New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
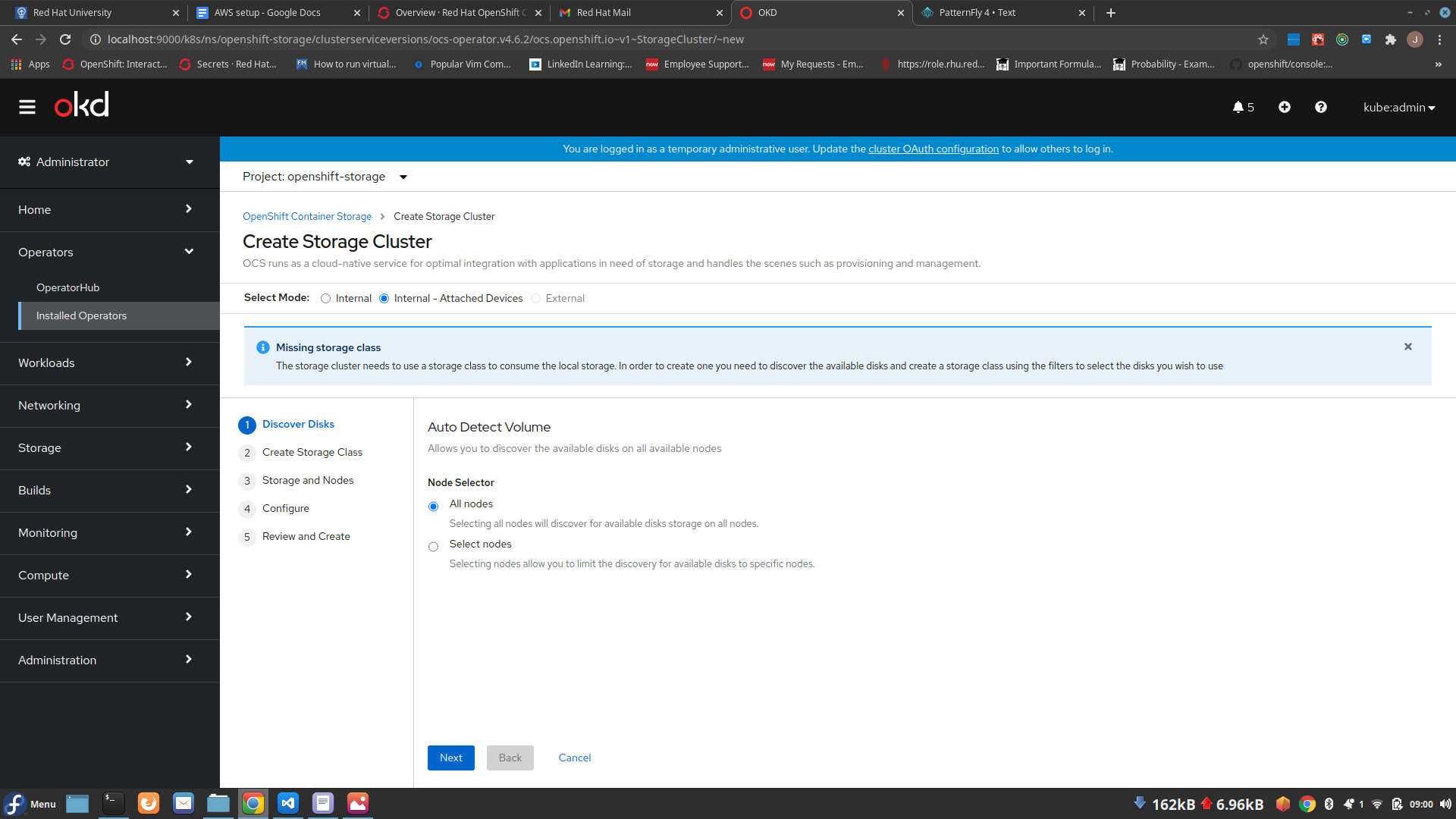
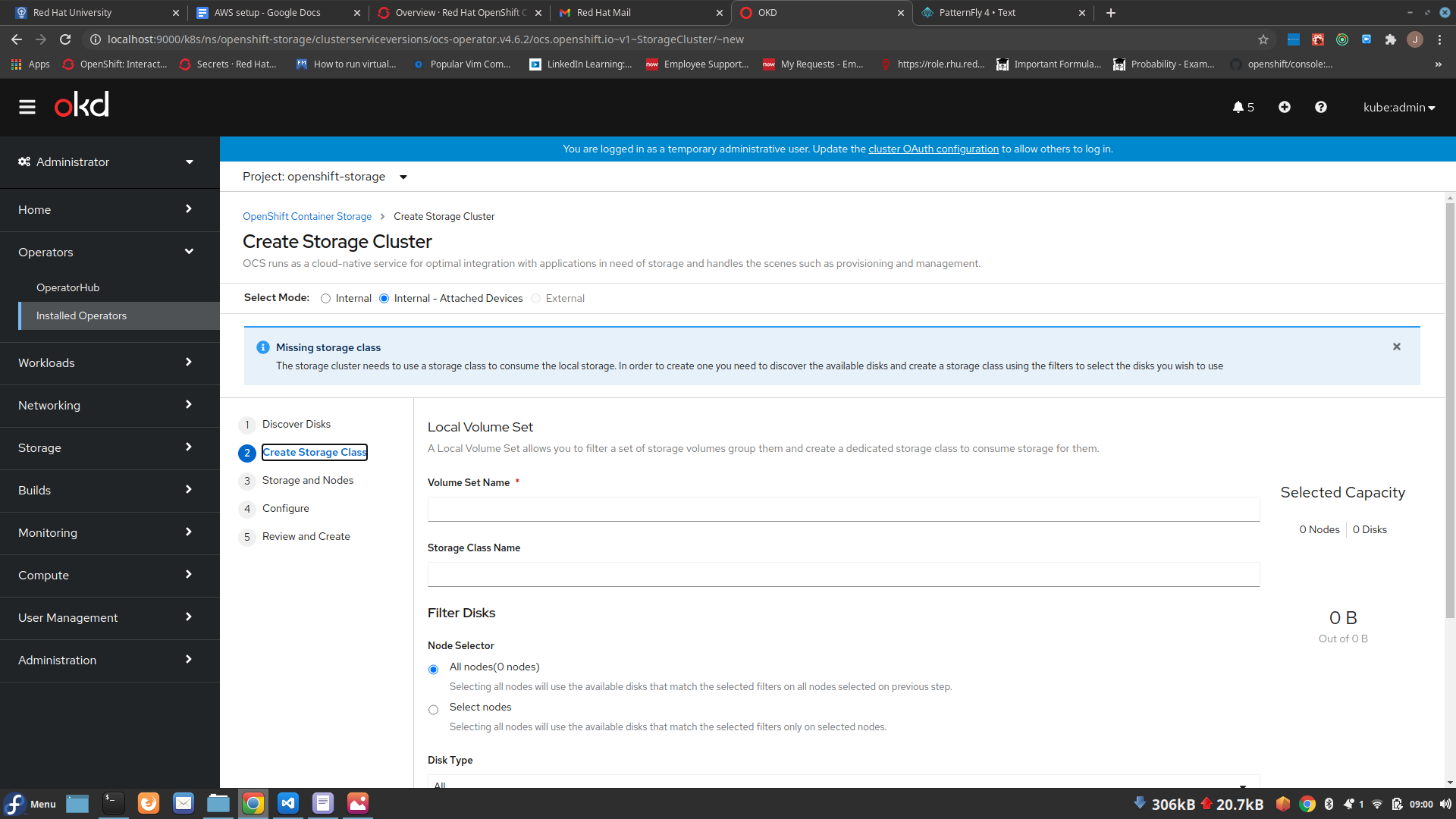
Fixes inconsistent fonts on step 1 and step 2 of baremetal wizard #8103
Fixes inconsistent fonts on step 1 and step 2 of baremetal wizard #8103
Conversation
|
Hi @Jayashree-panda. Thanks for your PR. I'm waiting for a openshift member to verify that this patch is reasonable to test. If it is, they should reply with Once the patch is verified, the new status will be reflected by the I understand the commands that are listed here. Instructions for interacting with me using PR comments are available here. If you have questions or suggestions related to my behavior, please file an issue against the kubernetes/test-infra repository. |
| @@ -312,7 +313,11 @@ export const LocalVolumeSetHeader = () => { | |||
|
|
|||
| return ( | |||
| <> | |||
| <h1 className="co-create-operand__header-text">{t('lso-plugin~Local Volume Set')}</h1> | |||
| <TextContent> | |||
| <Text component={TextVariants.h3} className="ocs-install-wizard__h3"> | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We dont want to use ocs class in lso page. I would suggest to make it a prop.
| <Text component={TextVariants.h3} className="ocs-install-wizard__h3"> | |
| <Text component={TextVariants.h3} className={className}> |
Also, this will do the change in lso page form as well and for lso page, we still want to use h1, perhaps a prop component would be good to pass from ocs to this component.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is a generic component, hence we must add props to it , rather than making a direct change. And keep the defaults.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@afreen23 I will make the changes. Thanks 👍
| <Text component={TextVariants.h3} className="ocs-install-wizard__h3"> | ||
| {t('lso-plugin~Auto Detect Volume')} | ||
| </Text> | ||
| </TextContent> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
same as above.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Same as LocalVolumeHeader
002a2f6
to
f5e4177
Compare
f5e4177
to
23399d6
Compare
| @@ -307,12 +308,16 @@ type LocalVolumeSetInnerProps = { | |||
| taintsFilter?: (node: NodeKind) => boolean; | |||
| }; | |||
|
|
|||
| export const LocalVolumeSetHeader = () => { | |||
| export const LocalVolumeSetHeader = ({ className, variant }) => { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Add types and make className optional
| export const LocalVolumeSetHeader = ({ className, variant }) => { | |
| export const LocalVolumeSetHeader: React.FC<LocalVolumeSetHeaderprops> = ({ className, variant }) => { |
...
type LocalVolumeSetHeader = {
variant: string
className?: string
}
| @@ -79,7 +79,7 @@ const CreateLocalVolumeSet: React.FC = withHandlePromise< | |||
| ]} | |||
| /> | |||
| </div> | |||
| <LocalVolumeSetHeader /> | |||
| <LocalVolumeSetHeader className={null} variant={TextVariants.h1} /> | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Make className optional prop
| <LocalVolumeSetHeader className={null} variant={TextVariants.h1} /> | |
| <LocalVolumeSetHeader variant={TextVariants.h1} /> |
| @@ -105,7 +105,7 @@ const AutoDetectVolume: React.FC = withHandlePromise<AutoDetectVolumeProps & Han | |||
| /> | |||
| </div> | |||
|
|
|||
| <AutoDetectVolumeHeader /> | |||
| <AutoDetectVolumeHeader className={null} variant={TextVariants.h1} /> | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Make className optional
| <AutoDetectVolumeHeader className={null} variant={TextVariants.h1} /> | |
| <AutoDetectVolumeHeader variant={TextVariants.h1} /> |
| <Text component={TextVariants.h3} className="ocs-install-wizard__h3"> | ||
| {t('lso-plugin~Auto Detect Volume')} | ||
| </Text> | ||
| </TextContent> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Same as LocalVolumeHeader
| @@ -64,7 +64,7 @@ export const CreateLocalVolumeSet: React.FC<CreateLocalVolumeSetProps> = ({ | |||
|
|
|||
| return ( | |||
| <> | |||
| <LocalVolumeSetHeader /> | |||
| <LocalVolumeSetHeader className={'ocs-install-wizard__h3'} variant={TextVariants.h3} /> | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| <LocalVolumeSetHeader className={'ocs-install-wizard__h3'} variant={TextVariants.h3} /> | |
| <LocalVolumeSetHeader className="ocs-install-wizard__h3"' variant={TextVariants.h3} /> |
| @@ -11,7 +11,7 @@ import '../../attached-devices.scss'; | |||
|
|
|||
| export const AutoDetectVolume: React.FC<AutoDetectVolumeProps> = ({ state, dispatch }) => ( | |||
| <> | |||
| <AutoDetectVolumeHeader /> | |||
| <AutoDetectVolumeHeader className={'ocs-install-wizard__h3'} variant={TextVariants.h3} /> | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| <AutoDetectVolumeHeader className={'ocs-install-wizard__h3'} variant={TextVariants.h3} /> | |
| <AutoDetectVolumeHeader className="ocs-install-wizard__h3" variant={TextVariants.h3} /> |
Signed-off-by: Jayashree-panda <jayashreepanda12345@gmail.com>
23399d6
to
129e561
Compare
|
/ok-to-test |
|
/test e2e-gcp-console |
|
[APPROVALNOTIFIER] This PR is APPROVED This pull-request has been approved by: afreen23, Jayashree-panda The full list of commands accepted by this bot can be found here. The pull request process is described here
Needs approval from an approver in each of these files:
Approvers can indicate their approval by writing |
|
/test e2e-gcp-console |
Signed-off-by: Jayashree-panda jayashreepanda12345@gmail.com


https://issues.redhat.com/browse/RHSTOR-1604