-
Notifications
You must be signed in to change notification settings - Fork 32
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Primer Brand and Illustration Guidelines #91
Comments
|
Template for social images started in Figma. Because Figma has pre-set frame sizes for various social media platforms I think we can just add to this file. I'll set up some more social images that we can drop into our posts in the future. |
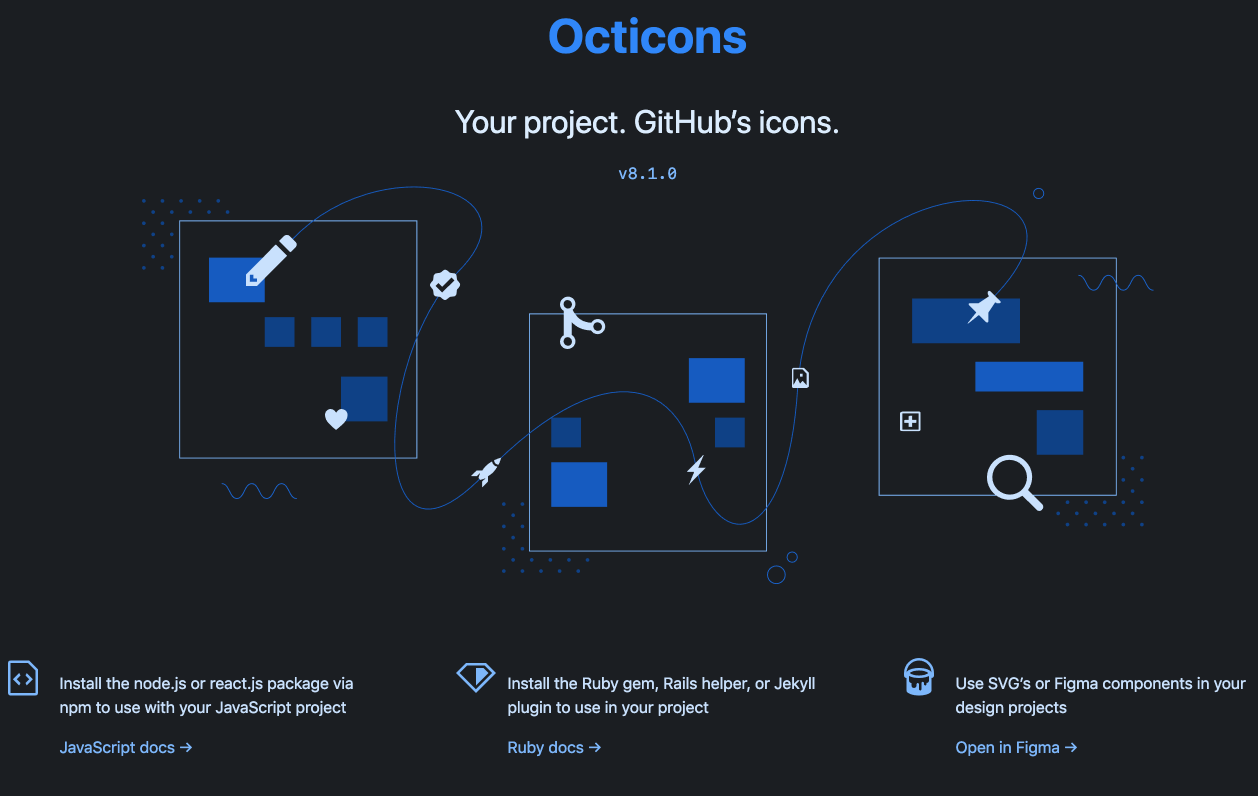
Homepage Illustration UpdateOctiocons Illustration Update |
|
Favicon updates are tied to #114. |
|
Thanks for working on this @ashygee! I think I need to see the header illustration in context with the rest of the page, it's hard for me to tell what works best when it's cropped tightly since that's not how we see it in the browser—if you have this setup with the full page in Figma can you share the link, or we can jump on a call and look through it. Octicons is almost there but I think has a few too many details that are distracting against the surrounding content, though it looks slightly closer to the content below. I think it's also due to the higher contrast of some of the elements. Perhaps we can look at this in the browser or Figma together too? |
|
Thanks for the feedback @broccolini! I don't have a mock with the rest of the page yet but that's something I can set up for further discussion. I'll share the link here once I have it up. For the Octicons illustration I will remove some of the outside details and see how that feels. |
|
@broccolini I've set up a Figma file with some site mocks to view the illustrations within the full page. I also went ahead and removed some of the outer decorative elements on the Octicons illustration. Looking forward to discussing with you! 😄 |
|
@broccolini Avatar ideas up on Figma. There are two versions of the paintbrush taken from the previous favicon exploration in #114. |
|
I'm inclined to go with the first one (dark background, more detail) and see how it works in practice. I'm fully okay with being wrong and it not working, but I think best way to test this type of change is to ship it :) |
|
@broccolini Great! I'll export and we can replace and test |








What & why
As we continue to expand the Primer brand with new sites and updates, we are running into more use cases where consistent illustrations are needed to correctly represent the Primer brand.
Known issues/things to consider
Who
Tracking
The following assets are needed or need to be updated with new style:
Primer.style
Sub-site hero images
Readme Images
Social Images
Identity
Related Issues and Discussions
The text was updated successfully, but these errors were encountered: