co-authored-by: Moises Alonso <moises.alonso@codeminer42.com> Co-authored-by: Pierre Slamich <pierre.slamich@gmail.com> commit d1194ad Author: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com> Date: Sat Jan 22 17:10:48 2022 +0100 chore: New Crowdin translations to review and merge (#997) * New Crowdin translations by Github Action (#677) Co-authored-by: Crowdin Bot <support+bot@crowdin.com> * chore: New Crowdin translations Co-authored-by: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com> Co-authored-by: Crowdin Bot <support+bot@crowdin.com> Co-authored-by: Pierre Slamich <pierre@openfoodfacts.org> Co-authored-by: M123-dev <marvinmoel05@gmail.com> commit 6f20c50 Author: Pierre Slamich <pierre@openfoodfacts.org> Date: Sat Jan 22 16:09:57 2022 +0100 Update dependabot.yml commit 3d4bc59 Author: monsieurtanuki <fabrice_fontaine@hotmail.com> Date: Sat Jan 22 11:11:28 2022 +0100 fix: lifecycle refactoring (#995) Renamed file: * `lifecycle_manager.dart`: was `scanner_state_manager.dart`; renamed `onStop` in `onPause` Impacted files: * `continuous_scan_page.dart`: refactored * `labeler.yaml`: refactored * `ml_kit_scan_page.dart`: refactored commit 72a2f27 Author: Marvin M <39344769+M123-dev@users.noreply.github.com> Date: Sat Jan 22 10:54:27 2022 +0100 fix: Camera state management (#990) * fix: Camera state management * Extracted lifecycle to own ScannerStateManager * Update ml_kit_scan_page.dart * Review commit ecdc37f Author: Pierre Slamich <pierre@openfoodfacts.org> Date: Fri Jan 21 20:02:39 2022 +0100 tag-picker-autolabeler (#988) * tag-picker-autolabeler tag-picker-autolabeler * Update labeler.yml * Update labeler.yml commit 4f7c448 Author: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com> Date: Fri Jan 21 14:25:49 2022 +0100 chore: New Crowdin translations to review and merge (#992) * New Crowdin translations by Github Action (#677) Co-authored-by: Crowdin Bot <support+bot@crowdin.com> * chore: New Crowdin translations Co-authored-by: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com> Co-authored-by: Crowdin Bot <support+bot@crowdin.com> Co-authored-by: Pierre Slamich <pierre@openfoodfacts.org> Co-authored-by: M123-dev <marvinmoel05@gmail.com> commit 692de25 Author: jasmeet0817 <jasmeet0817@gmail.com> Date: Thu Jan 20 21:48:53 2022 +0100 Add new product addition page [partial impl] (#989) commit 954449e Author: monsieurtanuki <fabrice_fontaine@hotmail.com> Date: Thu Jan 20 20:28:07 2022 +0100 feat: #935 - now we display localized (downloaded) data during onboarding (#986) Deleted files: * `sample_eco_knowledge_panels.json`: replaced by new file `sample_knowledge_panels.json` * `sample_health_knowledge_panels.json`: replaced by new file `sample_knowledge_panels.json` New files: * `abstract_onboarding_data.dart`: Abstraction of data we download, store and reuse at onboarding. * `dao_string.dart`: Where we store strings. * `loading_dialog.dart`: Dialog with a stop button, while a future is running. * `onboarding_data_knowledge_panels.dart`: Helper around knowledge panels we download, store and reuse at onboarding. * `onboarding_data_product.dart`: Helper around a product we download, store and reuse at onboarding. * `onboarding_loader.dart`: Helper around data we download, store and reuse at onboarding. * `sample_knowledge_panels.json`: json data downloaded today for en_US, cf. onboarding_data_knowledge_panels.dart * `tmp.dart`: Fixes to off-dart. Impacted files: * `knowledge_panel_page_template.dart`: added parameters to 1. use the database (and downloaded data) and 2. limit the display to a given panel * `knowlegde_panel_builder.dart`: added a method to display only one panel * `local_database.dart`: added new dao `DaoString` * `new_product_page.dart`: refactored * `next_button.dart`: added an optional call to async methods at "next" time - e.g. data download * `nutrition_page_loaded.dart`: now uses the new `LoadingDialog` * `onboarding_flow_navigator.dart`: now using the database to get more relevant (previoulsy downloaded) data * `preferences_page.dart`: now using previously downloaded data instead of assets * `product_dialog_helper.dart`: now uses the new `LoadingDialog` * `question_card.dart`: unrelated minor refactoring * `sample_eco_card_page.dart`: now using previously downloaded data instead of assets, and displaying only the environment card * `sample_health_card_page.dart`: now using previously downloaded data instead of assets, and displaying only the health card * `sample_product_json.dart`: json data downloaded today for en_US, cf. onboarding_data_product.dart * `sign_up_page.dart`: now uses the new `LoadingDialog` commit fe682a6 Author: Moises <50844424+gatodenegocios@users.noreply.github.com> Date: Wed Jan 19 13:49:00 2022 -0300 feat: sign out confirmation step. Issue: #884 (#979) * feat: 🎸 add a confirmation step to log out * fix: 🐛 Change the 'log out' term to 'sign out' * refactor: 💡 Change the alert dialogue to smooth alert dialog * refactor: 💡 removing unused variable 'theme' * refactor: 💡 specifying widgets on SmoothAlertDialog actions Co-authored-by: Moises Alonso <moises.alonso@codeminer42.com> commit 6a166aa Author: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com> Date: Wed Jan 19 12:17:47 2022 +0100 chore: New Crowdin translations to review and merge (#978) * New Crowdin translations by Github Action (#677) Co-authored-by: Crowdin Bot <support+bot@crowdin.com> * chore: New Crowdin translations * Update packages/smooth_app/lib/l10n/app_es.arb Co-authored-by: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com> Co-authored-by: Crowdin Bot <support+bot@crowdin.com> Co-authored-by: Pierre Slamich <pierre@openfoodfacts.org> Co-authored-by: M123-dev <marvinmoel05@gmail.com> commit 76f29c8 Author: monsieurtanuki <fabrice_fontaine@hotmail.com> Date: Wed Jan 19 10:09:36 2022 +0100 feat: #931 - displaying the history in dialog instead of log print (#983) Impacted files: * `smooth_app/pubspec.yaml`: upgraded * `smooth_ui_library/pubspec.yaml`: upgraded * `smooth_app/pubspec.lock`: impacted by yaml upgrade * `smooth_ui_library/pubspec.lock`: impacted by yaml upgrade * `smooth_ui_library/example/pubspec.lock`: impacted by yaml upgrade * `user_preferences_dev_mode.dart`: displaying the history in dialog instead of log print commit e7ebbb7 Author: monsieurtanuki <fabrice_fontaine@hotmail.com> Date: Wed Jan 19 09:48:30 2022 +0100 feat: #880 - cosmetic changes and refactoring (#985) Impacted files: * `app_en.arb`: added a label for "unknown match" * `app_fr.arb`: added a label for "unknown match" * `personalized_ranking_page.dart`: added style for selected/unselected tab; added label for "unknown match"; added label even when empty list; now using new enum `MatchTab` in order to prevent confusion between indices * `smooth_it_model.dart`: added enum `MatchTab` and refactored accordingly commit e145883 Author: monsieurtanuki <fabrice_fontaine@hotmail.com> Date: Tue Jan 18 19:13:57 2022 +0100 feat: #880 - ranking page similar to mock-ups (#984) Impacted files: * `app_en.arb`: added 3 labels * `app_fr.arb`: added 3 labels * `personalized_ranking_page.dart`: reordered the tabs; now using tabs instead of bottom navigation bar; added optional subtitle * `smooth_it_model.dart`: removed now useless method and field commit 8cb5529 Author: jasmeet0817 <jasmeet0817@gmail.com> Date: Tue Jan 18 16:09:44 2022 +0100 Set min length for columns in a row (#980) * Scan example onboarding page: Switch svgs of ecoscore and nutriscore * Set min length for columns in a row * Format Co-authored-by: Jasmeet Singh <jasmeetsingh@google.com>
