New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Individual tagpage: Fix absolute wiki image position and add followers to topic #5903
Conversation
4fa26b0
to
e52e1e3
Compare
|
Hi @gautamig54 For now, I've commented this part. As you require some of the data from this in next part of the Issue for the main card for topic. L-14 to L-18 |
e52e1e3
to
421c22a
Compare
Screenshots 📸 (click to expand)Learn about automated screenshots Generated by 🚫 Danger |
|
Hiii! This looks really good. Notice in the style guide that images that aren't super wide get "letterboxed" like this: Can you show a few examples at different widths? Note that this full-width feature is intended to touch the left and right and top edges. If it's helpful, it's loosely based on this Froala Design Block: ("contents-34", source code here: https://github.com/froala/design-blocks/blob/dev/src/html/contents/contents-34.html) You can use this "builder" to fetch the code for it; it's in Bootstrap 4: https://www.froala.com/design-blocks/webpage-builder (also to test at different page widths) Also, I just opened a PR to try generating mobile (iPhone 6) sized screenshots for all the same page: #5905 It's not working but should help us keep an eye on how designs work in mobile too. |
|
And -- great work! This is really exciting! |
|
And - perhaps Finally - sorry, i know i'm asking a lot of different things! -- could we make the grey color lighter? Maybe THANK YOU!!!! This is awesome!!!! 🚀 |
Hi @jywarren regarding |
So If image isn't of full width as needed, then it have to get letterboxed ? |
421c22a
to
ba20572
Compare
|
Hi @jywarren I just pushed the latest changes. silver to #eeeimage getting letterboxed if not of proper sizeimage with propoer size taking ful span ? |
ba20572
to
9b5620c
Compare
|
Looking good! Yes, any of these comments could be incorporated in follow-up
PRs, no problem! For the mobile view, did you want to work on that a little
more before we wrap up this PR and move to the next one? Thanks!
…On Fri, Jun 14, 2019 at 11:28 AM Lekhika Dugtal ***@***.***> wrote:
Hi @jywarren <https://github.com/jywarren> I just pushed the latest
changes.
It include -
silver to #eee
[image: Screenshot from 2019-06-14 20-45-22]
<https://user-images.githubusercontent.com/26685258/59519869-73ec5080-8ee6-11e9-93ab-d03f23586a07.png>
testing with mobile screen
[image: Screenshot from 2019-06-14 20-43-20]
<https://user-images.githubusercontent.com/26685258/59519894-7a7ac800-8ee6-11e9-9fa3-14d34ed70db5.png>
image getting letterboxed if not of proper size
[image: Screenshot from 2019-06-14 20-55-29]
<https://user-images.githubusercontent.com/26685258/59520046-c3328100-8ee6-11e9-925d-2ed537ad3329.png>
[image: Screenshot from 2019-06-14 20-56-51]
<https://user-images.githubusercontent.com/26685258/59520133-f543e300-8ee6-11e9-9a90-1f3ffd659736.png>
image with propoer size taking ful span ?
[image: Screenshot from 2019-06-14 20-48-16]
<https://user-images.githubusercontent.com/26685258/59519998-adbd5700-8ee6-11e9-943a-6c12052f19f5.png>
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#5903?email_source=notifications&email_token=AAAF6J6IFQFI3LJ5WYYDL43P2O2HFA5CNFSM4HYHHNYKYY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGODXXEAYY#issuecomment-502153315>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AAAF6J333J4H74AEQGPXIGTP2O2HFANCNFSM4HYHHNYA>
.
|
Yuss. I'm working on that. |
|
Awesome!!!!!!!!
On Fri, Jun 14, 2019 at 11:35 AM Lekhika Dugtal <notifications@github.com>
wrote:
… Looking good! Yes, any of these comments could be incorporated in
follow-up PRs, no problem! For the mobile view, did you want to work on
that a little more before we wrap up this PR and move to the next one?
Thanks!
… <#m_1731732358601601436_>
On Fri, Jun 14, 2019 at 11:28 AM Lekhika Dugtal *@*.***> wrote: Hi
@jywarren <https://github.com/jywarren> https://github.com/jywarren I
just pushed the latest changes. It include - silver to #eee [image:
Screenshot from 2019-06-14 20-45-22]
https://user-images.githubusercontent.com/26685258/59519869-73ec5080-8ee6-11e9-93ab-d03f23586a07.png
testing with mobile screen [image: Screenshot from 2019-06-14 20-43-20]
https://user-images.githubusercontent.com/26685258/59519894-7a7ac800-8ee6-11e9-9fa3-14d34ed70db5.png
image getting letterboxed if not of proper size [image: Screenshot from
2019-06-14 20-55-29]
https://user-images.githubusercontent.com/26685258/59520046-c3328100-8ee6-11e9-925d-2ed537ad3329.png
[image: Screenshot from 2019-06-14 20-56-51]
https://user-images.githubusercontent.com/26685258/59520133-f543e300-8ee6-11e9-9a90-1f3ffd659736.png
image with propoer size taking ful span ? [image: Screenshot from
2019-06-14 20-48-16]
https://user-images.githubusercontent.com/26685258/59519998-adbd5700-8ee6-11e9-943a-6c12052f19f5.png
— You are receiving this because you were mentioned. Reply to this email
directly, view it on GitHub <#5903
<#5903>?email_source=notifications&email_token=AAAF6J6IFQFI3LJ5WYYDL43P2O2HFA5CNFSM4HYHHNYKYY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGODXXEAYY#issuecomment-502153315>,
or mute the thread
https://github.com/notifications/unsubscribe-auth/AAAF6J333J4H74AEQGPXIGTP2O2HFANCNFSM4HYHHNYA
.
Yuss. I'm working on that.
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#5903?email_source=notifications&email_token=AAAF6J7AZ76BDDH2ZHATB23P2O3BXA5CNFSM4HYHHNYKYY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGODXXEXBY#issuecomment-502156167>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AAAF6J2ZVA4TG4W3FPUDLG3P2O3BXANCNFSM4HYHHNYA>
.
|
9b5620c
to
264f147
Compare
|
Hi @jywarren, Just pushed changes with mobile screen. It's fix of not letting image to out of div with While working on this, I found that this button is longer than the screen of mobile width. But As the UI will eventually chnage. later it will be removed. |
|
Looking great!
…On Fri, Jun 14, 2019 at 11:55 AM Lekhika Dugtal ***@***.***> wrote:
Hi @jywarren <https://github.com/jywarren>, Just pushed changes with
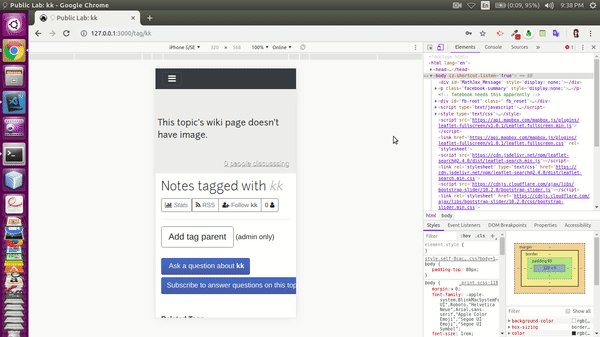
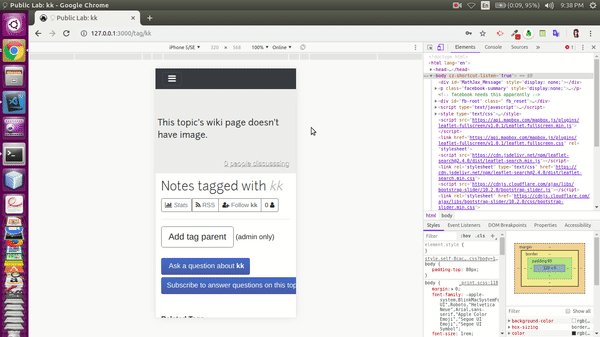
mobile screen. It's fix of not letting image to out of div with hidden.
[image: Screenshot from 2019-06-14 21-20-47]
<https://user-images.githubusercontent.com/26685258/59521625-59b47180-8eea-11e9-8dcb-0615654f496e.png>
While working on this, I found that this button is longer than the screen
of mobile width. But As the UI will eventually chnage. later it will be
removed.
