##Contents
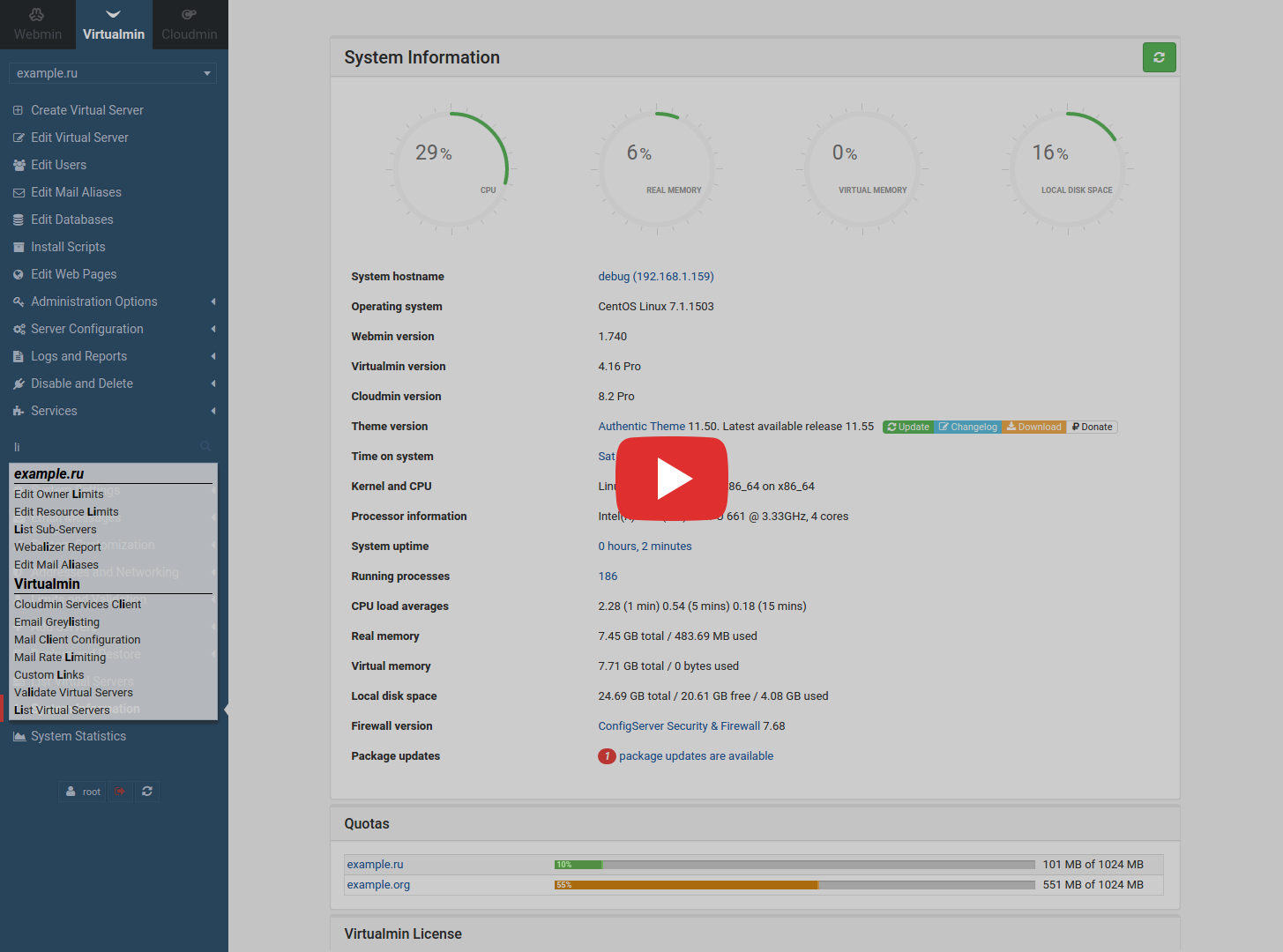
##About Authentic is Webmin/Usermin/Virtualmin/Cloudmin theme based on Bootstrap and Font Awesome that is made with love. It uses CodeMirror to highlight config files and show line numbers, when editing manually, TinyMCE to compose comprehensive HTML based messages and DataTables to add advanced interaction controls to modules' tables. Theme runs using latest releases of dependent software (mentioned above), supporting all in-built modules (even ancient ones) and third-party modules, including ConfigServer Security & Firewall.
####Principles
- Make the theme fully support all Webmin/Usermin modules
- Be as beautiful, fast, light and easy to use as possible
- Be compatible with all platforms and support mobile devices
####Features
- Mail notifications upon unauthenticated user landing on login page and user successful login
- Unprecedentedly convenient and complete navigation for both desktop and mobile versions
- Autocomplete for quick and effective navigation
- Hotkeys for quick access control
- Code highlight when editing files manually
- Extensive list of customizable theme settings, with ability to embed user logos, styles and scripts
- Extended support for ConfigServer Security & Firewall
####Requirements
- Webmin 1.730+ (required), Usermin 1.640+ (optional), Virtualmin 4.14+ (optional), Cloudmin 8.01+ (optional)
####Recommended modules
- Installed Net::SSLeay module, to make automatic update notifications work
####Browser support
###FAQ ####How do I install Authentic Theme?
#####Webmin
To install Autentic Theme from repository, just clone it into your wherever Webmin binaries folder (libexec) is or download it directly and install it going from Webmin:
Webmin->Webmin Configuration->Webmin Themes->Install themes->From uploaded file
#####Usermin a) I'd recommend to create a symlink to already installed Authentic Theme, which will enable you to only update Webmin installation of the theme not both.
Creating a symlink as easy as it gets by running as root the following:
ln -s /usr/libexec/webmin/authentic-theme /usr/libexec/usermin/authentic-theme
The above implies that Webmin binaries on your system are installed under
/usr/libexec/webmin/and Usermin installation is in/usr/libexec/usermin/. The above is true for CentOS and other RHEL distros at least. You could easily though find out where your installations are by running/usr/bin/whereis webminor/usr/bin/whereis usermin.
b) Nevertheless, you could simply install Usermin theme using the same procedure as for Webmin. To install a copy for Usermin go to:
`Webmin->Usermin Configuration->Usermin Themes->Install themes->From uploaded file`
#####Virtualmin/Cloudmin There is no need to take any additional actions. In case Virtualmin or Cloudmin modules are installed, it will be automatically detected and supported.
####How do I set custom logos?
Custom logos can be easily set for both authenticated users and for login screen. It can be done by coping a file named logo.png/logo_welcome.png to Authentic Theme configuration folder. It's located to wherever Webmin/Usermin sets it's configuration directory. For example, on most systems this path would resolve to /etc/webmin/authentic-theme for Webmin and /etc/usermin/authentic-theme for Usermin. Make sure that the file containing logo is called logo.png for authenticated users and logo_welcome.png for login screen. You can access logos with custom CSS styles (read below) by its class name, which is correspondingly _logo/_logo_welcome. Recommended size is 180x90 pixels. In case you want to remove the logo, just delete this file from configuration directory. In case you want to have Authentic Theme logo, you can find it in theme installation folder (usually located at /usr/libexec/webmin/authentic-theme), under images directory, with the file name called __logo.png. Don't forget to rename it, to make it work, when uploading to configuration directory.
####How do I load custom styles?
Custom styles are set by the same procedure described for the logos above. Only the file name that has to be copied to /etc/webmin/authentic-theme must be styles.css. For example, if you want to change font-family for the theme, you would have to add the following to custom styles.css:
body,
html,
.tooltip,
.popover {
font-family: "Times New Roman", Times, serif;
}####How do I load custom scripts?
It's done the same way as described for styles and logos above. The file name that has to be copied to /etc/webmin/authentic-theme must be scripts.js. For example, if you want to load custom script and output something to browser's console, you would have to add the following to scripts.js:
console.log('Script loaded...');Be advised, you might be surprised to see that your script is executed twice. It's because we technically have two
documents, first ismaincontainer and second isrightside that is loaded in iframe. You must refer to the exactdocumentto make your script executed right.
####How do I use theme settings? Theme can be tweaked using inbuilt settings. The list of the settings will be growing, depending on users' requests.
//
// Authentic Theme settings since version 12.00 //
//
// Show/hide right page icons
settings_right_hide_table_icons = false;
// Make right page icons small
settings_right_small_table_icons = false;
// Make right page icons extra small
settings_right_xsmall_table_icons = false;
// Animate right page icons on focus
settings_right_animate_table_icons = true;
// Grayscale icons and bring color only on focus
settings_right_grayscaled_table_icons = true;
//
// Authentic Theme settings since version 11.55 //
//
// Enable/disable Easy Pie Charts on System Information page. Default is set to `true`
settings_sysinfo_easypie_charts = true;
//
// Authentic Theme settings since version 11.50 //
//
// Enable/disable hotkeys usage
settings_hotkeys_active = true;
// Set hotkeys modifier. Available values are `altKey/ctrlKey/metaKey`.
// Note: `metaKey` is Windows/iOS special key. Default is set to `altKey`.
settings_hotkey_toggle_modifier = 'altKey';
// Set hotkey value for each action. For example, in case `settings_hotkey_toggle_modifier` is set to `ctrlKey` and one
// of the following options, let's say, `settings_hotkey_toggle_key_virtualmin` is set to 'i', then in order to switch
// to Virtualmin, you would have to click _Ctrl+I_. Default values are set as following: `w` for Webmin, `v` for Virtualmin,
// `c` for Cloudmin, `u` for Usermin, `m` for Webmail, `s` for focusing on search filed and `r` for performing page refresh.
settings_hotkey_toggle_key_webmin = 'w';
settings_hotkey_toggle_key_virtualmin = 'v';
settings_hotkey_toggle_key_cloudmin = 'c';
settings_hotkey_toggle_key_usermin = 'u';
settings_hotkey_toggle_key_webmail = 'm';
settings_hotkey_focus_search = 's';
settings_hotkey_reload = 'r';
// Enable/disable reloading of the right page when changing between Webmin/Virtualmin/Cloudmin
settings_right_reload = true;
// Where do you want to go after you load Virtualmin/Cloudmin the first time or where do you want to go when switching to Virtualmin/Cloudmin
// and `settings_right_reload` is set to `true`? It can be any valid Virtualmin/Cloudmin URL, that you can extract from the currently opened
// right side page (to extract it, open the right frame's source, where you'll find the URL that you need to set as default). The default
// value is `'sysinfo.cgi'` (System Information). It's important that URL has no slash at the begining. See default examples below.
settings_right_virtualmin_default = 'virtual-server/summary_domain.cgi?dom=142488888426248';
settings_right_cloudmin_default = 'server-manager/edit_serv.cgi?id=1422426860414460';
// Replace right page header links, such as, `Module Config`, `Preferences`, `Search Docs..` with icons
settings_right_iconize_header_links = true;
//
// Authentic Theme settings since version 11.00 //
//
// Enable/disable loader/spinner for the left frame
settings_loader_left = true;
// Enable/disable loader/spinner for the right frame
// Note: To prematurely dismiss right frame loader,
// click on it using double mouse click or
// quickly press Shift key two times
settings_loader_right = true;
// Replace dots in mailbox delimiter to slashes (UI only)
settings_mailbox_slash_delimiter = true;
// Autoscroll window down, upon page is populated from server-side
settings_window_autoscroll = true;
// Make all accordions expanded on System Information page
settings_sysinfo_expand_all_accordions = true;
// Check for theme updates on System Information page
settings_sysinfo_theme_updates = true;
// Check for CSF updates on System Information page
settings_sysinfo_csf_updates = true;
// Show/hide Webmin->Refresh Modules link on the left menu
settings_leftmenu_section_hide_refresh_modules = false;
// Show/hide Webmin->Unused Modules link on the left menu
settings_leftmenu_section_hide_unused_modules = false;
// Show/hide left menu's language button/link
settings_leftmenu_button_language = false;
// Show/hide left menu's refresh button/link
settings_leftmenu_button_refresh = true;
// Show Virtualmin->Install Scripts link on the left menu
settings_leftmenu_vm_installscripts = true;
// Show Virtualmin->Edit Web Pages link on the left menu
settings_leftmenu_vm_webpages = true;
// Show Virtualmin->Backup and Restore->Amazon S3 Buckets link on the left menu
settings_leftmenu_vm_backup_amazon = true;
// Show left menu's single links' icons in Virtualmin/Cloudmin
settings_leftmenu_singlelink_icons = true;
// Security notifications
// Format: 'Message|Subject|Comma separated list of users/emails|Comma separated list of trusted/ignored IPs'
// Usage: '%3 login page is accessed by unauthenticated user from %2|%3 login page access alert|root,user@example.org|1.2.3.4,FE00:0000:0000:0000:0000:AAAA:0000:0000'
// Output: From: root, To: Root, Subject: Webmin successful login alert, Message: Webmin successful login alert for user root from 2.3.4.5
// Notify when unauthenticated user is seeing pre-login banner
settings_security_notify_on_pre_login_request = '%3 pre-login page is accessed by unauthenticated user from %2|%3 login page access alert|root';
// Notify when unauthenticated user is landed on login page
settings_security_notify_on_login_request = '%3 login page is accessed by unauthenticated user from %2|%3 login page access alert|root';
// Notify on successful authentication
settings_security_notify_on_login_success = '%3 successful login alert for user %1 from %2|%3 successful login alert|root';Settings must be initialized by the same procedure described for the scripts above. The only difference is that the file name, that has to be copied to /etc/webmin/authentic-theme or /etc/usermin/authentic-theme must be settings.js. Afterwards, put directives from the list of settings above and control it using boolean data type (true/false) or other (see comments for each setting respectively).
###Troubleshoot
- Automatic updates notification feature doesn't work or
Can't locate Net/SSLeay.pm in ..)
This happens because Webmin is trying to open a link and download the theme using https protocol.Net::SSLeay- is high level functions for accessing web servers (by using HTTP/HTTPS). You can install it using CPAN module in Webmin or using CLI. Package name isperl-Net-SSLeay. - Strange
Âcharacter is appeared in text-editor mode
This happens because of encoding disparity. To fix this, just set language in Webmin toUTF-8and make sure that your browser also has detected it asUTF-8.
###Development ####Lead developer
###Contributions
####Translations
- Richard van Laak (Dutch)
- Kjetil Elde (Norwegian)
- Michał Pawlik (Polish)
- Michael Keck (German)
- Ilia Rostovtsev (Russian)
- 7stars (Spanish, French, Portuguese)
- dreista (Chinese)
- jlndk (Danish)
We spend about 40% of our time contributing to Open Source software. That's one of our goals for this year. Please tweet us with any queries you have.
Better Authentic is Copyright (c) 2015 Skcript. It is free software, and may be redistributed under the terms specified in the LICENSE file.
Better Authentic is maintained and funded by Skcript. The names and logos for Skcript are properties of Skcript.
We love open source, and we have been doing quite a bit of contributions to the community. Take a look at them here. Also, encourage people around us to get involved in community operations. Join us, if you'd like to see the world change from our HQ.