We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
6.0.2
Destruct return object from useParams
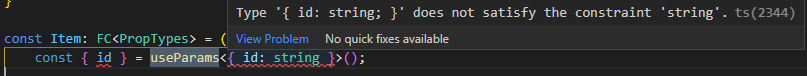
Got an error because of generic type
The text was updated successfully, but these errors were encountered:
I believe this is not a bug. you need to use it as
const {id} = useParams<"id">()
in a case of multiple params
const {name, age} = useParams<"id" |"age">();
Sorry, something went wrong.
@kresli Thanks! It works. I am used to use an object generic and thought, that is a bug.
chore: Update version for release (pre) (#8347)
25330c4
Co-authored-by: github-actions[bot] <github-actions[bot]@users.noreply.github.com>
No branches or pull requests
What version of React Router are you using?
6.0.2
Steps to Reproduce
Expected Behavior
Destruct return object from useParams
Actual Behavior
Got an error


because of generic type
The text was updated successfully, but these errors were encountered: