chess-console is a chess game client framework, which uses cm-chessboard and Bootstrap to create a browser based, mobile friendly, responsive chess game gui.
Used by chessmail as a framework for an online chess computer.
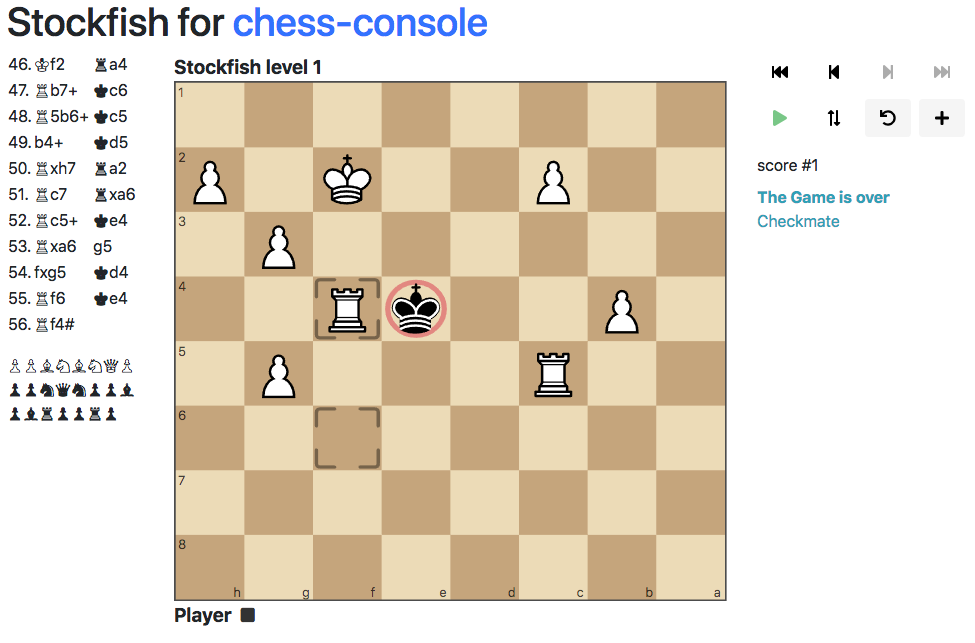
Because of its component architecture chess-console is expandable for all kind of chess pages. You may check out the Stockfish Player for chess-console, a fully functional online chess computer.
- Option 1: Download from GitHub and run
npm installwithout parameters, or - Option 2: Install the npm package with
npm install chess-console
Source code license: MIT,
License for the Sounds: CC BY 4.0,
License of the SVG pieces CC BY-SA 3.0.
Copyright © shaack.com.