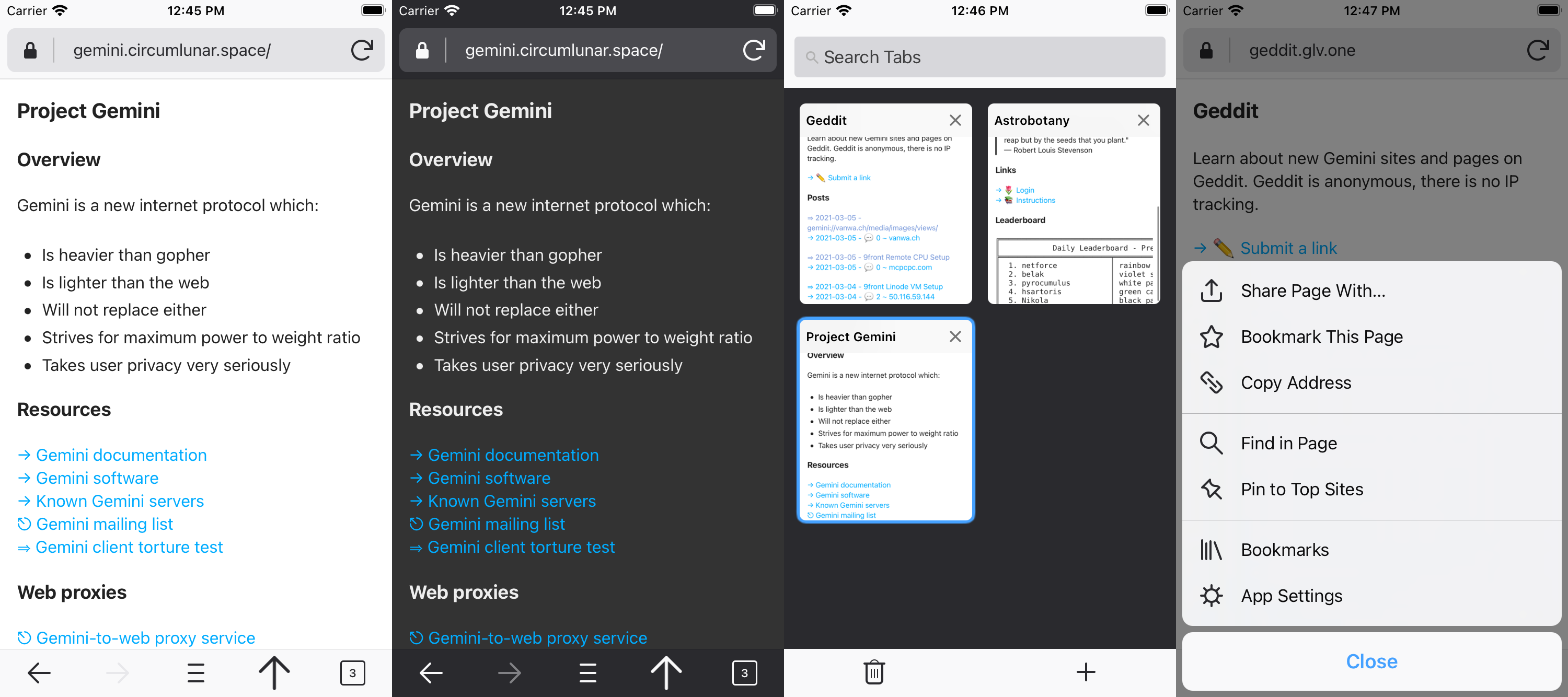
A Project Gemini browser.
Supports latest Gemini standard, including:
- all status codes
- input (including sensitive input)
- client certificates
- all of text/gemini
Built on a fork of an open source Firefox Browser for iOS, inheriting the following features:
- tabs
- bookmarks
- history
- customizable search engines
- share extension
- etc
Download on the App Store (no longer available). Supports iOS 12.0 and above.
- Relatively recent Xcode
- Carthage
- Node.js (to build user scripts)
- Install the latest Xcode developer tools from Apple.
- Install Node.js
brew update brew install node
- Clone the repository:
git clone https://github.com/pitr/gemini-ios
- Build User Scripts:
cd gemini-ios sh ./bootstrap.sh - Open
Client.xcodeprojin Xcode. - Build the
Geminischeme in Xcode.
User Scripts (JavaScript injected into the WKWebView) are compiled, concatenated and minified using webpack. User Scripts to be aggregated are placed in the following directories:
/Client
|-- /Frontend
|-- /UserContent
|-- /UserScripts
|-- /AllFrames
| |-- /AtDocumentEnd
| |-- /AtDocumentStart
|-- /MainFrame
|-- /AtDocumentEnd
|-- /AtDocumentStart
This reduces the total possible number of User Scripts down to four. The compiled output from concatenating and minifying the User Scripts placed in these folders resides in /Client/Assets and are named accordingly:
AllFramesAtDocumentEnd.jsAllFramesAtDocumentStart.jsMainFrameAtDocumentEnd.jsMainFrameAtDocumentStart.js
To simplify the build process, these compiled files are checked-in to this repository. When adding or editing User Scripts, these files can be re-compiled with webpack manually. This requires Node.js to be installed and all required npm packages can be installed by running npm install in the root directory of the project. User Scripts can be compiled by running the following npm command in the root directory of the project:
npm run build