-
Notifications
You must be signed in to change notification settings - Fork 347
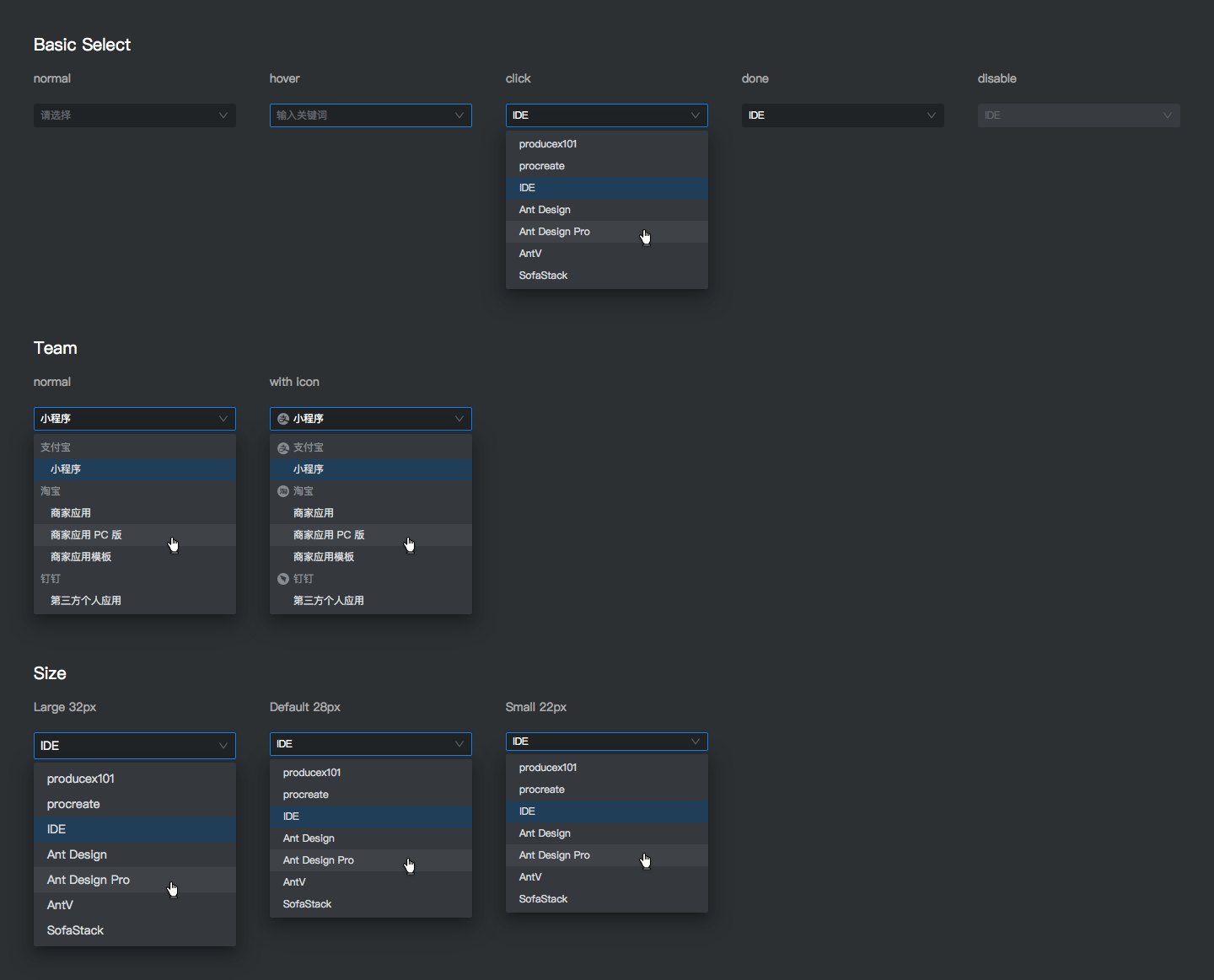
Select 选择器
大表哥 edited this page Dec 20, 2021
·
1 revision
| 描述 | token 项 | dark 变量值 | light 变量值 |
|---|---|---|---|
| 选择框前景色 | kt.select.foreground | dark-idegrey-9 | |
| #D7DBDE | light-idegrey-9 | ||
| #4D4D4D | |||
| 选择框背景色 | kt.select.background | opacity(black,25) | |
| #00000040 | light-idegrey-1 | ||
| #FFFFFF | |||
| 选择框内说明文本的前景色 | kt.select.placeholderForeground | dark-idegrey-6 | |
| #5F656B | light-idegrey-6 | ||
| #CCCCCC | |||
| 选择框边框 | kt.select.border | opacity(black,0) | |
| #00000000 | light-idegrey-5 | ||
| #E0E0E0 | |||
| 聚焦边框 | kt.selectOption.activeBorder | dark-ideblue-6 | |
| #167CDB | light-ideblue-6 | ||
| #1785EB | |||
| 选择框失效的前景色 | kt.select.disableForeground | dark-idegrey-6 | |
| #5F656B | light-idegrey-6 | ||
| #CCCCCC | |||
| 选择框失效的背景色 | kt.select.disableBackground | opacity(dark-idegrey-6,25) | |
| #5F656B40 | opacity(light-idegrey-6,25) | ||
| #CCCCCC40 | |||
| 选择框中图标的前景色 | dark-idegrey-6 | ||
| #5F656B | light-idegrey-6 | ||
| #CCCCCC |
| 描述 | token 项 | 参数 | 变量值 |
|---|---|---|---|
| 下拉面板的前景色 | kt.selectDropdown.foreground | dark-idegrey-9 | |
| #D7DBDE | light-idegrey-9 | ||
| #4D4D4D | |||
| 下拉面板的说明文本的前景色 | selectDropdown.descriptionForeground | dark-idegrey-7 | |
| #868C91 | light-idegrey-7 | ||
| #999999 | |||
| 下拉面板中分组文本的前景色 | selectDropdown.teamForeground | dark-idegrey-7 | |
| #868C91 | light-idegrey-7 | ||
| #999999 | |||
| 下拉面板的背景色 | kt.selectDropdown.background | dark-idegrey-4 | |
| #35393D | light-idegrey-1 | ||
| #FFFFFF | |||
| 下拉项 hover 时的背景色 | kt.selectDropdown.hoverBackground | opacity(dark-idegrey-6,25) | |
| #5F656B40 | opacity(light-idegrey-6,25) | ||
| #CCCCCC40 | |||
| 下拉项选中时的背景色 | kt.selectDropdown.selectionBackground | opacity(dark-ideblue-6,25) | |
| #167CDB40 | opacity(light-ideblue-4,25) | ||
| #6EB6FA40 | |||
| 下拉面板的阴影 | selectDropdown.shadow |
- 0px 3px 6px -4px rgba(0,0,0,0.36)
- 0px 6px 16px 0px rgba(0,0,0,0.24)
- 0px 9px 28px 8px rgba(0,0,0,0.15) |
- 0px 3px 6px -4px rgba(0,0,0,0.12)
- 0px 6px 16px 0px rgba(0,0,0,0.08)
- 0px 9px 28px 8px rgba(0,0,0,0.05) |