This is a solution to the Tip calculator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
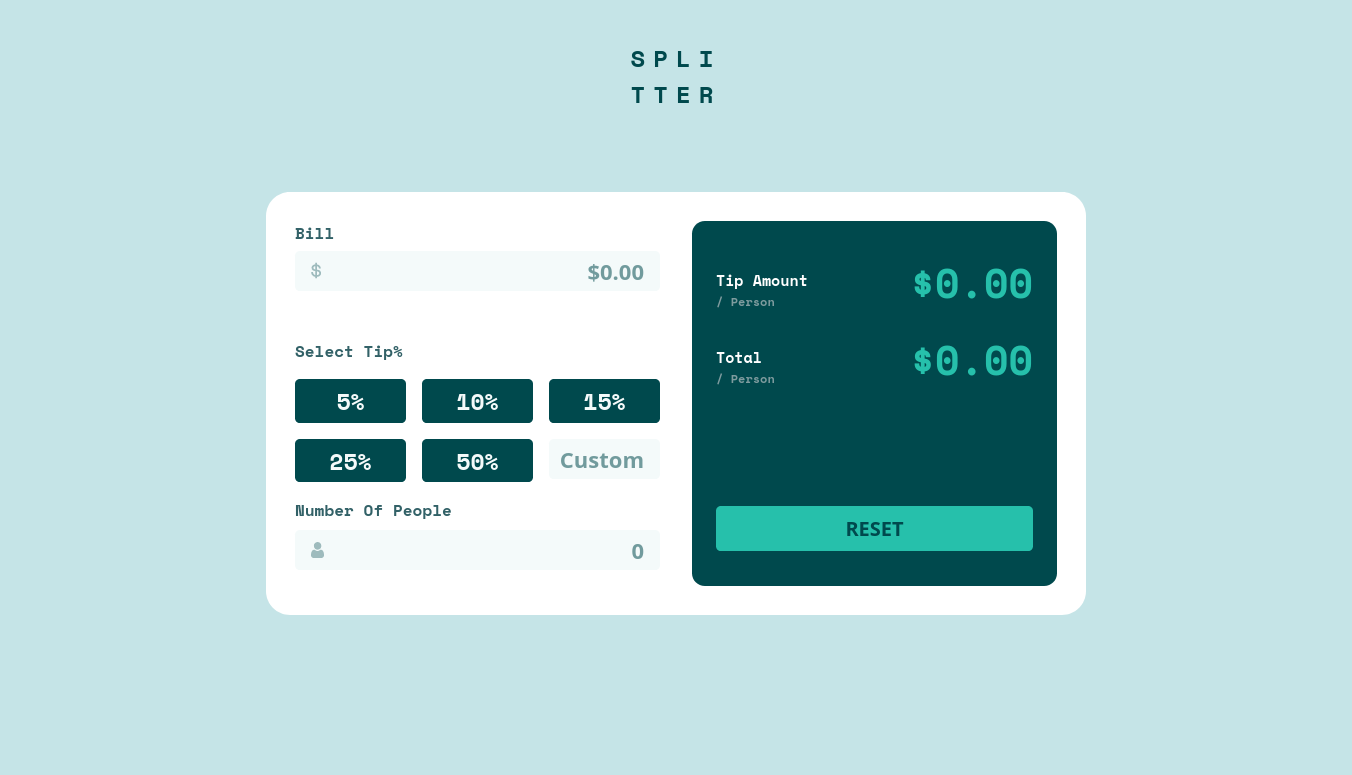
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Calculate the correct tip and total cost of the bill per person
- Solution URL: https://github.com/seekinfox/tip-calculator-app-main
- Live Site URL: https://seekinfox.github.io/tip-calculator-app-main/
- Semantic HTML5 markup
- CSS custom properties
- SASS/SCSS
- JAVASCRIPT
- Flexbox
- CSS Grid
- Mobile-first workflow
- DOM
How to make a calculator
javascript/ scss/ css grid
- Frontend Mentor - @seekinfox
me @seekinfox
.png)