Welcome to the Next.js Boilerplate, an open-source template for all your nextjs projects! It's loaded with features that'll help you build a high-performance, maintainable, and enjoyable app. We've done all the heavy lifting for you, so sit back, relax, and get ready to conquer the world with your incredible app! 🌍
Inspired by Next enterprise
You can test the demo here.
email:
test@mail.com
password:Azerty123!
With this template, you get all the awesomeness you need:
- 🏎️ Next.js - Fast by default, with config optimized for performance
- 💅 Tailwind CSS - A utility-first CSS framework for rapid UI development
- ✨ ESlint and Prettier - For clean, consistent, and error-free code
- 🫙 Dev Container - For a consistent development environment
- 🐳 Docker - For easy deployment
- 🐘 PostgreSQL - A powerful, open-source relational database system
- 🗃️ Prisma - Next-generation ORM for Node.js and TypeScript
- ⚡ Redis - An in-memory data structure store, used as a database, cache, and message broker
- 🔑 Auth.js - A simple, lightweight authentication library
- 🛠️ Extremely strict TypeScript - With
ts-resetlibrary for ultimate type safety - 🧪 Jest and React Testing Library - For rock-solid unit and integration tests
- 📝 Conventional commits git hook - Keep your commit history neat and tidy
- 🎯 Absolute imports - No more spaghetti imports
- ⚕️ Health checks - Kubernetes-compatible for robust deployments
- 🤖 Renovate BOT - Auto-updating dependencies, so you can focus on coding
- 🩹 Patch-package - Fix external dependencies without losing your mind
- 🚀 GitHub Actions - Pre-configured actions for smooth workflows, including check tests and deployment example
- 🚢 Semantic Release - for automatic changelog
- 💻 T3 Env - Manage your environment variables with ease
- 📦 Unused dependencies checker - Keep your dependencies clean
- ✉️ Nodemailer - Send emails with ease from any smtp server
- 🔗 Trpc - Move Fast and Break Nothing. End-to-end typesafe APIs made easy.
- 🎨 Next ui - Beautifully designed components
- 🗄️ Monorepo - Manage multiple packages in one repository
If you want to use the dev container, please follow the container stack instructions.
To get started with this boilerplate, follow these steps:
- Fork & clone repository:
## Don't forget to ⭐ star and fork it first :)
git clone https://github.com/rharkor/next-boilerplate- Initialize the project:
npm run init- Install the dependencies:
npm install- Run the development server:
npm run dev- Open http://localhost:3000 with your browser to see the result.
This boilerplate uses npm workspaces to manage multiple packages in one repository. The following packages are available:
packages/app: The main applicationpackages/docs: The documentation websitepackages/landing: The landing pagepackages/scripts: Scripts to help you manage your project
To run a script in a package, you can use the following command:
npm run <script> --workspace=<package>For example, to run the dev script in the app package, you can use the following command:
npm run dev --workspace=appEach package has its own package.json file, so you can add dependencies specific to a package.
Please make sure to add the dependencies to the package.json file of the package you want to use them in.
For example, if you want to add a dependency to the app package, you should add it to the app/package.json file with the following command:
npm install <package> --workspace=packages/appor
cd app
npm install <package>If you install a dependency in the root
package.jsonfile, it will be available in all packages and in most cases, you don't want that.
Port for each package:
- App:
3000 - Docs:
3001 - Landing:
3002
Easily deploy your Next.js app with Vercel by clicking the button below:
The following scripts are available in the package.json:
init: Initializes the project by setting up your informationdev: Starts the development server (only the main application package)build: Builds the app for productionstart: Starts the production serverlint: Lints the code using ESLintlint:fix: Automatically fixes linting errorsprettier: Checks the code for proper formattingprettier:fix: Automatically fixes formatting issuestest: Runs unit and integration testspreinstall: Ensures the project is installed with Npmdepcheck: Checks for unused dependencies
The boilerplate comes with a pre-configured Docker container stack and a dev container. The stack includes the following services:
- Next.js - A React framework for building fast and scalable web applications
- DocuSaurus - A modern static website generator (for documentation)
- PostgreSQL - A powerful, open-source relational database system
- Redis - An in-memory data structure store, used as a database, cache, and message broker
To start the development container in vsCode see.
Ports:
- Next.js: 3000
- Docs: 3001
- Landing: 3002
- PostgreSQL: 5432
- Redis: 6379
- Desktop (password: vscode): 6080
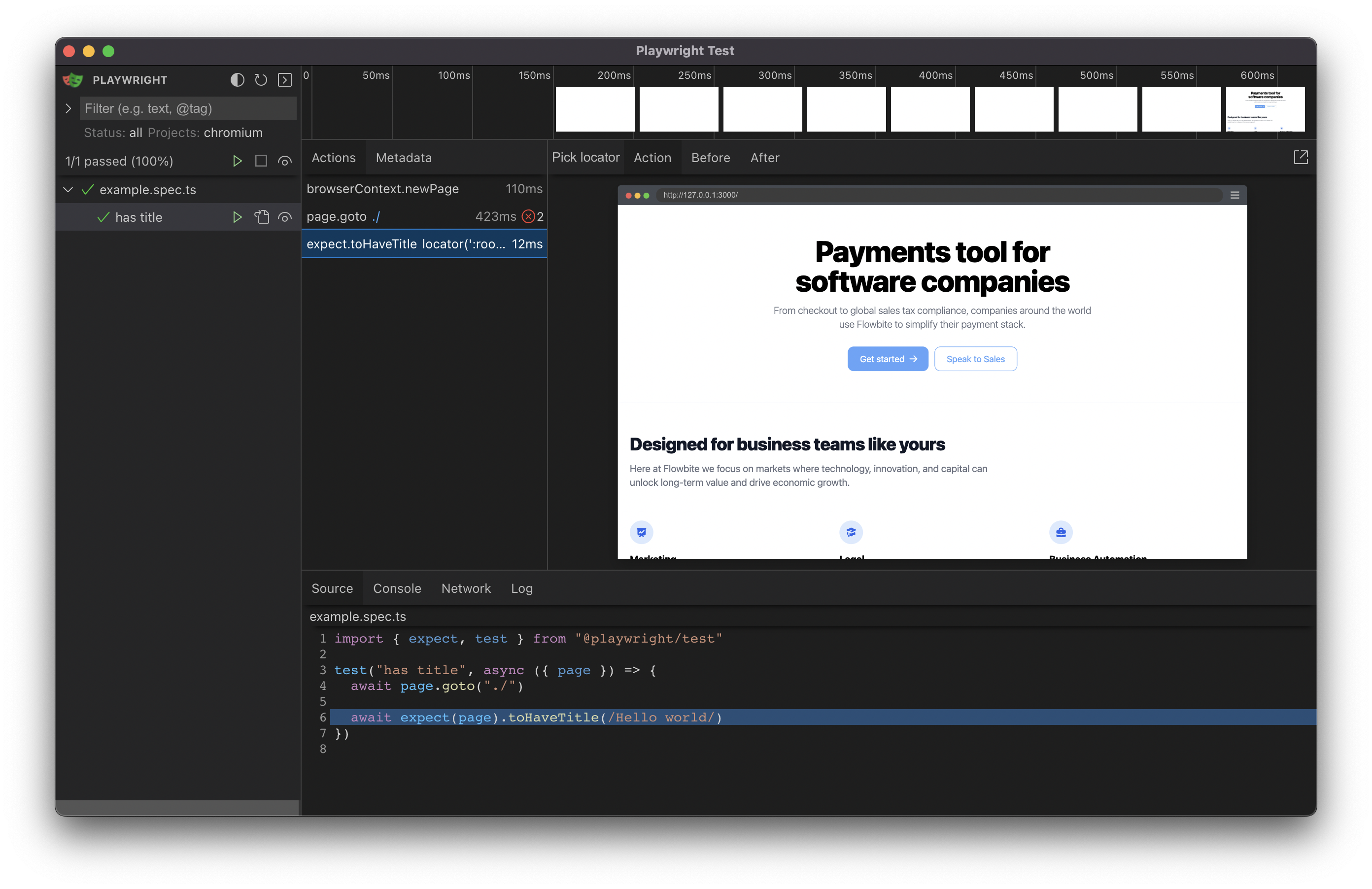
This boilerplate comes with various testing setups to ensure your application's reliability and robustness.
- Unit and integration tests: Run Jest tests using
npm run test
Tanstack query is a powerful, fast, and lightweight data fetching and caching library. It provides a concise, declarative API for fetching data that integrates seamlessly with React.
T3 Env is a library that provides environmental variables checking at build time, type validation and transforming. It ensures that your application is using the correct environment variables and their values are of the expected type. You’ll never again struggle with runtime errors caused by incorrect environment variable usage.
Config file is located at env.mjs. Simply set your client and server variables and import env from any file in your project.
export const env = createEnv({
server: {
// Server variables
SECRET_KEY: z.string(),
},
client: {
// Client variables
API_URL: z.string().url(),
},
runtimeEnv: {
// Assign runtime variables
SECRET_KEY: process.env.SECRET_KEY,
API_URL: process.env.NEXT_PUBLIC_API_URL,
},
})If the required environment variables are not set, you'll get an error message:
❌ Invalid environment variables: { SECRET_KEY: [ 'Required' ] }Contributions are always welcome! To contribute, please follow these steps:
- Fork the repository.
- Create a new branch with a descriptive name.
- Make your changes, and commit them using the Conventional Commits format.
- Push your changes to the forked repository.
- Create a pull request, and we'll review your changes.
For support, contact me on discord at ryzer or by email at louis@huort.com.
This project is licensed under the MIT License. For more information, see the LICENSE file.