[image: Screenshot from 2019-06-14 21-22-23]
<https://user-images.githubusercontent.com/26685258/59521686-85375c00-8eea-11e9-8c77-46f0a68a0976.png>
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#5903?email_source=notifications&email_token=AAAF6J6NRL576UEV6KOY2GTP2O5NNA5CNFSM4HYHHNYKYY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGODXXGQAQ#issuecomment-502163458>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AAAF6J75WD62TCDFNA324R3P2O5NNANCNFSM4HYHHNYA>
.
|
264f147
to
6c08df1
Compare
|
Hi @jywarren. I just pushed another set of changes. |
|
Can you share some screenshots at different sizes? Thank you!!!! |
|
Hi @jywarren |
|
Hi @jywarren Just pushed the latest changes with margin fixes and other changes Thanks !! |
|
Oh it looks so great!!! Can we make the "this topic's wiki page doensn't
have an image" text just a bit lighter grey so it's more faint? And I think
it should say "an image" -- then this will be ready to merge! Thanks a lot
this is awesome!!!
…On Wed, Jun 19, 2019 at 12:17 PM Lekhika Dugtal ***@***.***> wrote:
Hi @jywarren <https://github.com/jywarren> Just pushed the latest changes
with margin fixes and other changes
It looks similar to style guide now.
[image: image]
<https://user-images.githubusercontent.com/26685258/59782386-79c5a580-92db-11e9-871f-5f32a475c335.gif>
[image: ezgif-4-5894f59a0de8]
<https://user-images.githubusercontent.com/26685258/59782474-a083dc00-92db-11e9-87a5-1a4a765ba775.gif>
Thanks !!
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#5903?email_source=notifications&email_token=AAAF6J2EZTFLOHRTIGTVRZDP3JLWNA5CNFSM4HYHHNYKYY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGODYCMMXI#issuecomment-503629405>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AAAF6J3YA5BLP2LDC54HMY3P3JLWNANCNFSM4HYHHNYA>
.
|
|
Hi @jywarren Pushed the latest changes. |
d0405e5
to
4429b61
Compare
|
Looks perfect. Hmm, why isn't it passing tests? |
Hi @jywarren The test are related to tag but not at all related to changes done. Rather these changes will be soon done in next part of Individual tag planning Issue. Right now, I've only added image and followers. So the test regarding tabs, active tabs, question views, authored views, answered tabs shouldn't fail. |
|
HI @jywarren I tested All the tests which seems to be failing at travis ci passed locally. |
|
Hi! I saw this too and am a bit confused. But I think I solved it in
#5928. Can you try rebasing and try
again?
…On Fri, Jun 21, 2019, 12:26 AM Lekhika Dugtal ***@***.***> wrote:
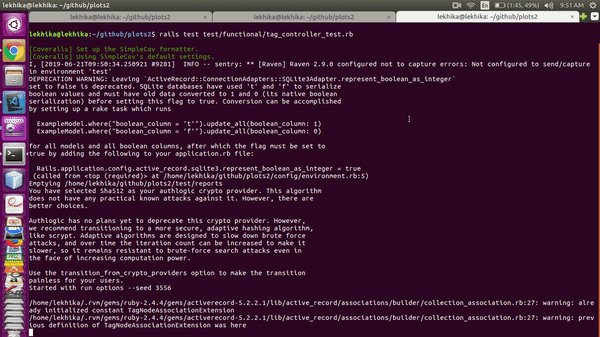
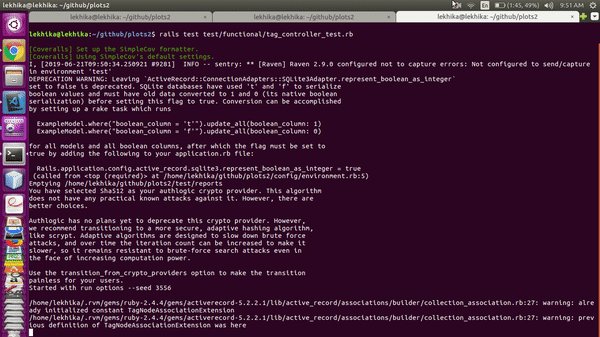
HI @jywarren <https://github.com/jywarren> I tested tag_controller locally
using rails test test/functional/tag_controller_test.rb
All the tests which seems to be failing at travis ci passed locally.
I don't seem to understand this, The very same tests which are passing
locally is failing on travis ci.
