-
Notifications
You must be signed in to change notification settings - Fork 100
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[#160521227] Add withLoadingSpinner HOC #511
Conversation
7f8220f
to
1004ddf
Compare
Affected stories
New dependencies added: hoist-non-react-staticsAuthor: Michael Ridgway Description: Copies non-react specific statics from a child component to a parent component Homepage: https://github.com/mridgway/hoist-non-react-statics#readme
|
| hoist-non-react-statics Version | Compatible React Version |
|---|---|
| 3.x | 0.14-16.x With ForwardRef Support |
| 2.x | 0.13-16.x Without ForwardRef Support |
| 1.x | 0.13-16.2 |
Browser Support
This package uses Object.defineProperty which has a broken implementation in IE8. In order to use this package in IE8, you will need a polyfill that fixes this method.
License
This software is free to use under the Yahoo Inc. BSD license.
See the LICENSE file for license text and copyright information.
Third-party open source code used are listed in our package.json file.
react-native-loading-spinner-overlay
Author: Nick Baugh
Description: The only pure React Native Native iOS and Android loading spinner (progress bar indicator) overlay
Homepage: https://github.com/joinspontaneous/react-native-loading-spinner-overlay
| Created | over 2 years ago |
| Last Updated | 8 months ago |
| License | MIT |
| Maintainers | 1 |
| Releases | 20 |
| Keywords | activity, android, bar, full, indicator, ios, loading, modal, native, pop-up, popup, progress, react, react-native, screen, spinner and view |
README
React Native Loading Spinner Overlay
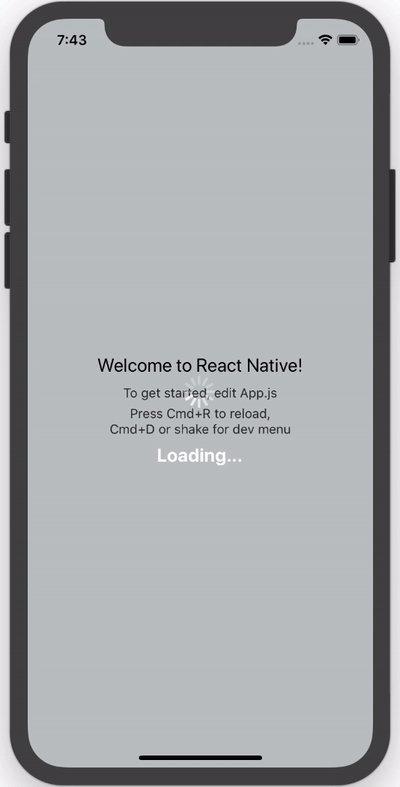
tldr; The only pure React Native Native iOS and Android loading spinner (progress bar indicator) overlay
Index
Install
For React Native version >=0.28.x use version >=0.3.x (0.2.x is broken, sorry!):
npm install --save react-native-loading-spinner-overlay@latestFor React Native version <=0.27.x use version 0.1.x:
npm install --save react-native-loading-spinner-overlay@0.1.xUsage
This usage shows the default styles and properties.
| Property | Type | Default | Description |
|---|---|---|---|
| cancelable | boolean |
false |
Android: If set to false, it will prevent spinner from hiding when pressing the hardware back button. If set to true, it will allow spinner to hide if the hardware back button is pressed. |
| color | string |
white |
Changes the spinner's color (example values are red, #ff0000, etc). For adjusting the contrast see overlayColor prop below. |
| animation | none, slide, fade |
none |
Changes animation on show and hide spinner's view. |
| overlayColor | string |
rgba(0, 0, 0, 0.25) |
Changes the color of the overlay. |
| size | small, normal, large |
large |
Sets the spinner's size. No other cross-platform sizes are supported right now. |
| textContent | string |
"" |
Optional text field to be shown. |
| textStyle | style |
- |
The style to be applied to the <Text> that displays the textContent. |
| visible | boolean |
false |
Controls the visibility of the spinner. |
You can also add a child view to act as a custom activity indicator.
import React, { View, Text } from 'react-native';
import Spinner from 'react-native-loading-spinner-overlay';
class MyComponent extends React.Component {
constructor(props) {
super();
this.state = {
visible: false
};
}
/* eslint react/no-did-mount-set-state: 0 */
componentDidMount() {
setInterval(() => {
this.setState({
visible: !this.state.visible
});
}, 3000);
}
render() {
return (
<View style={{ flex: 1 }}>
<Spinner visible={this.state.visible} textContent={"Loading..."} textStyle={{color: '#FFF'}} />
</View>
);
}
}To use a custom activity indicator just pass it as child of the component:
<Spinner visible={this.state.visible}>
<Text>This is my custom spinner</Text>
</Spinner>Platforms
For
>= 0.3.x:
- We use
ActivityIndicatornow!
For
0.2.x:
- Do not use this version due to #22, use
>= 0.3.xplease!
For
<= 0.1.x:
- iOS: this platform uses
Modal(docs/source) to overlay andActivityIndicatorIOS(docs) for the loading spinner - Android: this platform uses
Portal(source) to overlay andActivityIndicator(docs) for the loading spinner
Notes
For
>= 0.3.x:
- We use
ActivityIndicatornow!
For
0.2.x:
- This version is broken due to a dependency issue, see issue #22
For
<= 0.1.x:
- Docs don't exist yet for
Portal, see this issue on GitHub; once those are in, then we can add a link to the source in Platforms - Until a release of React Native is shipped for this pull request, Android's
ProgressBarAndroidwill not have support for aStyleAttrvalue of"Normal"- therefore we only support asizeprop of"small"or"large"right now (defaulting to"large") - in other words, we can only support Android's inverse styling with astyleAttrof"Inverse","SmallInverse"(for asizeprop of"small"), and"LargeInverse"(for asizeprop of"large") (since there is no"Normal"support right now for"size"of"normal").
Development
- Fork/clone this repository
- Run
npm install - Make changes in
srcdirectory - Run
npm testwhen you're done - Submit a pull request
Contributors
- Nick Baugh niftylettuce@gmail.com
License
@types/hoist-non-react-statics
Author: Unknown
Description: TypeScript definitions for hoist-non-react-statics
Homepage: http://npmjs.com/package/@types/hoist-non-react-statics
| Created | about 2 months ago |
| Last Updated | about 2 months ago |
| License | MIT |
| Maintainers | 1 |
| Releases | 2 |
| Direct Dependencies | @types/react |
README
Installation
npm install --save @types/hoist-non-react-statics
Summary
This package contains type definitions for hoist-non-react-statics (https://github.com/mridgway/hoist-non-react-statics#readme).
Details
Files were exported from https://github.com/DefinitelyTyped/DefinitelyTyped/tree/master/types/hoist-non-react-statics
Additional Details
- Last updated: Thu, 02 Aug 2018 01:35:11 GMT
- Dependencies: react
- Global values: none
Credits
These definitions were written by JounQin https://github.com/JounQin.
@types/react-native-loading-spinner-overlay
Author: Unknown
Description: TypeScript definitions for react-native-loading-spinner-overlay
Homepage: http://npmjs.com/package/@types/react-native-loading-spinner-overlay
| Created | 7 months ago |
| Last Updated | about 1 month ago |
| License | MIT |
| Maintainers | 1 |
| Releases | 2 |
| Direct Dependencies | @types/react and @types/react-native |
README
Installation
npm install --save @types/react-native-loading-spinner-overlay
Summary
This package contains type definitions for react-native-loading-spinner-overlay (https://github.com/joinspontaneous/react-native-loading-spinner-overlay).
Details
Files were exported from https://github.com/DefinitelyTyped/DefinitelyTyped/tree/master/types/react-native-loading-spinner-overlay
Additional Details
- Last updated: Mon, 06 Aug 2018 21:55:27 GMT
- Dependencies: react, react-native
- Global values: none
Credits
These definitions were written by fhelwanger https://github.com/fhelwanger.
Generated by 🚫 dangerJS
|
I think we need the ability to add some text that explains what's going on - the use has to (potentially) wait for several seconds and we need to tell him to wait |
|
spinnerProps has textContent to display the message export interface SpinnerProps { example usage withLoadingSpinner(Mycomponent, myIsLoadingSelector, { textContent: "I am loading data please wait" }) |
| * @param isLoadingSelector A redux selector that returns true when the spinner need to be visible | ||
| * @param spinnerProps Props to pass to the spinner component | ||
| */ | ||
| export function withLoadingSpinner<P>( |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
no components with State ?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
What you exactly mean?
export function withLoadingSpinner<P, S>
i think we don't need it because
WrappedComponent: React.ComponentType<P>
ComponentType only needs P
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
what I mean is that this HOC discards the State type, but perhaps that's by design since State is not exposed outside of the component.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yes exactly.
1004ddf
to
afff95f
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks good to me. @fpersico let us know if you are still working on this, just so we can merge this to master and proceed with the integration in the payment process








/**
*/