-
Notifications
You must be signed in to change notification settings - Fork 354
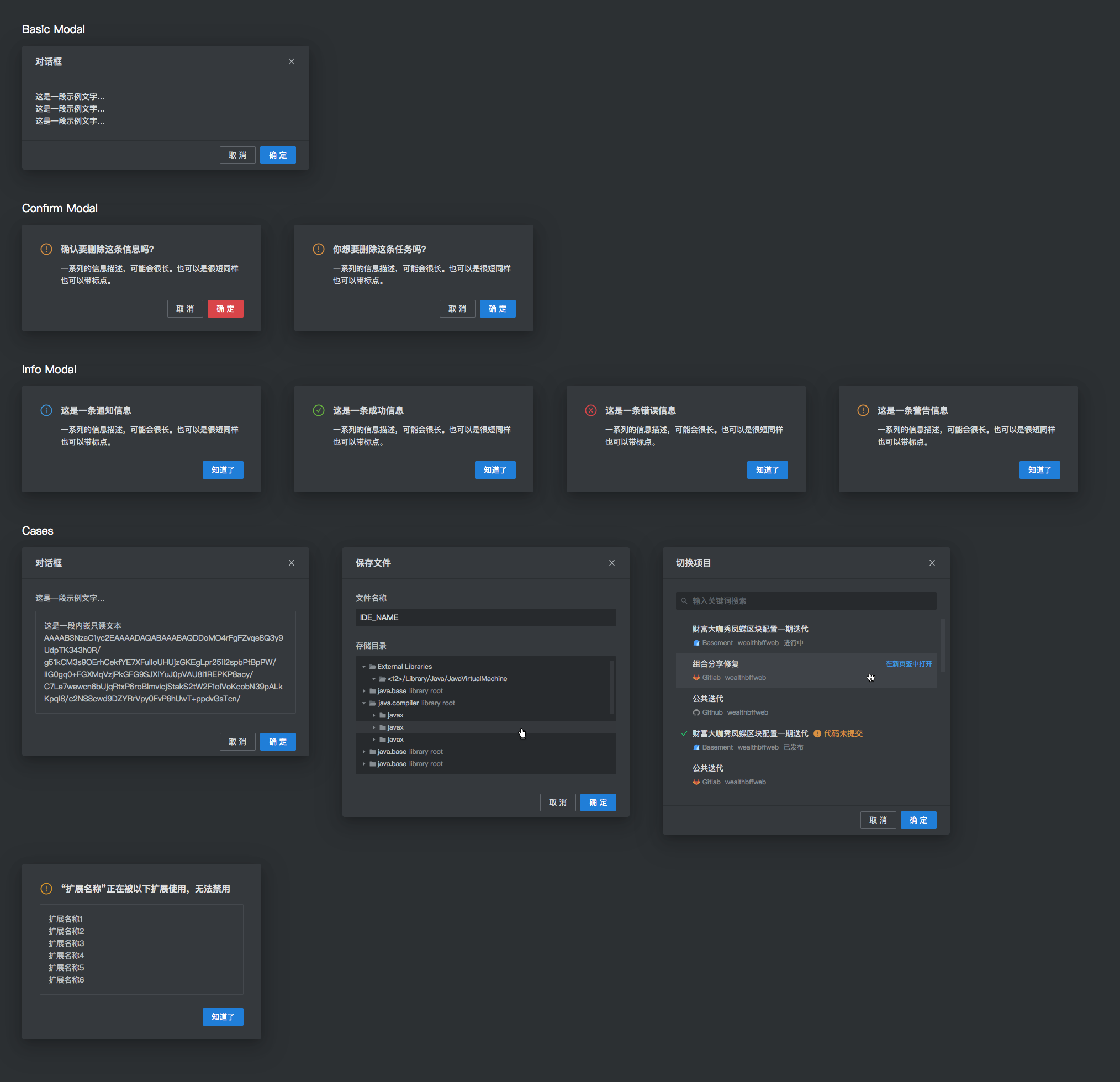
Modal 对话框
大表哥 edited this page Dec 20, 2021
·
1 revision
| 描述 | token 项 | dark 变量值 | light 变量值 |
|---|---|---|---|
| 弹框前景色 | kt.modal.foreground | dark-idegrey-9 | |
| #D7DBDE | light-idegrey-9 | ||
| #4D4D4D | |||
| 弹框背景色 | kt.modal.background | dark-idegrey-4 | |
| #35393D | light-idegrey-1 | ||
| #FFFFFF | |||
| 弹框中用于区分标题/操作和内容直接的分割线 | kt.modal.separatorBackground | dark-idegrey-3 | |
| #2C3033 | light-idegrey-5 | ||
| #E0E0E0 | |||
| 弹框中的错误图标的前景色 | kt.modalErrorIcon.foreground | dark-red-7 | |
| #DB4345 | light-red-6 | ||
| #F5222D | |||
| 弹框中警告图标的前景色 | kt.modalWarningIcon.foreground | dark-gold-7 | |
| #DBA936 | light-gold-6 | ||
| #FAAD14 | |||
| 弹框中说明图标的前景色 | kt.modalInfoIcon.foreground | dark-ideblue-7 | |
| #3895EB | light-ideblue-6 | ||
| #1785EB | |||
| 弹框中成功图标的前景色 | kt.modalSuccessIcon.foreground | dark-green-7 | |
| #DBA936 | light-green-6 | ||
| #52C41A | |||
| 弹框的阴影 | modal.shadow |
- 0px 6px 16px -8px rgba(0,0,0,0.24)
- 0px 9px 28px 0px rgba(0,0,0,0.15)
- 0px 12px 48px 16px rgba(0,0,0,0.09) |
- 0px 6px 16px -8px rgba(0,0,0,0.08)
- 0px 9px 28px 0px rgba(0,0,0,0.05)
- 0px 12px 48px 16px rgba(0,0,0,0.03) |