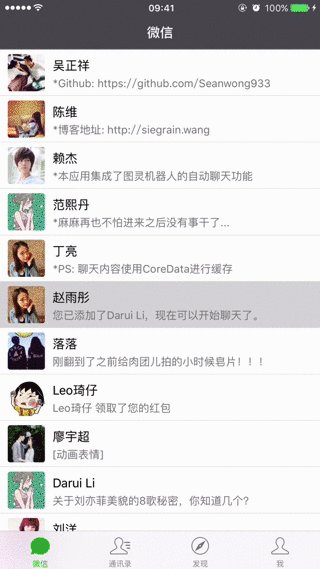
仿微信 iOS 客户端,基于 Objective-C 语言及 MVC 框架实现。 此为本人第二个 iOS 项目,第一个项目:知乎日报
项目详情可以看我的博客: 《仿微信》项目总结 有什么问题希望可以多多交流,顺便求个⭐️~
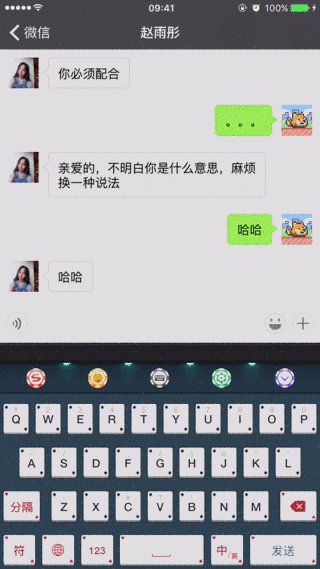
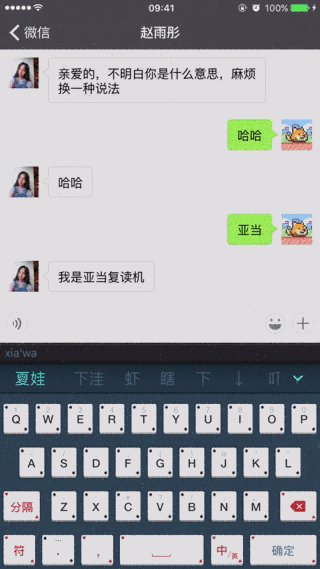
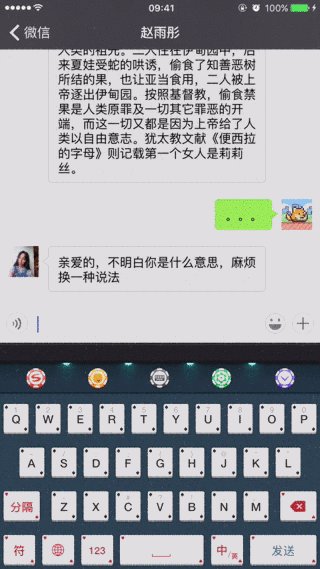
- 聊天(接入图灵机器人 API ,并用 CoreData 存储聊天记录)
- 通讯录(排序、模糊查询、拼音查询)
- 发现(朋友圈)
聊天界面用的布局库为 Masonry+FDTemplateLayoutCell
后在开发朋友圈时,发现算高插件高度似乎计算有误差,换用 SDAutoLayout 进行布局
接入图灵机器人 API 实现自动回复,仅支持文字回复。
聊天记录通过 CoreData 进行存储,中间使用 IQDatabaseManager 帮助类方便操作,并使用 NSPredicate 进行筛选。
上下拉刷新均使用 MJRefresh
通过扩展 MJRefresh 插件实现(事实证明完全没有必要),下拉旋转通过 CGAffineTransform 实现,刷新时的转动通过 CABasicAnimation 实现