M123-dev
added a commit
that referenced
this issue
Jan 23, 2022
commit 738fdf9 Author: Pierre Slamich <pierre@openfoodfacts.org> Date: Sun Jan 23 16:43:17 2022 +0100 autolabeler-issue-improvements (#1001) autolabeler-issue-improvements commit 5fe7abc Author: Pierre Slamich <pierre@openfoodfacts.org> Date: Sat Jan 22 21:07:51 2022 +0100 Update issue-labeler-v1.yml commit 9b227cb Author: Pierre Slamich <pierre@openfoodfacts.org> Date: Sat Jan 22 21:06:22 2022 +0100 Update issue-labeler-v1.yml commit 20fce2e Author: Pierre Slamich <pierre@openfoodfacts.org> Date: Sat Jan 22 21:03:22 2022 +0100 Update and rename issue-labeler.yml to issue-labeler-v1.yml commit 63ae13a Author: Pierre Slamich <pierre@openfoodfacts.org> Date: Sat Jan 22 21:01:45 2022 +0100 Update issue-label.yml commit a1051cc Author: Pierre Slamich <pierre@openfoodfacts.org> Date: Sat Jan 22 20:58:39 2022 +0100 Rename issue-autolabel.yml to issue-labeler.yml commit bf977a5 Author: Pierre Slamich <pierre@openfoodfacts.org> Date: Sat Jan 22 20:56:19 2022 +0100 Create issue-label.yml (#1000) * Create issue-label.yml * Create issue-autolabel.yml commit 8adcc60 Author: Pierre Slamich <pierre@openfoodfacts.org> Date: Sat Jan 22 20:50:55 2022 +0100 Update labeler.yml commit 8cbca14 Author: Moises <50844424+gatodenegocios@users.noreply.github.com> Date: Sat Jan 22 13:13:08 2022 -0300 fix: bug "Smooth Simple Button" in "SmoothAlertDialogue". issue #993 (#994) * feat: 🎸 create 'smooth action button' component Specifc button to use in the 'smooth alert dialog'. Created because the 'smooth simple button' creates a render box problem if multiple of them are in a horizontal group. * refactor: 💡 change the action buttons type requirement change from 'smooth simple button' to 'smooth action button' * docs: ✏️ change the action buttons type requirement in the doc * refactor: 💡 change the buttons in the smooth alert dialogues change the buttons to the new type of button requirement * refactor: 💡 remove unused imports * Rename smoot_action_button.dart to smooth_action_button.dart * Update packages/smooth_app/lib/pages/user_preferences_profile.dart * Update packages/smooth_app/lib/pages/product/common/product_dialog_helper.dart * Update packages/smooth_app/lib/pages/product/common/product_list_dialog_helper.dart * Update packages/smooth_app/lib/pages/user_management/sign_up_page.dart * Update packages/smooth_app/lib/pages/user_preferences_settings.dart * Update packages/smooth_app/lib/views/bottom_sheet_views/user_contribution_view.dart * Update packages/smooth_ui_library/lib/dialogs/smooth_alert_dialog.dart * Update packages/smooth_app/lib/widgets/loading_dialog.dart * Update packages/smooth_app/lib/pages/product/nutrition_page_loaded.dart Co-authored-by: Moises Alonso <moises.alonso@codeminer42.com> Co-authored-by: Pierre Slamich <pierre.slamich@gmail.com> commit d1194ad Author: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com> Date: Sat Jan 22 17:10:48 2022 +0100 chore: New Crowdin translations to review and merge (#997) * New Crowdin translations by Github Action (#677) Co-authored-by: Crowdin Bot <support+bot@crowdin.com> * chore: New Crowdin translations Co-authored-by: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com> Co-authored-by: Crowdin Bot <support+bot@crowdin.com> Co-authored-by: Pierre Slamich <pierre@openfoodfacts.org> Co-authored-by: M123-dev <marvinmoel05@gmail.com> commit 6f20c50 Author: