Line input control with validation support for Semantic UI React
"react": "^16.0.0",
"react-dom": "^16.0.0",
"semantic-ui-react": "^0.87.0"
npm install --save semantic-ui-react-lineinput
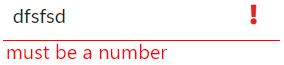
LineInput demo
import React from 'react';
import LineInput from 'semantic-ui-react-lineinput';
class LineInputExample extends React.Component {
constructor(props) {
super(props);
this.state = {
value: ""
};
}
changeValue = (newValue) => {
this.setState({ value: newValue });
}
render() => {(
<LineInput value={this.state.value} onValueChange={this.changeValue} />
)};
}LineInput with predefined validations
<LineInput errorText="value must be an integer" validation="integer" value={this.state.value} onValueChange={this.changeValue} />
<LineInput errorText="Invalid e-mail address" validation="emailAddress" value={this.state.value} onValueChange={this.changeValue} />LineInput with regular expression validation
const regExp = /^\d{3,4}$/;
<LineInput validation={regExp} value={this.state.value} onValueChange={this.changeValue} />LineInput with validation function
const isEvenNumber = (valueStr) => {
const value = parseInt(valueStr, 10);
return value % 2 === 0;
}
<LineInput validation={isEvenNumber} value={this.state.value} onValueChange={this.changeValue} />LineInput with list of allowed values validation (case sensitive)
const allowedValues = ['value1', 'value2', 'value3'];
<LineInput validation={allowedValues} value={this.state.value} onValueChange={this.changeValue} />More examples can be found in demo/demo.tsx file.
value: string,
onValueChange: (newValue: string) => void,
| property | description |
|---|---|
| allowEmptyValue | Specifies if empty value for input is allowed |
| className | class names for outer div |
| countryCode | Default country code ISO 3166-1 Alpha-2 code for phone number validation, if not supplied, browser's country code is used |
| creditCardNumber | Credit card number for CVC validation |
| disabled | Specified if input is enabled or disabled |
| errorText | Text shown if validation fails |
| errorTextPosition | Position where error text is shown |
| focus | Input has initial focus style |
| icon | Name of Semantic UI icon to be shown in input, is overridden by validationErrorIcon or validationSuccessIcon, has no effect for validation type 'creditCardNumber |
| iconColor | Color for icon (red, orange, yellow, olive, green, teal, blue, violet, purple, pink, brown, grey, black |
| iconPosition | Position where the icon is shown |
| maxLength | Maximum number of characters allowed for input control value |
| maxValue | Maximum allowed value when validation is 'number' or 'integer' |
| minLength | Minimum number of characters needed for input control value |
| minValue | Minimum allowed value when validation is 'number' or 'interger' |
| placeholder | Placeholder value for input control |
| size | Size of control |
| type | HTML input type, if undefined, sets type automatically according to validation or otherwise 'text' |
| validation | Validation keyword, a regular expression or a validation function |
| validationErrorIcon | Semantic UI icon name to be shown if validation fails, overrides icon set by icon prop, has no effect for validation type 'creditCardNumber' |
| validationSuccessIcon | Semantic UI icon name to be shown if validation succeeds, overrides icon set by icon prop, has no effect for validation type 'creditCardNumber' |
allowEmptyValue: boolean,
className: string,
countryCode: string,
creditCardNumber: string,
disabled: boolean,
errorText: string,
errorTextPosition: 'bottom' | 'right',
focus: boolean,
icon: string,
iconColor: string,
iconPosition: 'left' | 'right',
maxLength: number,
maxValue: number,
minLength: number,
minValue: number,
placeholder: string,
size: 'mini' | 'small' | 'large' | 'big' | 'huge' | 'massive',
type: string,
validation: RegExp | string[] | (inputString: string) => boolean | 'url' | 'emailAddress' | 'creditCardNumber' | 'creditCardExpiration' | 'creditCardVerificationCode' | 'number' | 'integer' | 'alphaNumeric' | 'usZipCode' | 'caPostCode' | 'ukPostCode' | 'phoneNumber' | 'usSSN' | 'ipAddress' | 'ipv4Address' | 'ipv6Address' | 'hexColor'allowEmptyValue: false,
className: undefined,
countryCode: '',
creditCardNumber: '',
disabled: false,
errorText: '',
errorTextPosition: 'bottom',
focus: false,
icon: '',
iconColor: undefined,
iconPosition: 'left',
maxLength: undefined,
maxValue: undefined,
minLength: undefined,
minValue: undefined,
placeholder: '',
size: 'small',
type: undefined,
validation: undefinedstyles.css
.expiration {
margin-left: 0.5em;
}
.expiration input {
width: 4.9em;
}
.cvc {
margin-left: 0.5em;
}
.cvc input {
margin-left: 0.5em;
width: 3.5em;
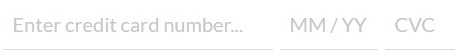
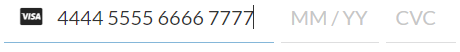
}Applying CSS using className
<LineInput size="huge" placeholder="Enter credit card number..." errorText="must be a valid credit card number" validation="creditCardNumber" onValueChange={this.changeCreditCardNumber} value={creditCardNumber}/>
<LineInput className="expiration" size="huge" placeholder="MM / YY" errorText="must be a MM / YY" validation="creditCardExpiration" onValueChange={this.changeCreditCardExpiration} value={creditCardExpiration}/>
<LineInput className="cvc" size="huge" placeholder="CVC" errorText="must be a CVC" validation="creditCardVerificationCode" onValueChange={this.changeCVCValue} value={cvc}/>Supported cards
- American Express
- Dankort
- Diners Club
- Discover
- JCB
- Laser
- Maestro
- MasterCard
- UnionPay
- Visa
- Visa Electron
Credit card number must pass Luhn check
Credit card expiration is supported in format 'MM / YY'
Credit card verification code (CVC) can validated with two options
- Without credit card number: it must be 3-4 digits
- With credit card number: it must be 3-4 digits depending on the supplied credit card type
MIT License