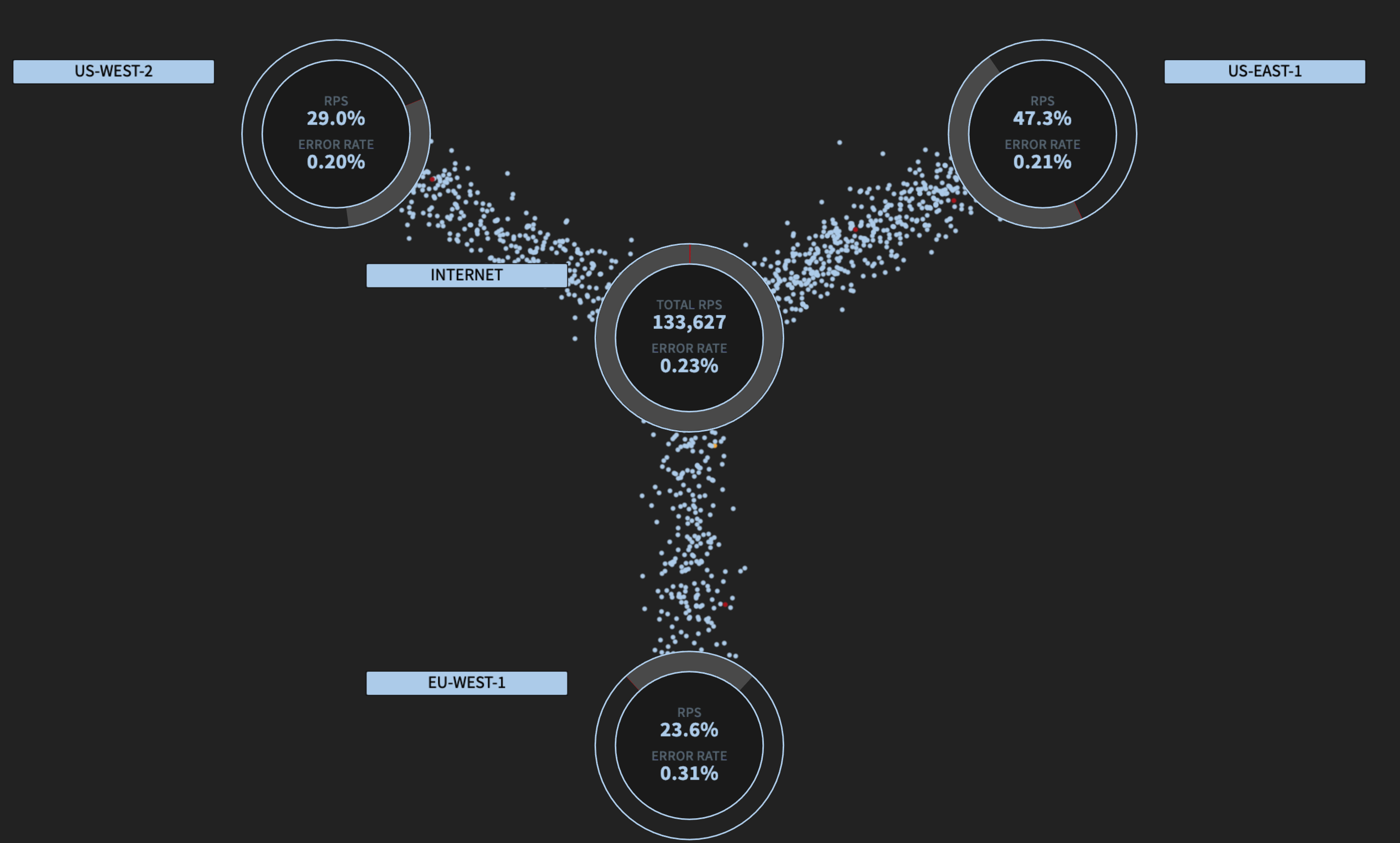
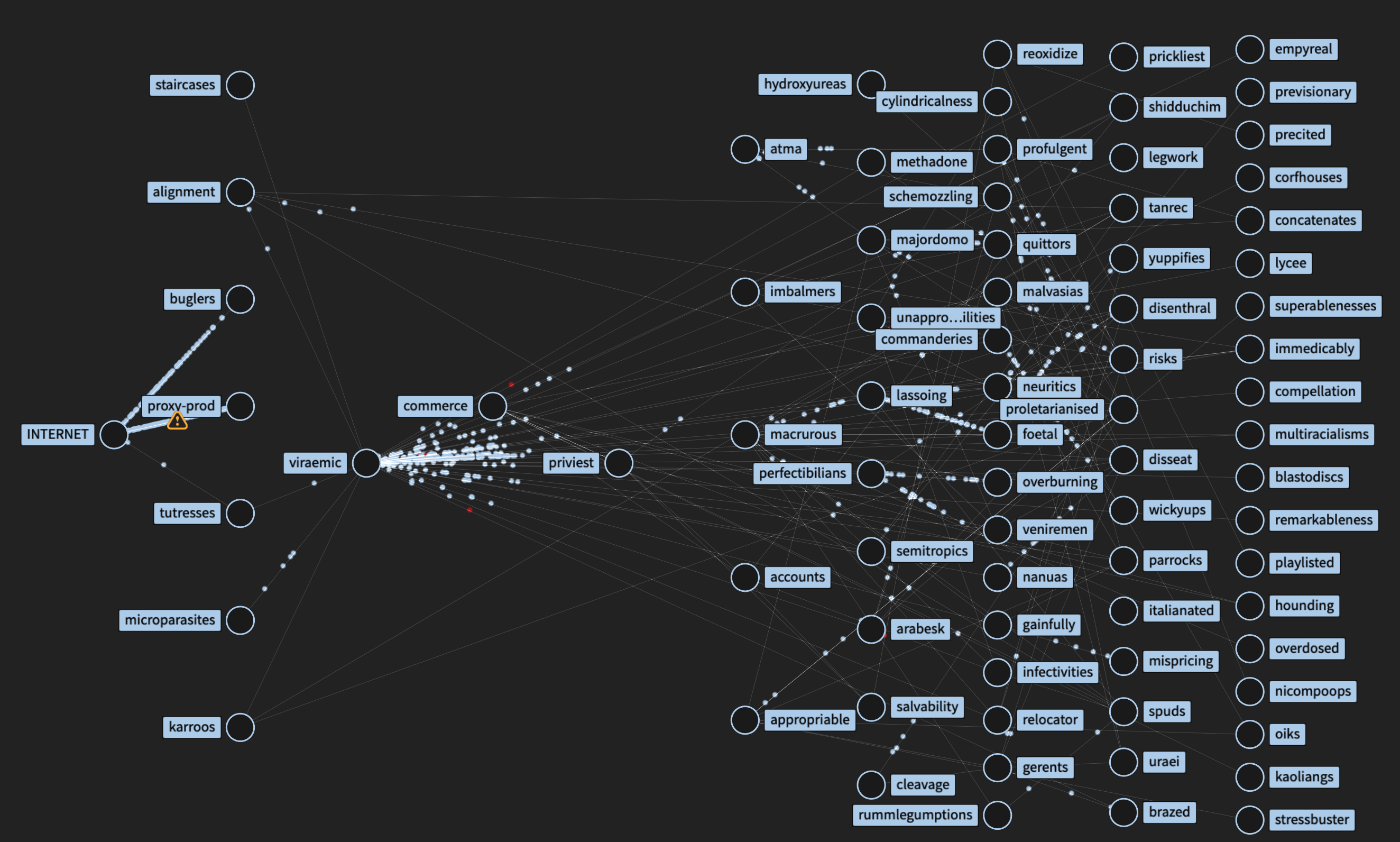
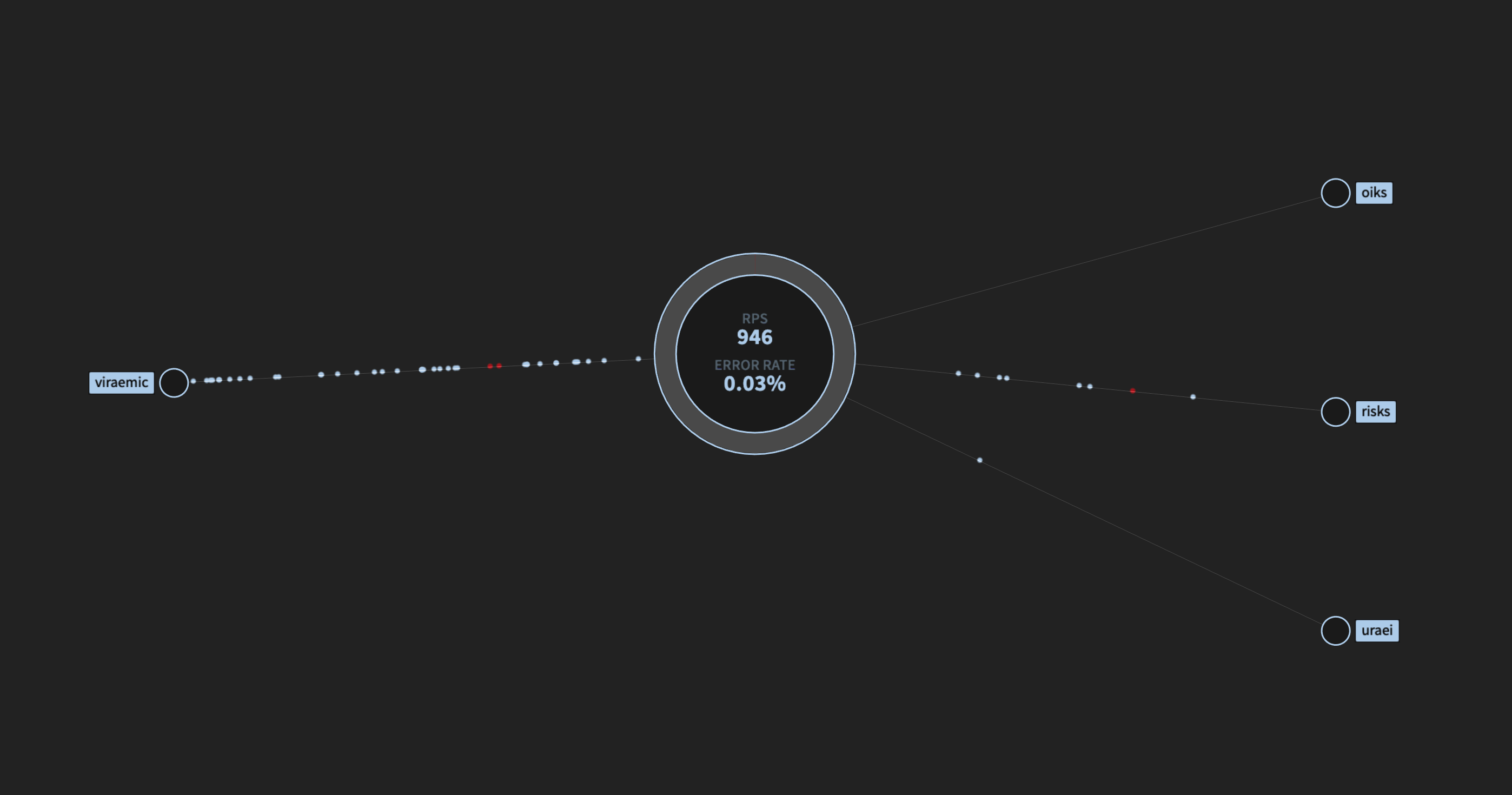
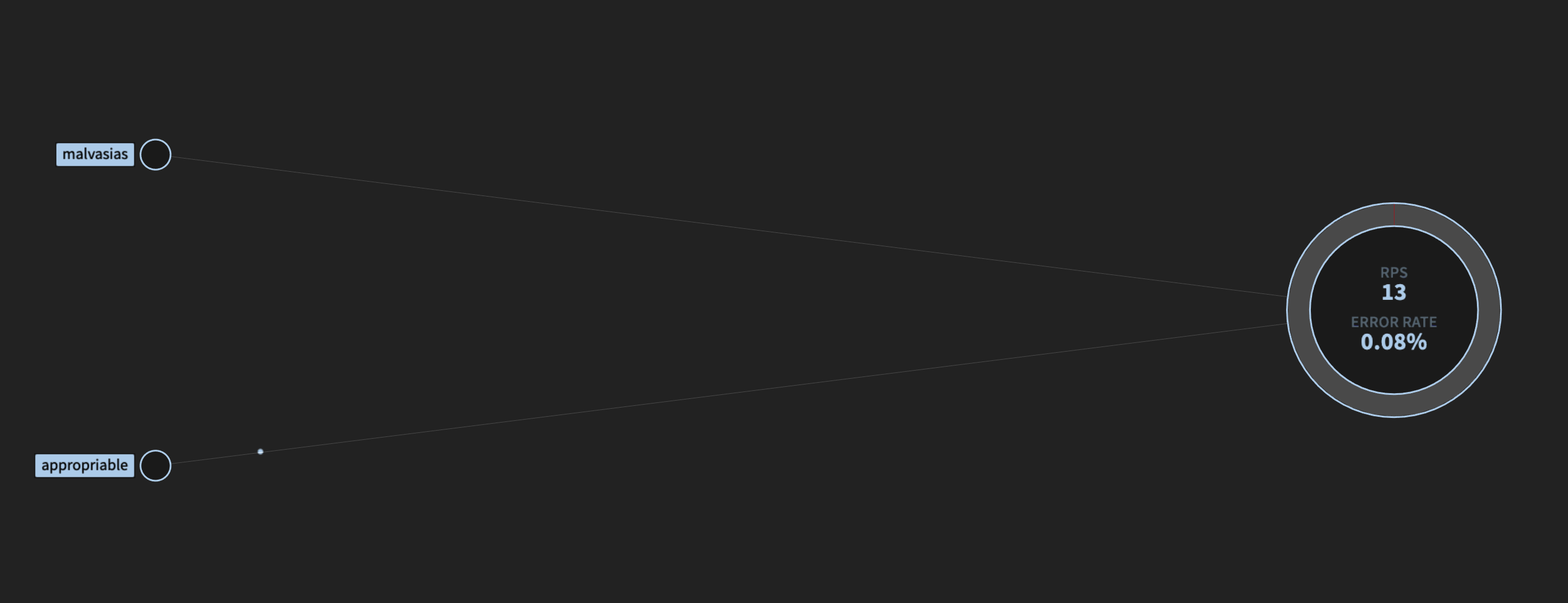
基于 vizceral 封装的微服务可视化组件。
npm i traffic-flowimport TrafficFlow from 'TrafficFlow'
Vue.use(TrafficFlow)- type:Object
- description:Object map of definitions.
- type:Array
- description:Array of filter definitions and current values to filter out nodes and connections.
- type:String
- description: A search string to highlight nodes that match
- type:Object
- description: Map of modes to mode type, e.g. { detailedNode: 'volume' }
- type:Object
- description:Pass in an object to highlight
- type:Boolean
- description:Whether or not to show labels on the nodes.
- type:Boolean
- description:Nodes can be repositioned through dragging if and only if this is true.
- type:Object
- description:Styles to override default properties.
- type:Object
- description:The traffic data.
- type:Number
- description:Target framerate for rendering engine.
- type:Array
- description:Current view.
连接高亮时触发
节点高亮时触发
节点更新时触发
节点上下文发生改变时触发
每当通过 findNode() 查询节点时,都会触发 matchesFound 事件。
每当对象高亮显示时,都会触发该事件。object.type 是 node 或 connection
每当鼠标悬停在 "node" 或 "connection" 上时,都会触发该事件。object.type 是 node 或 connection。如果其他"node"或"connection"已处于焦点(由于单击/突出显示事件),则不会触发此事件。
更新全局样式
视图发生更改时触发
每当当前显示的图形视图更新时,都会触发
Apache 2.0