-
-
Notifications
You must be signed in to change notification settings - Fork 1.7k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
add arg table for ReferenceArea stories (#3486)
<!--- Provide a general summary of your changes in the Title above --> ## Description <!--- Describe your changes in detail --> ## Related Issue #3432 <!--- This project only accepts pull requests related to open issues --> <!--- If suggesting a new feature or change, please discuss it in an issue first --> <!--- If fixing a bug, there should be an issue describing it with steps to reproduce --> <!--- Please link to the issue here: --> ## Motivation and Context <!--- Why is this change required? What problem does it solve? --> ## How Has This Been Tested? <!--- Please describe in detail how you tested your changes. --> <!--- Include details of your testing environment, and the tests you ran to --> <!--- see how your change affects other areas of the code, etc. --> ## Screenshots (if appropriate):       ## Types of changes <!--- What types of changes does your code introduce? Put an `x` in all the boxes that apply: --> - [ ] Bug fix (non-breaking change which fixes an issue) - [ ] New feature (non-breaking change which adds functionality) - [ ] Breaking change (fix or feature that would cause existing functionality to change) ## Checklist: <!--- Go over all the following points, and put an `x` in all the boxes that apply. --> <!--- If you're unsure about any of these, don't hesitate to ask. We're here to help! --> - [x] My code follows the code style of this project. - [x] My change requires a change to the documentation. - [x] I have updated the documentation accordingly. - [ ] I have added tests to cover my changes. - [x] All new and existing tests passed.
- Loading branch information
1 parent
6f47282
commit cb69aa7
Showing
4 changed files
with
191 additions
and
5 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,18 @@ | ||
| import { ArgTypes } from '@storybook/blocks'; | ||
| import * as ReferenceAreaStories from './ReferenceArea.stories'; | ||
|
|
||
| # ReferenceArea | ||
|
|
||
| ## Parent Component | ||
| The ReferenceArea can be used within the following parent components: | ||
|
|
||
| `<AreaChart/>` `<BarChart/>` `<LineChart/>` `<ComposedChart/>` `<ScatterChart/>` | ||
|
|
||
| ## Child component | ||
| The ReferenceArea can be used with the following child components: `<Label/>` | ||
|
|
||
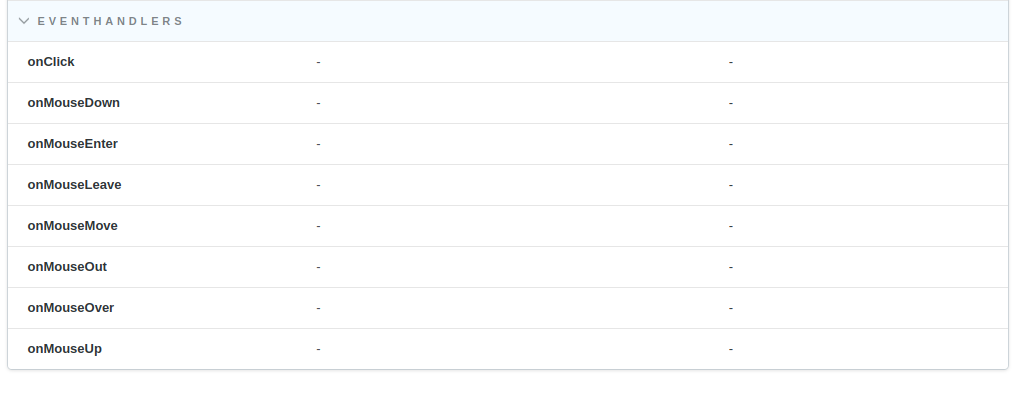
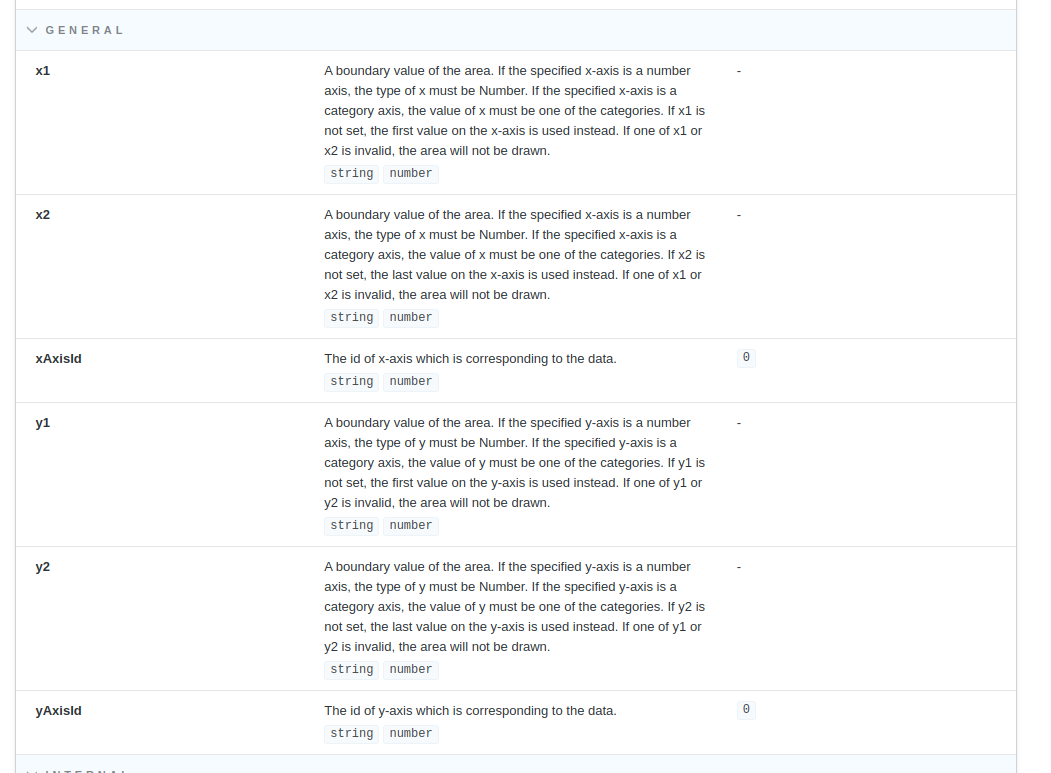
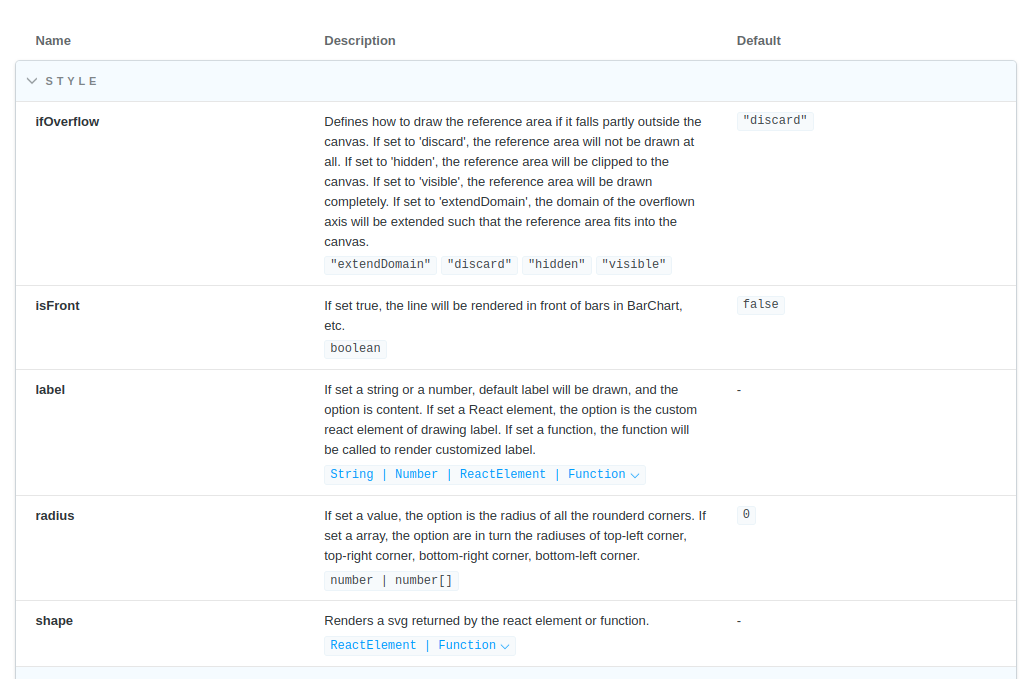
| ## Properties | ||
|
|
||
| Properties in the groups Other and Internal are not recommended to be used. | ||
|
|
||
| <ArgTypes of={ReferenceAreaStories} sort={'requiredFirst'}/> |
127 changes: 126 additions & 1 deletion
127
storybook/stories/API/cartesian/ReferenceArea.stories.tsx
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,30 @@ | ||
| /* | ||
| * This file both exports the documentation of shared props separately, to be reused in places where only single props | ||
| * are documented, as well as grouped in case a whole group is needed. | ||
| */ | ||
| import { Args } from '@storybook/react'; | ||
|
|
||
| export const radius = { | ||
| description: | ||
| 'If set a value, the option is the radius of all the rounderd corners. If set a array, the option are in turn the radiuses of top-left corner, top-right corner, bottom-right corner, bottom-left corner.', | ||
| table: { | ||
| type: { summary: 'number | number[]' }, | ||
| defaultValue: { summary: 0 }, | ||
| category: 'Style', | ||
| }, | ||
| }; | ||
|
|
||
| export const isUpdateAnimationActive = { | ||
| description: 'If set false, animation of component updates will be disabled.', | ||
| table: { category: 'Animation' }, | ||
| }; | ||
|
|
||
| /** | ||
| * Caveat: If any prop is added here, it would falsely be add to the documentation of the component where this group | ||
| * is used. If the group is to be extended, then only single props should be imported by each component that does not | ||
| * use all of them. | ||
| * */ | ||
| export const RectangleProps: Args = { | ||
| radius, | ||
| isUpdateAnimationActive, | ||
| }; |