An awesome tour booking site built on top of NodeJS.
Demo • Key Features • Demonstration • Update your profile • API Usage • Deployment • Build With • To-do • Installation • Known Bugs • Future Updates • Acknowledgement
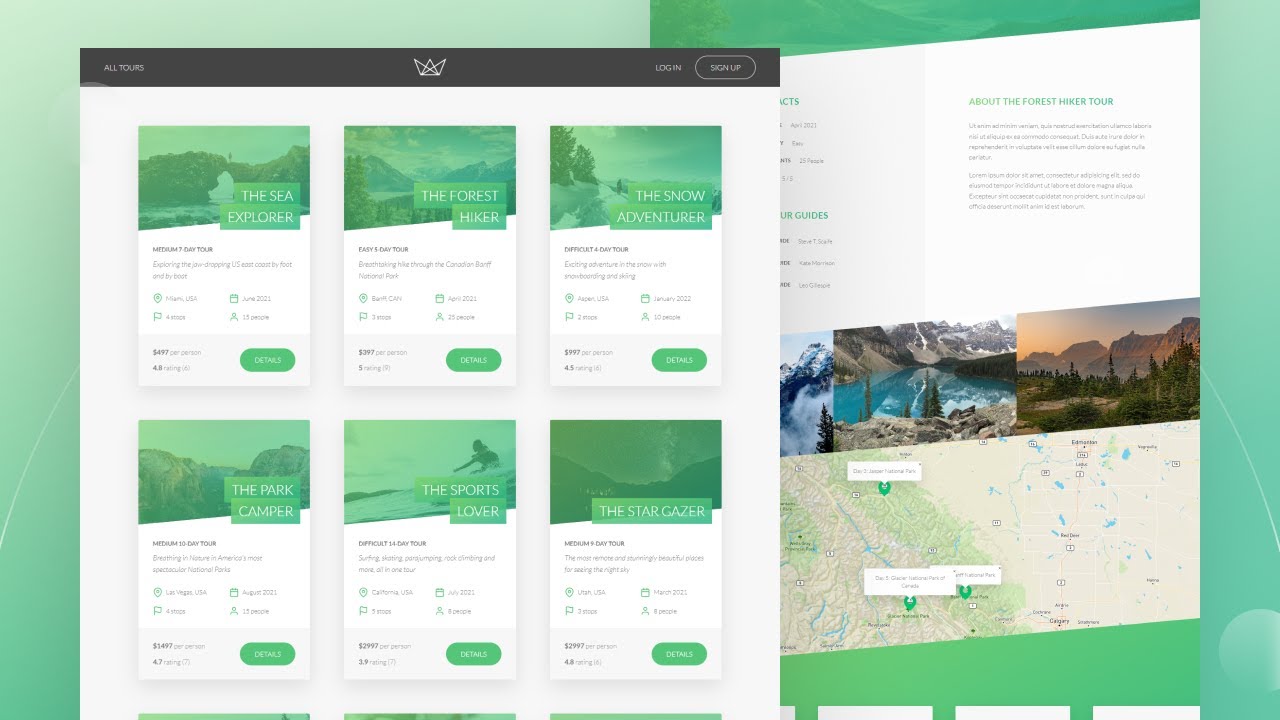
Live demo (Feel free to visit) 👉 : https://natours-xbsh.onrender.com/
- Authentication and Authorization
- Signup, Login and logout
- Tour
- Manage booking, check tours map, check user's reviews and ratings
- User profile
- Update username, profile photo, email, and password
- Credit card payment using Stripe
- Login or Signup to the site
- Search for tours that you want to book
- Book a tour
- Proceed to the payment using Stripe
- Enter the card details (Test Mode):
- Card No. : 4242 4242 4242 4242 - Expiry date: any - CVV: any - Finished!
- Check the tour you have booked in "Manage Booking" page in your user settings. You'll be automatically redirected to this page after you have completed the booking.
- You can update your own username, profile photo, email and password.
Before using the API, you need to set the variables in Postman depending on your environment (development or production). Simply add:
- {{URL}} with your hostname as value (e.g. http://127.0.0.1:8000 or http://www.example.com)
- {{password}} with your user password as value.
Check Natours API Documentation for more info.
API Features:
Tours List 👉 https://natours-xbsh.onrender.com/api/v1/tours
Tours Statistics 👉 https://natours-xbsh.onrender.com/api/v1/tours/tour-stats
Get Top 5 Cheap Tours 👉 https://natours-xbsh.onrender.com/api/v1/tours/top-5-cheap
Get Tours Within Radius 👉 https://natours-xbsh.onrender.com/api/v1/tours/tours-within/200/center/34.098453,-118.096327/unit/mi
The website is deployed using git on render.com. Below are the steps taken:
git init
git add -A
git commit -m "Commit message"
git push origin main
deploy on render > web service
Set environment variables to render:
go to dashboard > project > environment
- NodeJS - JS runtime environment
- Express - The web framework used
- Mongoose - Object Data Modelling (ODM) library
- MongoDB Atlas - Cloud database service
- Pug - High performance template engine
- JSON Web Token - Security token
- esbuild - An extremely fast bundler for the web
- Stripe - Online payment API
- Postman - API testing
- Mailtrap & Mailgun - Email delivery platform
- Render - Cloud platform
- Review and rating
- Allow user to add a review directly at the website after they have booked a tour
- Booking
- Prevent duplicate bookings after user has booked that exact tour, implement favourite tours
- Advanced authentication features
- Signup, confirm user email, login with refresh token, two-factor authentication
- And More ! There's always room for improvement!
You can fork the app or you can git-clone the app into your local machine. Once done that, please install all the dependencies by running
$ npm i
set your env variables
$ npm run watch
$ npm run dev (for development)
$ npm run prod (for production)
$ npm run debug (for debug)
Feel free to create an issue for bugs or features if you run into any issues or have questions, ideas or concerns. Please enjoy and feel free to share your opinion, constructive criticism, or comments about my work. Thank you! 🙂
- Improve overall UX/UI and fix bugs
- Featured Tours
- Recently Viewed Tours
- And More ! There's always room for improvement!
- This project is part of the online course I've taken at Udemy. Thanks to Jonas Schmedtmann for creating this awesome course!