New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Fix #5019 : The continue button is now visible with long feedback #6136
Conversation
|
Hi @kevinlee12 , PTAL. Thanks :) |
Codecov Report
@@ Coverage Diff @@
## develop #6136 +/- ##
===========================================
- Coverage 45.33% 45.33% -0.01%
===========================================
Files 525 525
Lines 30862 30869 +7
Branches 4615 4615
===========================================
+ Hits 13990 13993 +3
- Misses 16872 16876 +4
Continue to review full report at Codecov.
|
|
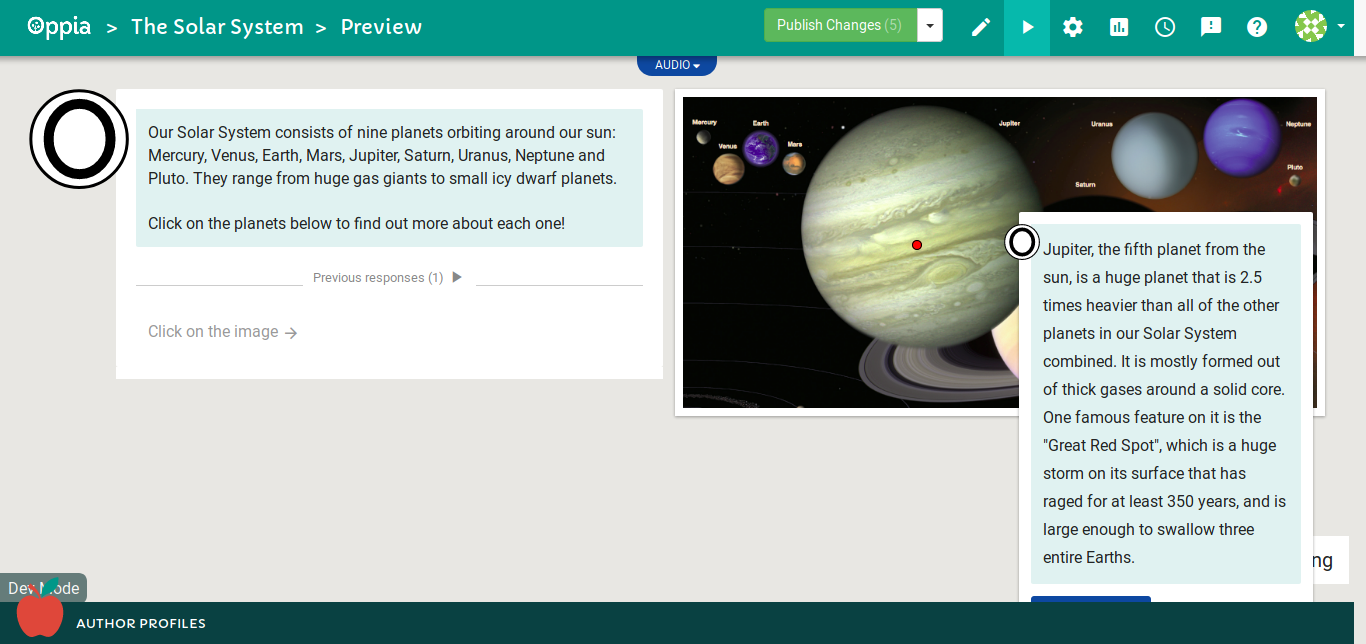
Hi @geetchoudhary, it's still hidden for me, this could be how Firefox (v64) is handling this. Here's what I see: |
|
and also, the assignee is typically the person who needs to take action, so unless you are still working on it, the assignee should have been me 😄. I'll assign it back to you once I've done my review. |
Hi @kevinlee12 , I am also using Firefox (v64), but this is what I am seeing Do you know what might be happening? Thanks :). |
Sure |
|
For the scrolling issue, my guess is that my screen height isn't as high as yours, since I didn't see that much empty space below the interactions (my screen height is 768px). |
|
Hi @kevinlee12 , PTAL. Thanks :) |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hi @geetchoudhary, left a comment regarding the padding property, ptal!
core/templates/dev/head/pages/exploration_player/conversation_skin_directive.html
Outdated
Show resolved
Hide resolved
| @@ -64,6 +64,8 @@ | |||
| } | |||
|
|
|||
| .conversation-skin-help-card-content { | |||
| max-height: 240px; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Done
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
lgtm, thanks a lot @geetchoudhary!
|
Thanks @kevinlee12 😄 |
|
Hi @kevinlee12 , kindly merge. Thanks :) |
|
sorry about that, I thought the maintainer on duty would pick it up. |



Explanation
Fixes #5019
When the text in the supplemental card is long, the continue button is now visible.
Screenshots

Before
After

Checklist
python scripts/pre_commit_linter.pyandbash scripts/run_frontend_tests.sh.