[image: gg]
<https://user-images.githubusercontent.com/26685258/59897502-8eed2200-940a-11e9-995f-9ba86a08c4ee.gif>
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#5903?email_source=notifications&email_token=AAAF6J6PBIG3GJUZ5T5X543P3RJ5RA5CNFSM4HYHHNYKYY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGODYHMIFQ#issuecomment-504284182>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AAAF6J3QXNZUD2AU55BE5VLP3RJ5RANCNFSM4HYHHNYA>
.
|
4429b61
to
567c035
Compare
|
Hi @jywarren |
|
Hi @jywarren I wanted to try writing functional tests, So Can I know from where I should start with or which pages doesn't have much test written on them ? |
|
Hi! Due to #5931, our test coverage reporting is a little fragmented. But you can check https://coveralls.io/github/publiclab/plots2 to dig into it, and perhaps we can enable CodeCov for a better look; that has great code analysis tools like this: https://codecov.io/gh/publiclab/image-sequencer |
|
Thanks!!! |
…s to topic (#5903) * Fix position of image and add followers count * Fix color of text
…s to topic (publiclab#5903) * Fix position of image and add followers count * Fix color of text














Fixes #5890 part
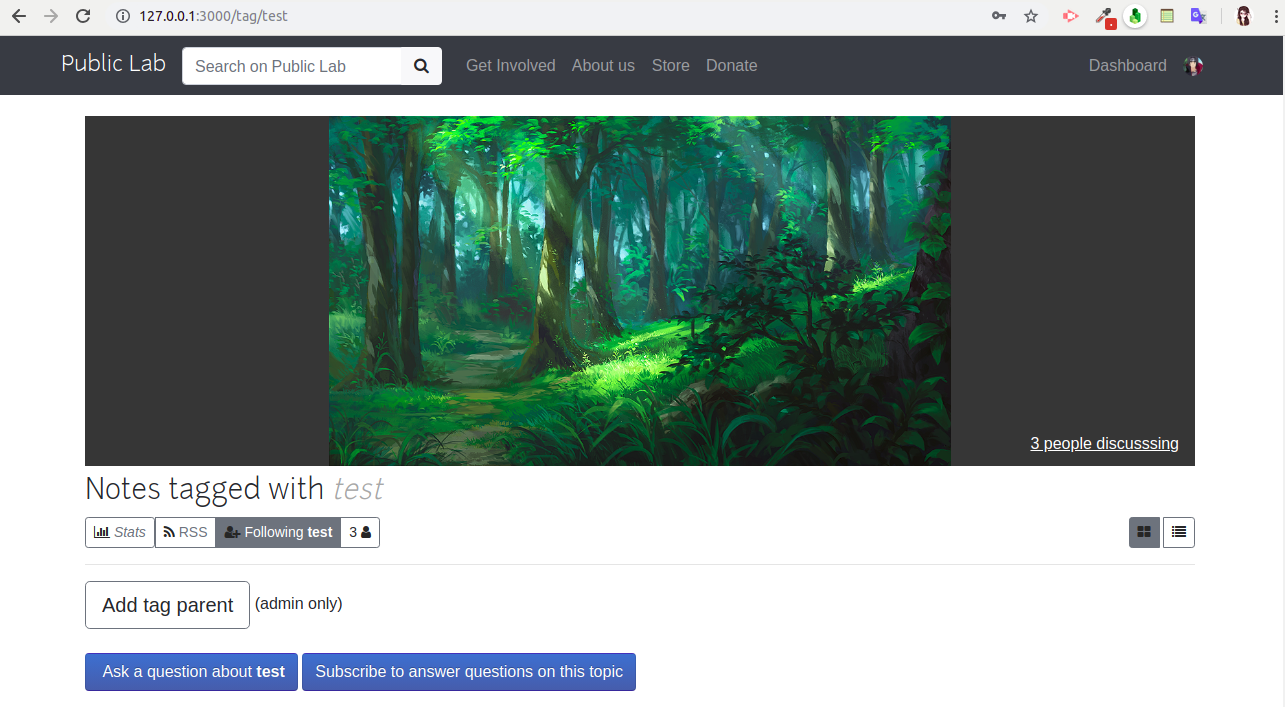
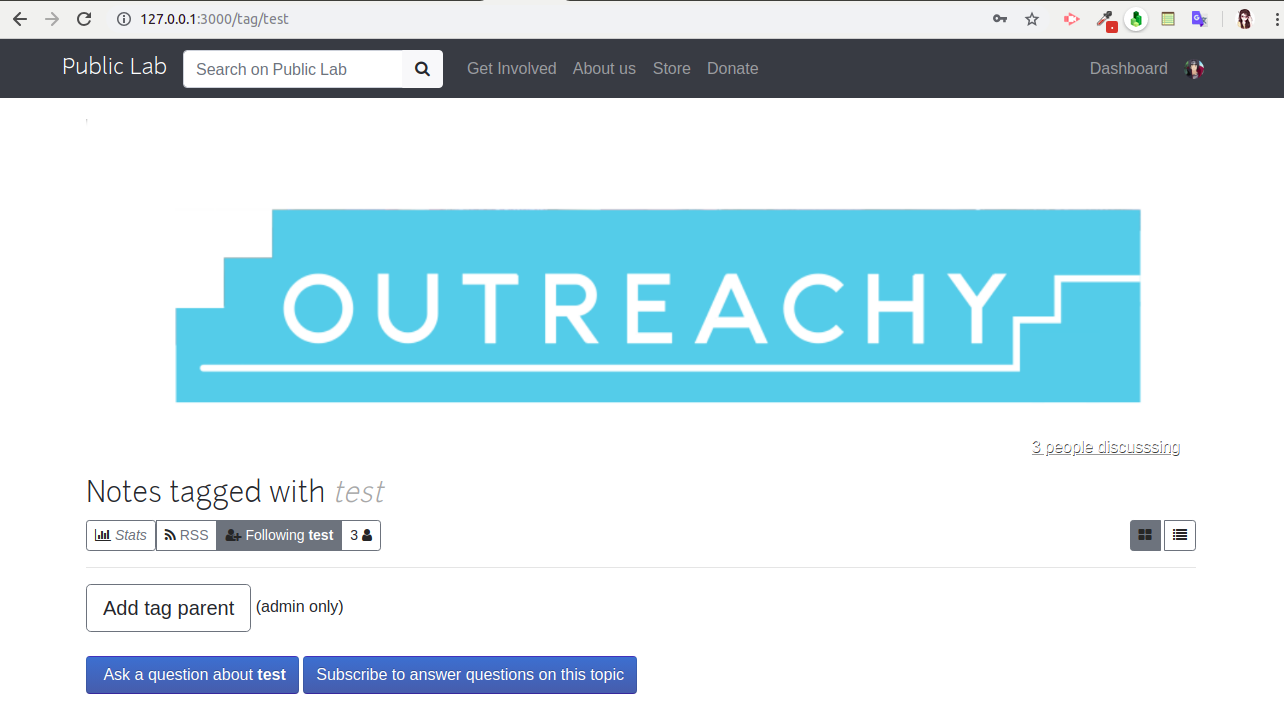
topic with wiki page and image
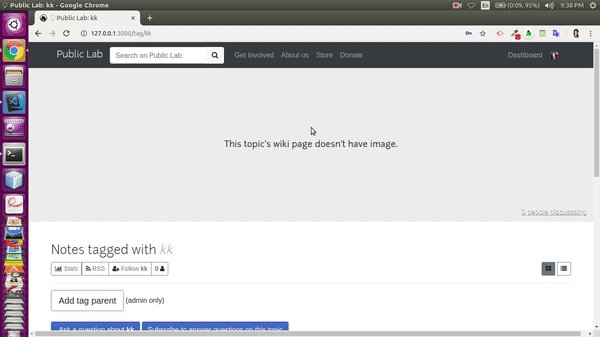
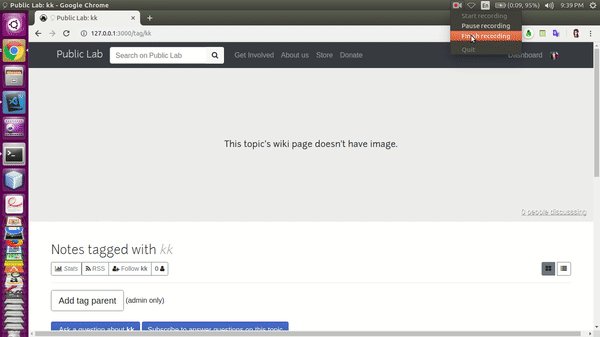
topic with wiki page but no image
topic with no wiki page
rake test@publiclab/reviewersfor help, in a comment below