Pierre Slamich <pierre@openfoodfacts.org> Date: Sat Jan 22 16:09:57 2022 +0100 Update dependabot.yml commit 3d4bc59 Author: monsieurtanuki <fabrice_fontaine@hotmail.com> Date: Sat Jan 22 11:11:28 2022 +0100 fix: lifecycle refactoring (#995) Renamed file: * `lifecycle_manager.dart`: was `scanner_state_manager.dart`; renamed `onStop` in `onPause` Impacted files: * `continuous_scan_page.dart`: refactored * `labeler.yaml`: refactored * `ml_kit_scan_page.dart`: refactored commit 72a2f27 Author: Marvin M <39344769+M123-dev@users.noreply.github.com> Date: Sat Jan 22 10:54:27 2022 +0100 fix: Camera state management (#990) * fix: Camera state management * Extracted lifecycle to own ScannerStateManager * Update ml_kit_scan_page.dart * Review commit ecdc37f Author: Pierre Slamich <pierre@openfoodfacts.org> Date: Fri Jan 21 20:02:39 2022 +0100 tag-picker-autolabeler (#988) * tag-picker-autolabeler tag-picker-autolabeler * Update labeler.yml * Update labeler.yml commit 4f7c448 Author: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com> Date: Fri Jan 21 14:25:49 2022 +0100 chore: New Crowdin translations to review and merge (#992) * New Crowdin translations by Github Action (#677) Co-authored-by: Crowdin Bot <support+bot@crowdin.com> * chore: New Crowdin translations Co-authored-by: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com> Co-authored-by: Crowdin Bot <support+bot@crowdin.com> Co-authored-by: Pierre Slamich <pierre@openfoodfacts.org> Co-authored-by: M123-dev <marvinmoel05@gmail.com> commit 692de25 Author: jasmeet0817 <jasmeet0817@gmail.com> Date: Thu Jan 20 21:48:53 2022 +0100 Add new product addition page [partial impl] (#989) commit 954449e Author: monsieurtanuki <fabrice_fontaine@hotmail.com> Date: Thu Jan 20 20:28:07 2022 +0100 feat: #935 - now we display localized (downloaded) data during onboarding (#986) Deleted files: * `sample_eco_knowledge_panels.json`: replaced by new file `sample_knowledge_panels.json` * `sample_health_knowledge_panels.json`: replaced by new file `sample_knowledge_panels.json` New files: * `abstract_onboarding_data.dart`: Abstraction of data we download, store and reuse at onboarding. * `dao_string.dart`: Where we store strings. * `loading_dialog.dart`: Dialog with a stop button, while a future is running. * `onboarding_data_knowledge_panels.dart`: Helper around knowledge panels we download, store and reuse at onboarding. * `onboarding_data_product.dart`: Helper around a product we download, store and reuse at onboarding. * `onboarding_loader.dart`: Helper around data we download, store and reuse at onboarding. * `sample_knowledge_panels.json`: json data downloaded today for en_US, cf. onboarding_data_knowledge_panels.dart * `tmp.dart`: Fixes to off-dart. Impacted files: * `knowledge_panel_page_template.dart`: added parameters to 1. use the database (and downloaded data) and 2. limit the display to a given panel * `knowlegde_panel_builder.dart`: added a method to display only one panel * `local_database.dart`: added new dao `DaoString` * `new_product_page.dart`: refactored * `next_button.dart`: added an optional call to async methods at "next" time - e.g. data download * `nutrition_page_loaded.dart`: now uses the new `LoadingDialog` * `onboarding_flow_navigator.dart`: now using the database to get more relevant (previoulsy downloaded) data * `preferences_page.dart`: now using previously downloaded data instead of assets * `product_dialog_helper.dart`: now uses the new `LoadingDialog` * `question_card.dart`: unrelated minor refactoring * `sample_eco_card_page.dart`: now using previously downloaded data instead of assets, and displaying only the environment card * `sample_health_card_page.dart`: now using previously downloaded data instead of assets, and displaying only the health card * `sample_product_json.dart`: json data downloaded today for en_US, cf. onboarding_data_product.dart * `sign_up_page.dart`: now uses the new `LoadingDialog` commit fe682a6 Author: Moises <50844424+gatodenegocios@users.noreply.github.com> Date: Wed Jan 19 13:49:00 2022 -0300 feat: sign out confirmation step. Issue: #884 (#979) * feat: 🎸 add a confirmation step to log out * fix: 🐛 Change the 'log out' term to 'sign out' * refactor: 💡 Change the alert dialogue to smooth alert dialog * refactor: 💡 removing unused variable 'theme' * refactor: 💡 specifying widgets on SmoothAlertDialog actions Co-authored-by: Moises Alonso <moises.alonso@codeminer42.com> commit 6a166aa Author: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com> Date: Wed Jan 19 12:17:47 2022 +0100 chore: New Crowdin translations to review and merge (#978) * New Crowdin translations by Github Action (#677) Co-authored-by: Crowdin Bot <support+bot@crowdin.com> * chore: New Crowdin translations * Update packages/smooth_app/lib/l10n/app_es.arb Co-authored-by: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com> Co-authored-by: Crowdin Bot <support+bot@crowdin.com> Co-authored-by: Pierre Slamich <pierre@openfoodfacts.org> Co-authored-by: M123-dev <marvinmoel05@gmail.com> commit 76f29c8 Author: monsieurtanuki <fabrice_fontaine@hotmail.com> Date: Wed Jan 19 10:09:36 2022 +0100 feat: #931 - displaying the history in dialog instead of log print (#983) Impacted files: * `smooth_app/pubspec.yaml`: upgraded * `smooth_ui_library/pubspec.yaml`: upgraded * `smooth_app/pubspec.lock`: impacted by yaml upgrade * `smooth_ui_library/pubspec.lock`: impacted by yaml upgrade * `smooth_ui_library/example/pubspec.lock`: impacted by yaml upgrade * `user_preferences_dev_mode.dart`: displaying the history in dialog instead of log print commit e7ebbb7 Author: monsieurtanuki <fabrice_fontaine@hotmail.com> Date: Wed Jan 19 09:48:30 2022 +0100 feat: #880 - cosmetic changes and refactoring (#985) Impacted files: * `app_en.arb`: added a label for "unknown match" * `app_fr.arb`: added a label for "unknown match" * `personalized_ranking_page.dart`: added style for selected/unselected tab; added label for "unknown match"; added label even when empty list; now using new enum `MatchTab` in order to prevent confusion between indices * `smooth_it_model.dart`: added enum `MatchTab` and refactored accordingly commit e145883 Author: monsieurtanuki <fabrice_fontaine@hotmail.com> Date: Tue Jan 18 19:13:57 2022 +0100 feat: #880 - ranking page similar to mock-ups (#984) Impacted files: * `app_en.arb`: added 3 labels * `app_fr.arb`: added 3 labels * `personalized_ranking_page.dart`: reordered the tabs; now using tabs instead of bottom navigation bar; added optional subtitle * `smooth_it_model.dart`: removed now useless method and field commit 8cb5529 Author: jasmeet0817 <jasmeet0817@gmail.com> Date: Tue Jan 18 16:09:44 2022 +0100 Set min length for columns in a row (#980) * Scan example onboarding page: Switch svgs of ecoscore and nutriscore * Set min length for columns in a row * Format Co-authored-by: Jasmeet Singh <jasmeetsingh@google.com>
|
Thanks for the fix, and well done @gatodenegocios |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Describe the bug
The way that the
Smooth Simple Buttonis coded right now breaks every time that two of this components needed to be put in a horizontal group, like aRow.I think is because right now is coded to to occupy the entire horizontal space and centralize your text.
Then two or more of them gives you a render box problem.
