-
Notifications
You must be signed in to change notification settings - Fork 48
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
How do you include p5.sound? #61
Comments
|
Will appreciate if someone could make a tiny demo to demonstrate how this bad boy could work. 🙏 I can manage to import the library in but then all the functions/constructors can't be called. |
|
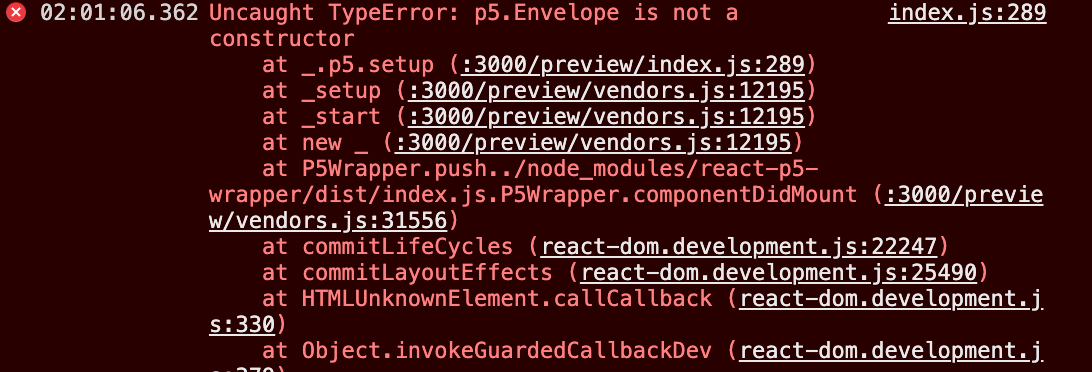
I have a workaround that only works on function calls. Then I'll be able to use the p5.loadSound() function. However if I try to use new p5.Envelope() constructor it'll still throw me an error. |
|
Hi @vennsoh, sorry for the wait in reply, I can help you here for sure. So actually what you did was correct, you have to have the As for having to install
So, in short:
This is just because of how Lastly, a quick tip:
Hope all this helps and reach out again if you need further support, happy to help! |
|
Omg, you're a godsend to this community! Thanks! Although there's another problem with a recent Chrome update that requires getAudioContext() but it's well documented here how to fix that, https://github.com/processing/p5.js-sound/issues/249 Can I seek more clarification on this line of sentence? Do we mean:
Also why do we need |
Exactly, p5 will be included as a dependency once the next version of this library is released on NPM. Sadly I can't say when exactly that will be but I would assume in the coming quarter if I had to guess. It does mean though that you shouldn't have to manually install p5. What do you mean about the |
|
Thanks @jamesrweb hm, weirdly if comment out Someone responded to how I can avoid doing window.p5 = p5 but I still get an error. |
|
Why do you need to do this in the first place? You get access to |
|
I'm using Framer to do my prototype so I wonder if this is a Framer thing where to add something on top that's causing me needing this workaround. I created a Framer prototype that demonstrate this. https://framer.com/projects/ml5-neuralNetwork--sPis0uXjFNsgMa1VcxMD-ikuQ0 (You need to register a free framer account to see the code + preview the prototype in browser. I tried to create a codesandbox to demonstrate the issue too to make it easier. But then now I'm getting this issue? My code is working fine if I don't need to import p5.sound but once I did it, it throw an error. Might be a webpack thing that comes with Codesandbox default template, not sure. |
|
@vennsoh, Can you share your code for that project and / or file? |
|
Wait, have you tried running |
Yup the 2 links I have posted above are the code. And yes, I did try your suggestion of removing node_modules. And npm install again, I still need to use my workaround otherwise I get errors. For my Framer example that is working... I need to have:
|
|
It has to be the compile step configuration then. Only thing it could be honestly because p5 is installed (i checked), it is clearly not bundling the sound addon properly for some reason in this case. Sorry I can't be more help on this one. For further issues, please raise a new issue though! |


Not sure the ethics of submitting an issue. (let me know!)
But since the previous one has been closed, instead of tagging on questions there, I thought I should create a new one.
@jamesrweb I'm trying to get this working, just want to understand the step-by-step way of getting this working.
npm install --save @types/p5import * as p5 from "p5"andimport "p5/lib/addons/p5.sound"in my Sketch file and use it straightaway?My code, following this tutorial: https://www.youtube.com/watch?v=8HEgeAbYphA&feature=emb_logo
I tried them and I get the errors saying:

Originally posted by @vennsoh in #11 (comment)
The text was updated successfully, but these errors were encountered: