-
Notifications
You must be signed in to change notification settings - Fork 2
Advanced 1 HTML, CSS, Javascript
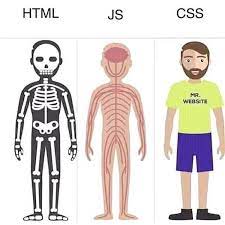
Belajar HTML, CSS, dan JavaScript (JS) adalah langkah awal yang fantastis untuk memasuki dunia yang menarik ini. Ketiga bahasa ini bekerja bersama untuk membangun fondasi halaman web:

-
HTML (HyperText Markup Language): Ibarat batu bata untuk membangun rumah, HTML menyediakan struktur dasar halaman web. Ia menggunakan tag untuk mendefinisikan elemen-elemen konten seperti paragraf, heading, gambar, dan lain-lain.
-
CSS (Cascading Style Sheets): Mirip seperti cat dan perabotan yang mempercantik rumah, CSS berfungsi untuk mengatur tampilan halaman web. Ia menentukan warna, font, layout, dan elemen visual lainnya.
-
JavaScript (JS): Berperan seperti sistem listrik yang membuat rumah berfungsi, JS menambahkan interaktivitas dan dinamisme ke halaman web. Ia memungkinkan elemen web untuk bereaksi terhadap tindakan pengguna dan menjalankan berbagai fungsi.
- Editor Teks: Pilih editor teks yang nyaman untuk Anda gunakan. Beberapa pilihan populer termasuk Visual Studio Code, Sublime Text, Atom, atau Notepad++ (untuk Windows).
- Web Browser: Anda perlu beberapa web browser untuk menguji tampilan dan responsifitas situs web Anda. Paling tidak, instal Google Chrome dan Mozilla Firefox. Saat mengembangkan, pastikan untuk memeriksa tampilan di beberapa browser yang berbeda.
Video tutorial instalasi kode editor Visual Studio Code : https://youtu.be/2I3wZ8mlT0E?si=Js5UYgpWorQfnPzO
HTML atau kepanjangan dari HyperText Markup Language adalah bahasa markup standar yang digunakan untuk membangun struktur halaman web.
Mirip seperti kerangka bangunan, HTML tidak langsung menentukan tampilan visual, melainkan menyediakan kerangka dasar konten yang nantinya akan dibaca dan ditampilkan oleh web browser.
HTML menggunakan tag, yang merupakan instruksi khusus diapit oleh kurung sudut (< dan >), untuk mendefinisikan elemen-elemen.
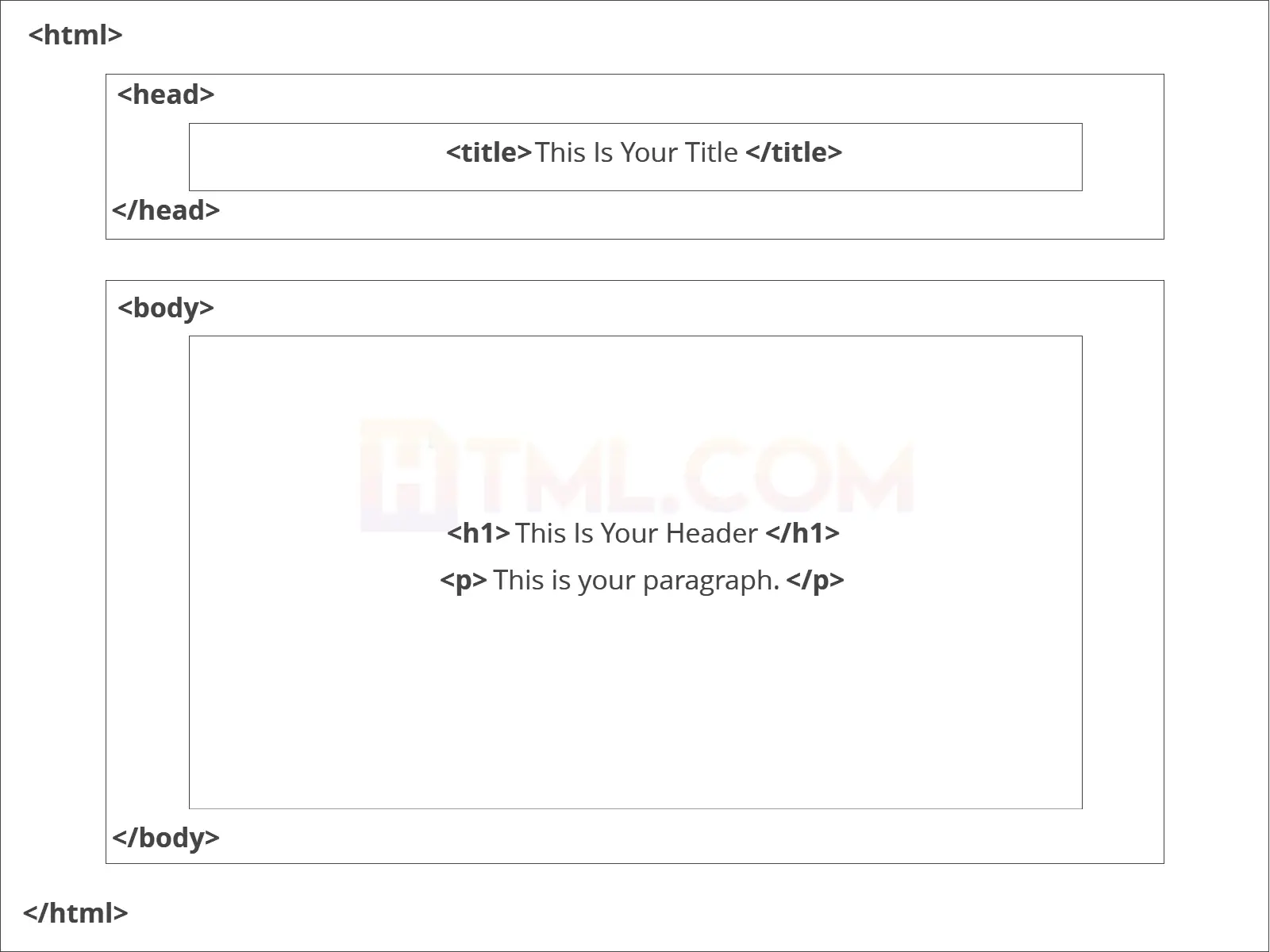
Konstruksi dasar sebuah halaman HTML

Berikut beberapa jenis elemen HTML yang umum digunakan:
-
<html>: Elemen root yang menandakan awal dan akhir dokumen HTML. -
<head>: Berisi informasi tentang halaman web, seperti judul dan meta data, namun tidak ditampilkan di browser. -
<body>: Berisi konten utama halaman web yang akan ditampilkan di browser.
-
<h1>-<h6>: Elemen untuk judul dengan berbagai ukuran (h1 terbesar, h6 terkecil) -
<p>: Mendefinisikan sebuah paragraf. -
<br>: Menambahkan baris baru (line break). -
<b>dan<i>: Memformat teks menjadi tebal dan miring (sekarang lebih disarankan menggunakan tag<span>dengan style atribut). -
<ul>dan<ol>: Membuat daftar tidak berurut (unordered list) dan berurut (ordered list). -
<table>: Mendefinisikan tabel dengan baris dan kolom. -
<img>: Menampilkan gambar. -
<a>: Mendefinisikan link (tautan) ke halaman web lain atau sumber lainnya.
-
<form>: Mendefinisikan formulir untuk mengumpulkan input pengguna. -<input>: Elemen input seperti text box, password field, checkbox, dan lain-lain. -
<button>: Mendefinisikan tombol untuk submit formulir atau menjalankan aksi tertentu.
-
<video>: Menampilkan video. -
<audio>: Menampilkan audio.
Ini hanyalah sebagian kecil dari elemen-elemen HTML yang ada. Bahasa ini memiliki banyak sekali elemen untuk berbagai keperluan.
Dalam HTML, setiap elemen umumnya memiliki tag pembuka dan tag penutup. Tag pembuka diawali dengan < dan diakhiri dengan >, sedangkan tag penutup diawali dengan </ dan diakhiri dengan >
<h1>Ini adalah judul</h1>
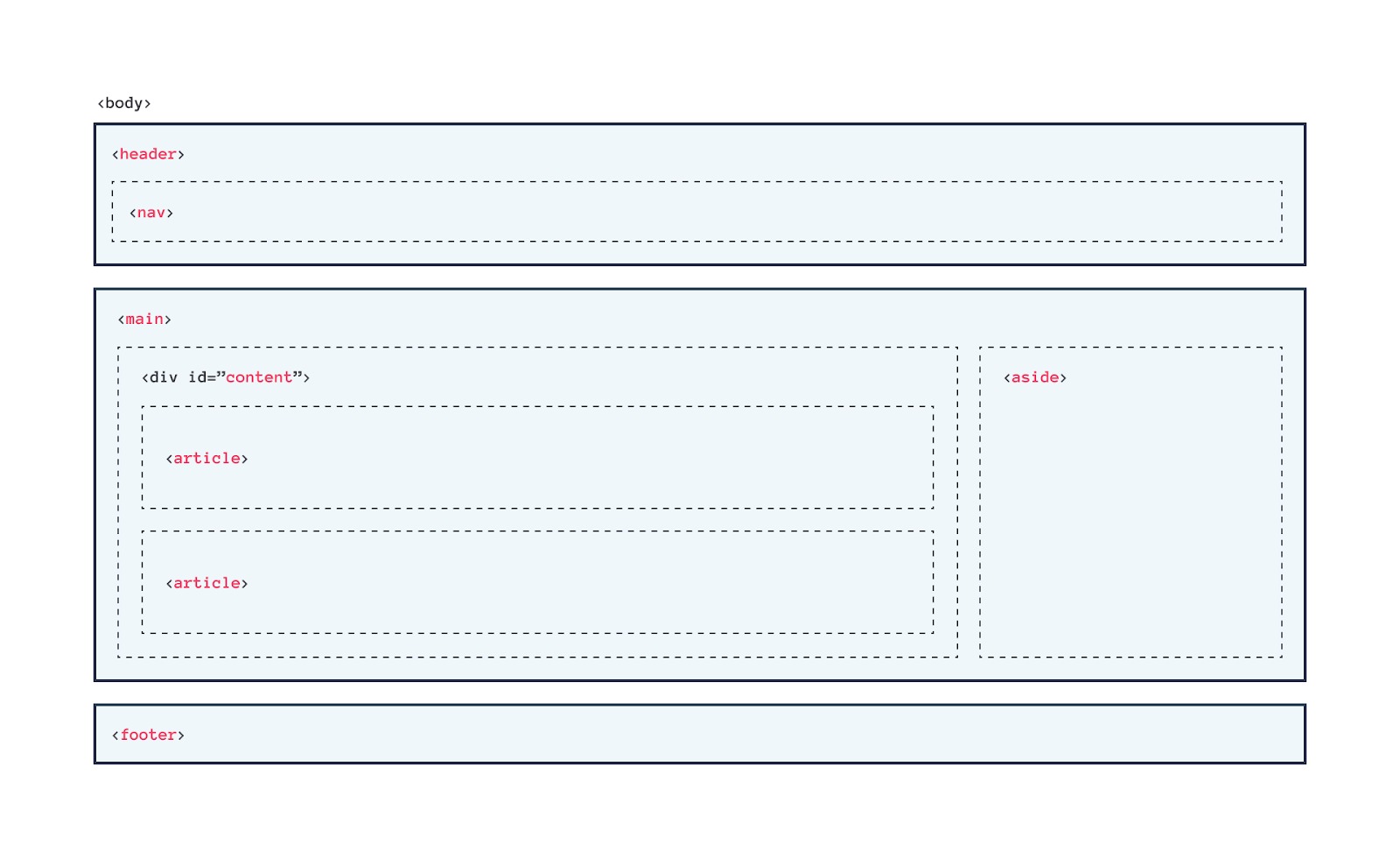
<p>Ini adalah paragraf.</p>Contoh pengorganisasian konten dalam halaman HTML

Link belajar HTML: https://www.w3schools.com/html/
CSS (Cascading Style Sheets) adalah bahasa stylesheet yang digunakan untuk mengendalikan tampilan dan presentasi dari dokumen web yang ditulis dengan HTML atau XML.
Mirip seperti halnya kita mengatur gaya busana dan dekorasi rumah, CSS memungkinkan kita untuk menentukan warna, font, ukuran, layout, dan berbagai aspek visual lainnya dari halaman web.

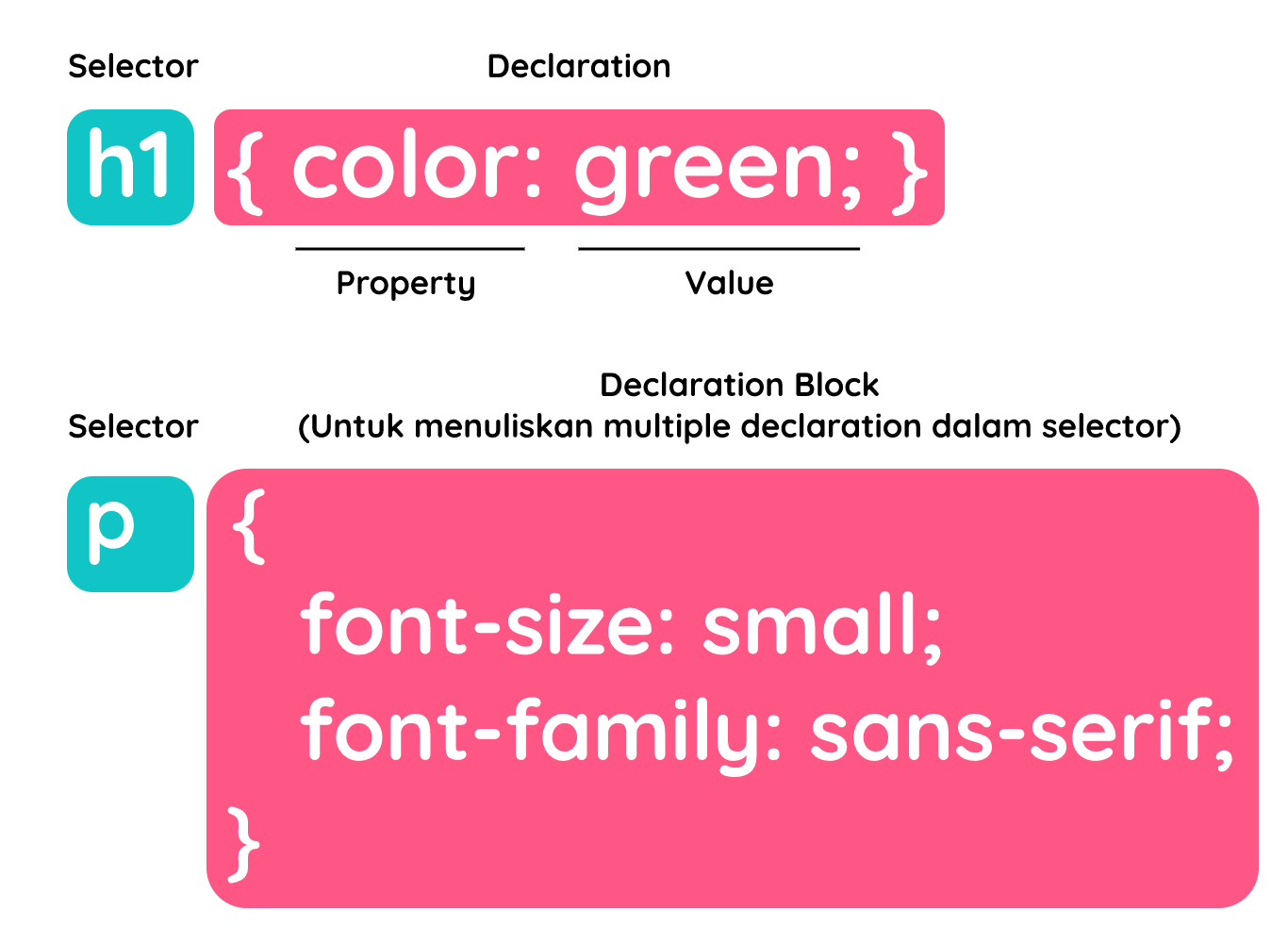
Selector CSS: Memilih Elemen untuk Di-Style Selector CSS adalah pola khusus yang digunakan untuk memilih elemen tertentu atau kelompok elemen dalam dokumen HTML yang ingin Anda terapkan gaya menggunakan CSS. Dengan selector, Anda dapat menentukan elemen mana yang akan diubah tampilannya, seperti warna, font, ukuran, atau layout.
-
Selector berdasarkan tag (type selector):
- Memilih elemen berdasarkan tag HTML mereka. Contoh:
puntuk memilih semua paragraf,h1untuk memilih semua heading level 1.
- Memilih elemen berdasarkan tag HTML mereka. Contoh:
-
Selector berdasarkan class:
- Memilih elemen yang memiliki class tertentu. Contoh:
.highlightuntuk memilih semua elemen dengan class "highlight". Class diawali dengan titik (.).
- Memilih elemen yang memiliki class tertentu. Contoh:
-
Selector berdasarkan id:
- Memilih elemen yang memiliki id unik. Contoh:
#banneruntuk memilih elemen dengan id "banner". Id diawali dengan tanda pagar (#). Harap dicatat, setiap id harus unik di dalam dokumen HTML.
- Memilih elemen yang memiliki id unik. Contoh:
-
Descendant selector:
- Memilih elemen berdasarkan posisinya di dalam struktur halaman. Contoh:
h1 puntuk memilih semua paragraf yang merupakan anak dari elemen h1.
- Memilih elemen berdasarkan posisinya di dalam struktur halaman. Contoh:
-
Universal selector:
- Memilih semua elemen (tidak disarankan untuk digunakan karena kurang spesifik dan dapat memengaruhi kinerja). Contoh:
*.
- Memilih semua elemen (tidak disarankan untuk digunakan karena kurang spesifik dan dapat memengaruhi kinerja). Contoh:
Berikut beberapa contoh untuk menunjukkan berbagai macam style yang dapat diterapkan menggunakan CSS:
1. Mengubah warna dan ukuran font:
h1 {
color: blue;
font-size: 24px;
}
p {
color: #666;
font-size: 14px;
}2. Menambahkan background dan border:
.box {
background-color: #f0f0f0;
border: 1px solid #ccc;
padding: 10px;
margin: 10px;
}3. Membuat layout dengan flexbox:
.container {
display: flex;
justify-content: space-between;
align-items: center;
}
.item {
flex: 1;
text-align: center;
}4. Animasi sederhana ketika hover:
.button {
background-color: #3498db;
color: white;
padding: 10px 20px;
border: none;
cursor: pointer;
}
.button:hover {
background-color: #2980b9;
}5. Membuat layout responsif:
body {
font-size: 16px;
}
@media (max-width: 768px) {
body {
font-size: 14px;
}
.container {
flex-direction: column;
}
.item {
flex: none;
}
}Tips:
- Lakukan eksperimen dengan berbagai properti dan nilai CSS untuk melihat efeknya pada elemen yang dipilih.
- Gunakan browser developer tools untuk membantu melihat dan memodifikasi style CSS secara langsung.
- Cari inspirasi dari website lain yang memiliki desain menarik dan pelajari bagaimana mereka menggunakan CSS.
Ada tiga cara umum untuk menerapkan styling CSS ke dalam file HTML:
1. Inline Styles:
- Gaya diterapkan langsung di dalam tag HTML menggunakan atribut
style.
Contoh:
<p style="color: red; font-weight: bold;">This text is red and bold.</p>- Kelebihan: Mudah digunakan untuk gaya unik pada elemen tertentu.
- Kekurangan: Code menjadi tidak terorganisir dan sulit dimaintain, tidak disarankan untuk penggunaan dalam skala besar.
2. Internal Styles:
- Gaya ditulis di dalam tag
<style>yang ditempatkan di dalam tag<head>file HTML Anda.
Contoh:
<head>
<style>
p {
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<p>This text is red and bold.</p>
</body>- Kelebihan: Lebih terorganisir daripada inline styles, cocok untuk gaya yang diterapkan ke beberapa elemen dalam file HTML yang sama.
- Kekurangan: Gaya hanya berlaku untuk file HTML tersebut, tidak bisa digunakan berulang kali di halaman web lain.
3. External Stylesheets:
- Gaya ditulis dalam file terpisah dengan ekstensi
.css. - File tersebut kemudian dihubungkan ke file HTML menggunakan tag
<link>di dalam tag<head>.
Contoh:
File HTML (index.html):
<head>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<p>This text will be styled based on the rules in style.css.</p>
</body>File CSS (style.css):
p {
color: red;
font-weight: bold;
}- Kelebihan: Metode yang paling disarankan, gaya dapat digunakan kembali di banyak file HTML yang berbeda, membuat code lebih terorganisir dan mudah dimaintain.
- Kekurangan: Membutuhkan file tambahan, menambah sedikit kompleksitas.
Link belajar CSS: https://www.w3schools.com/css/