To Reproduce
Steps to reproduce the behavior:
Expected behavior
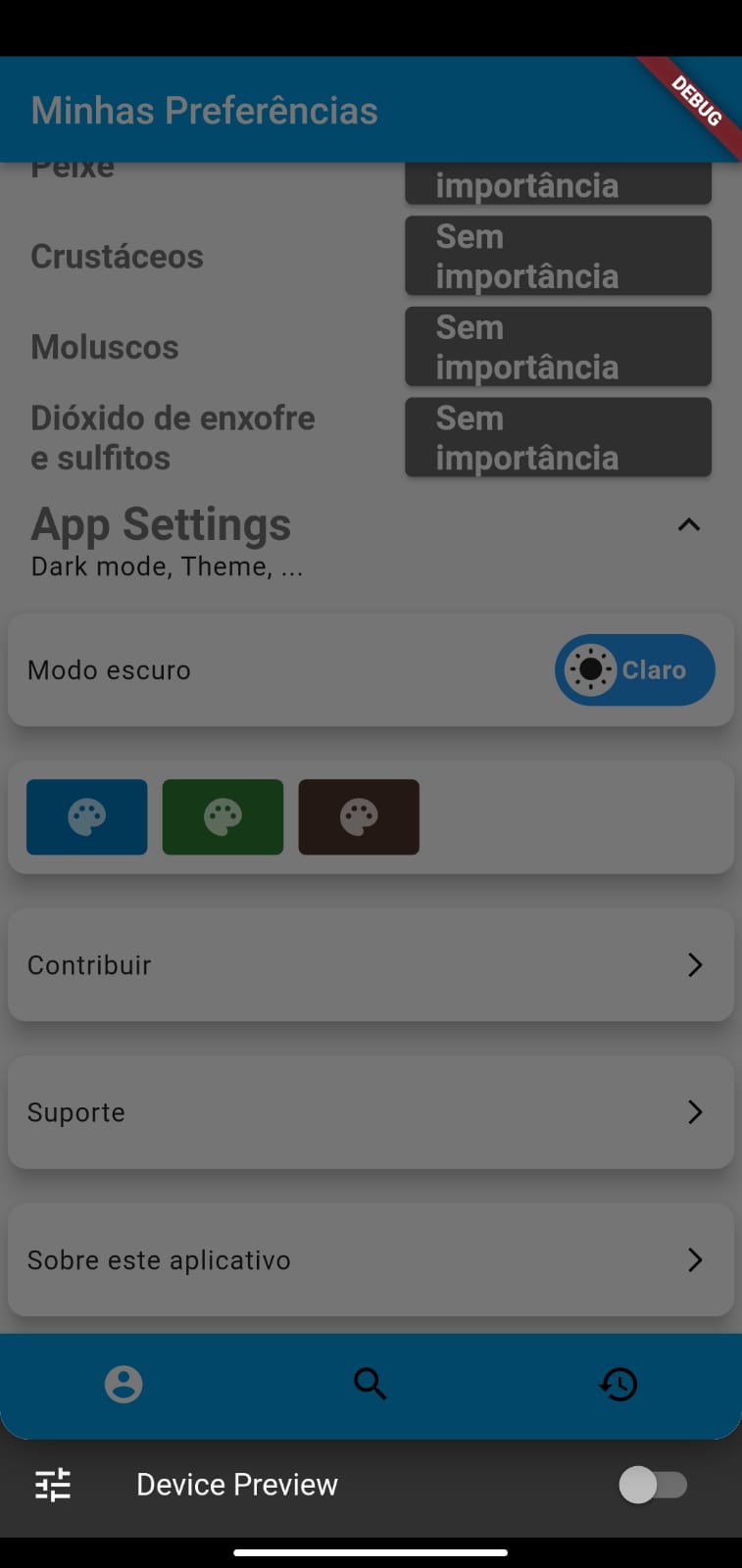
A grey filter with the SmoothAlertDialogue in front of it.
Screenshots

Proposal
To not to remove the original change intentions, create a
Smooth Action Buttonto the other cases.The text was updated successfully, but these errors were encountered: