-
Notifications
You must be signed in to change notification settings - Fork 1
How to use a lightbox
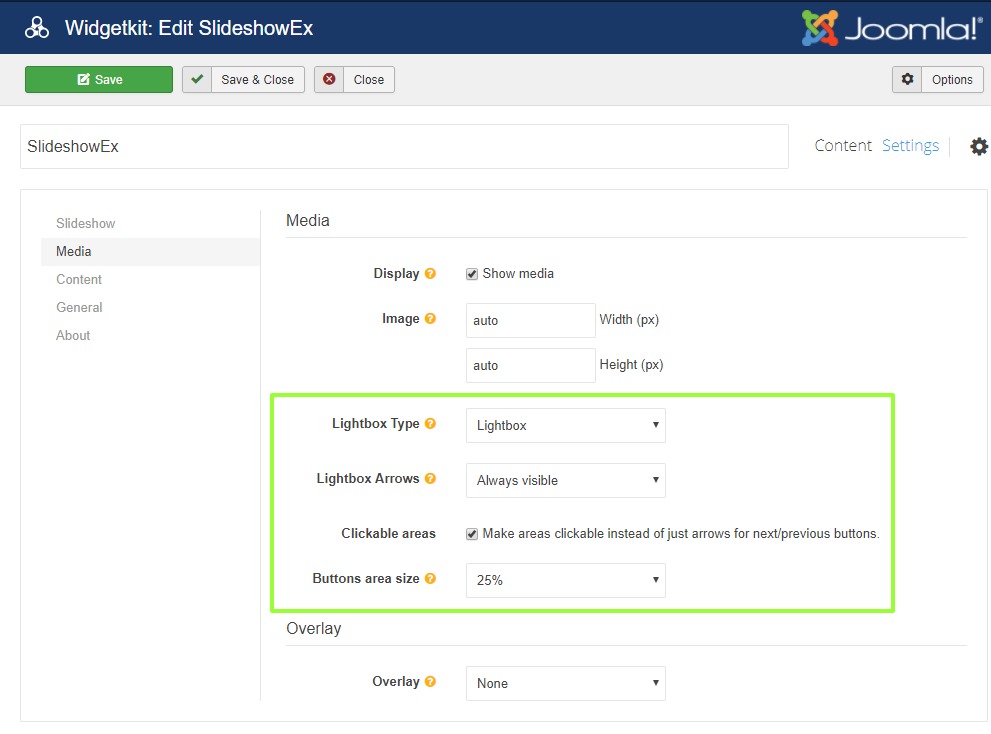
You may want to add a lightbox effect - when user clicks on the link, a lightbox opens. Currently the lightbox mode supports displaying the slideshow image only. The user can navigate backward and forward between the slideshow items in the lightbox mode. You can enable the lightbox feature by setting Lightbox Type option to Lightbox. A full list of available options for Lightbox are marked green:

If lightbox mode is enabled, then all other links (e.g. specified in the Content interface) are ignored.
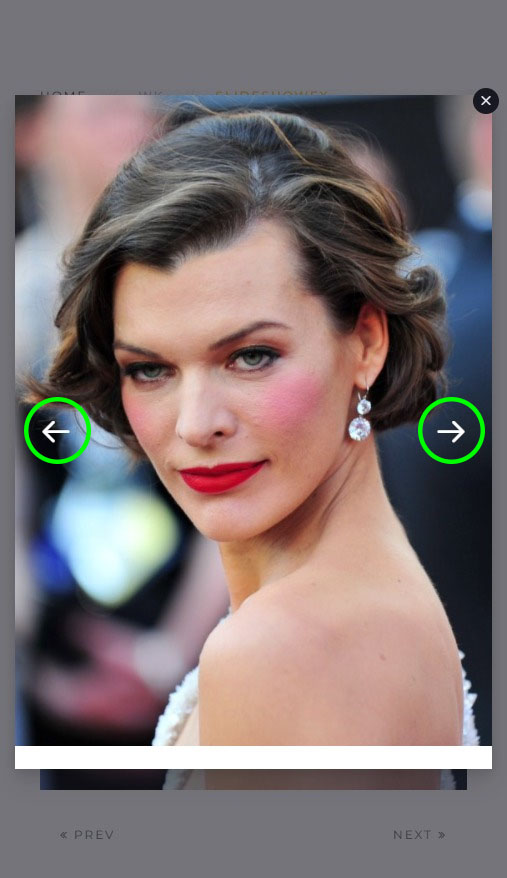
The widget allows to configure the visibility of left (previous) and right (next) arrow buttons (marked green):

You can choose one of the following options:
- Arrows are always visible
- Arrows are hidden and become visible only on mouse hover
- Arrows are visible only for touch devices, hidden otherwise
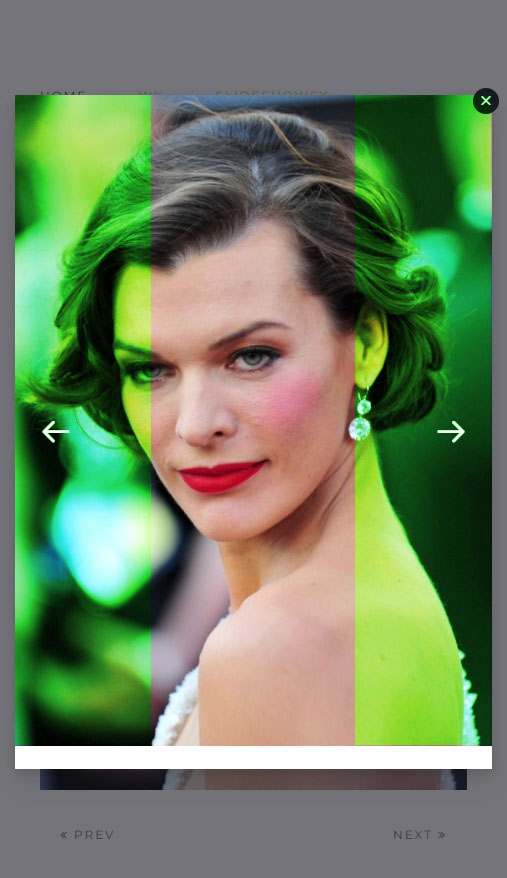
Instead of using arrow buttons for navigation, it's possible to define clickable areas and their size which make the navigation process easier. If enabled, the user just needs to click at any position inside the areas to navigate to next or previous image. Example of clickable areas (marked green only in this demo, actually the areas do not have the green overlay):