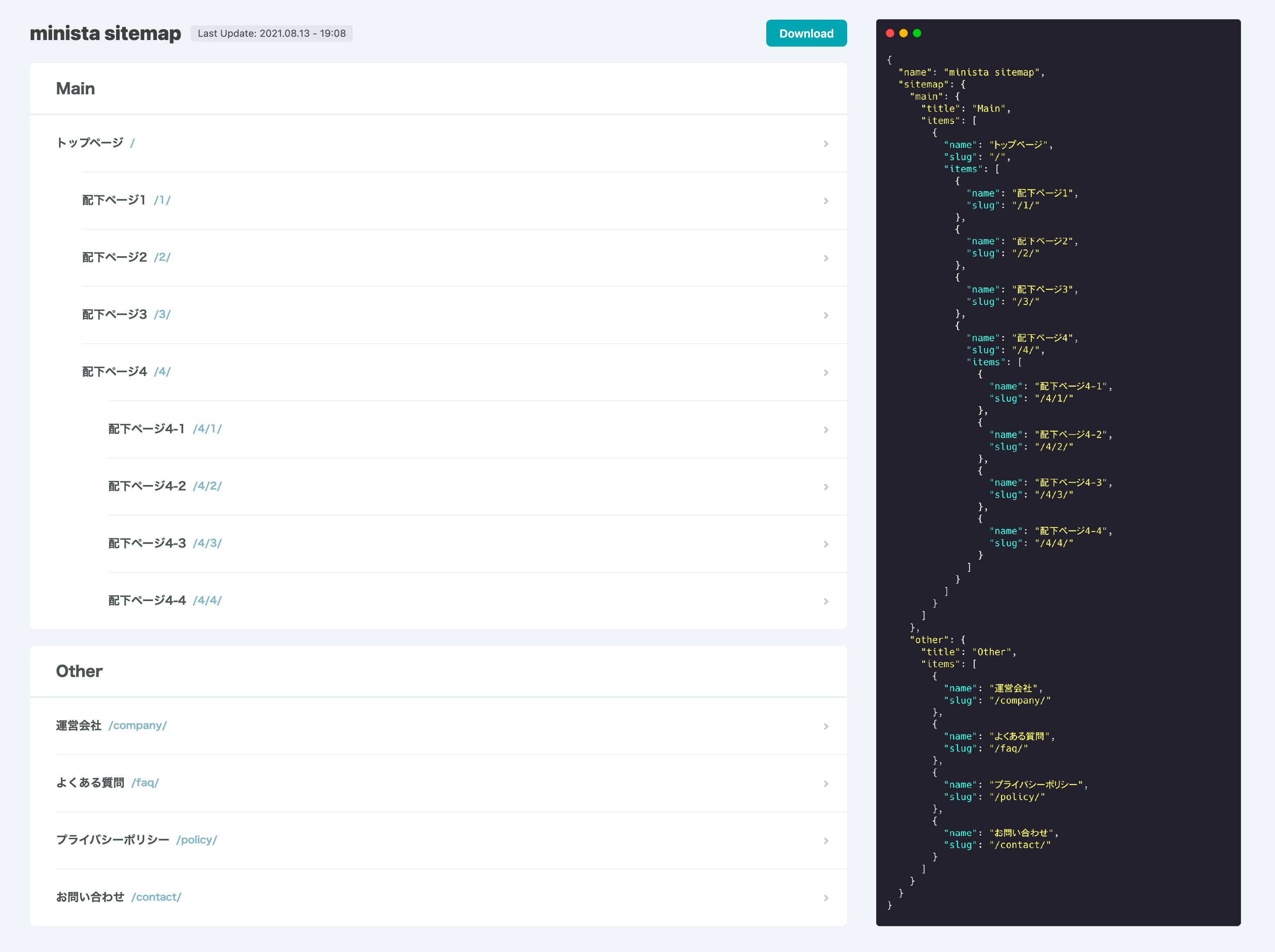
minista で納品用のサイトマップを簡単に作るための React コンポーネント。
- 納品物に追加の CSS や JavaScript をバンドルさせない
- 無制限に入れ子リストを作れる
$ npm install minista-sitemapimport { Wrapper, Style, Header, Main, Nav, List } from "minista-sitemap"ダークモード @media (prefers-color-scheme: dark) 用の CSS Variables を追加する場合は、Style コンポーネントに darkMode={true} を付与します。
<Style darkMode={true} />基本色をダークテーマにする場合は、Style コンポーネントに defaultDark={true} を付与します。
<Style defaultDark={true} />| Chrome | Firefox | Safari |
|---|---|---|
| Newest | Newest | Newest |
- MIT