-
-
Notifications
You must be signed in to change notification settings - Fork 1.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Remove ref loop from ShareableValue #1580
Merged
Merged
Conversation
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
No need to explicitly copy all the values passed to lambdas
Merged
karol-bisztyga
approved these changes
Dec 30, 2020
|
good job 🙌 |
karol-bisztyga
added a commit
that referenced
this pull request
Jan 4, 2021
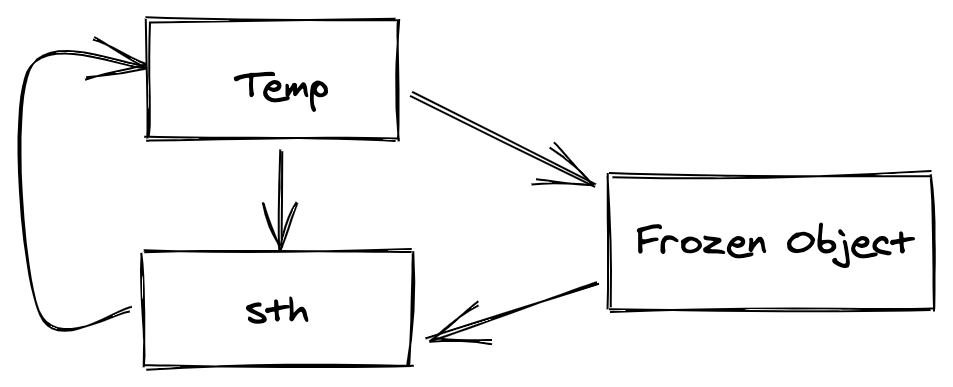
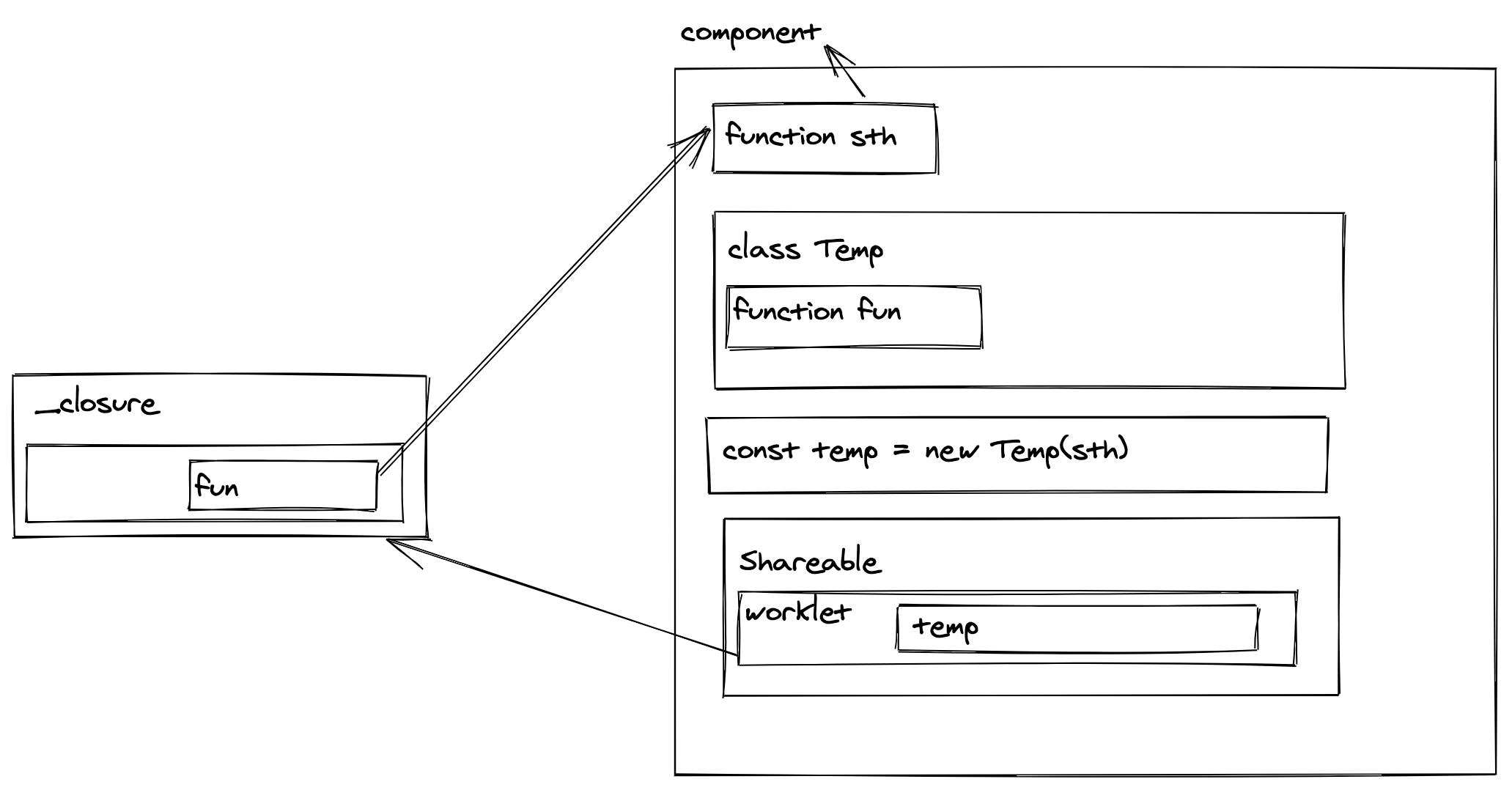
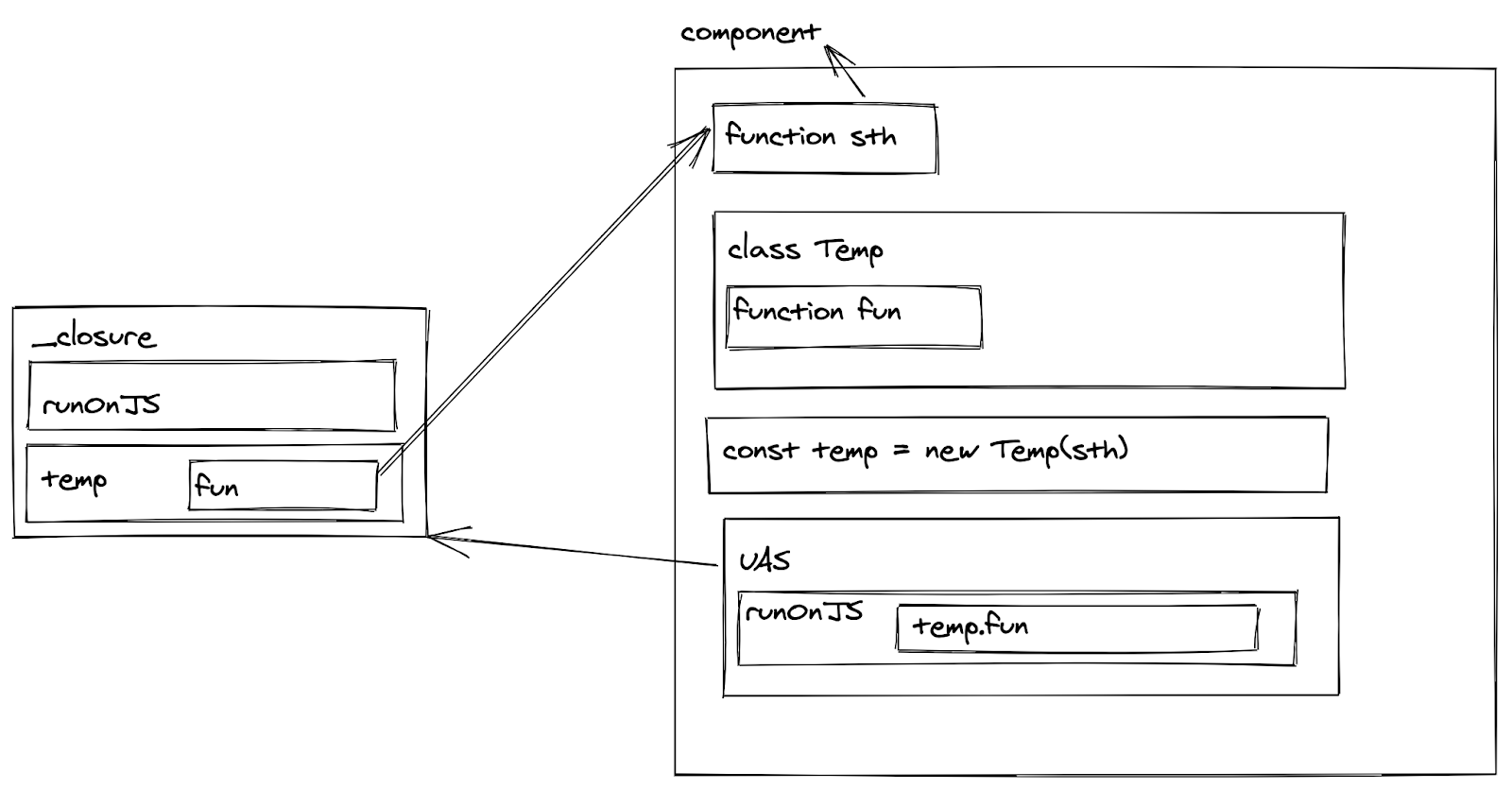
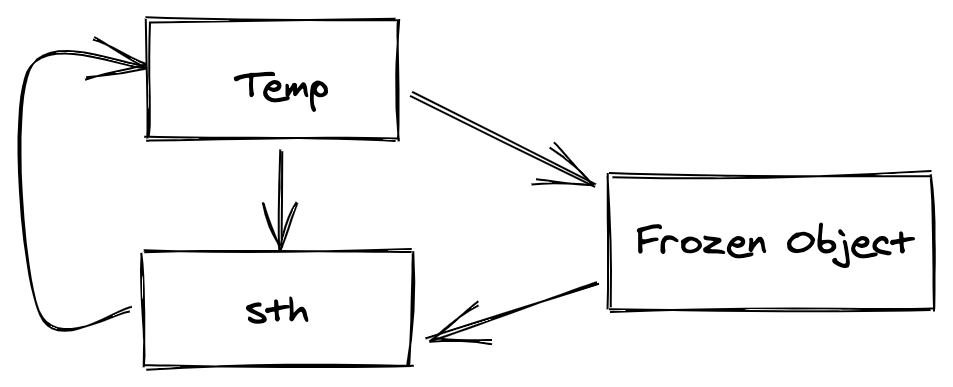
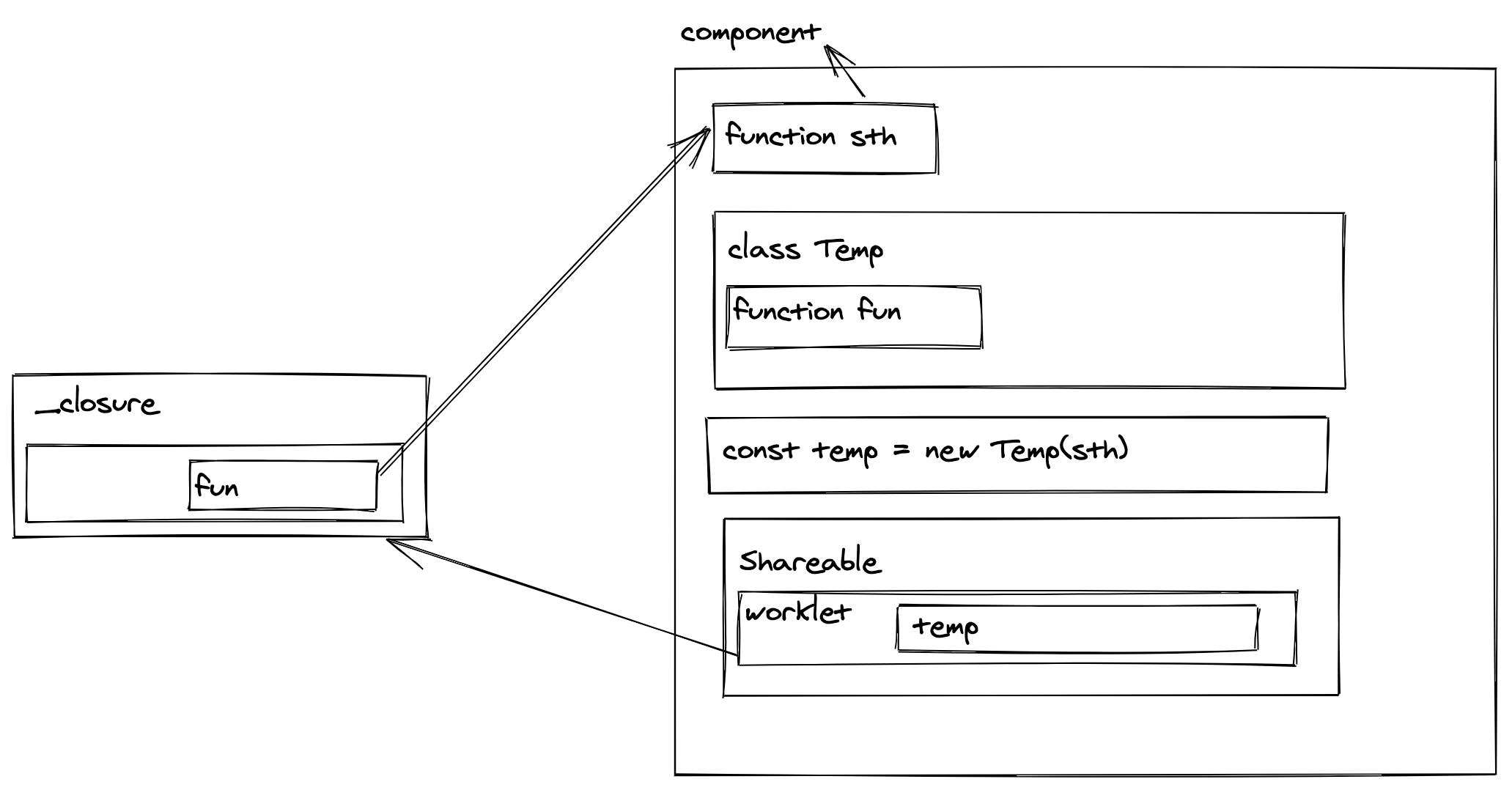
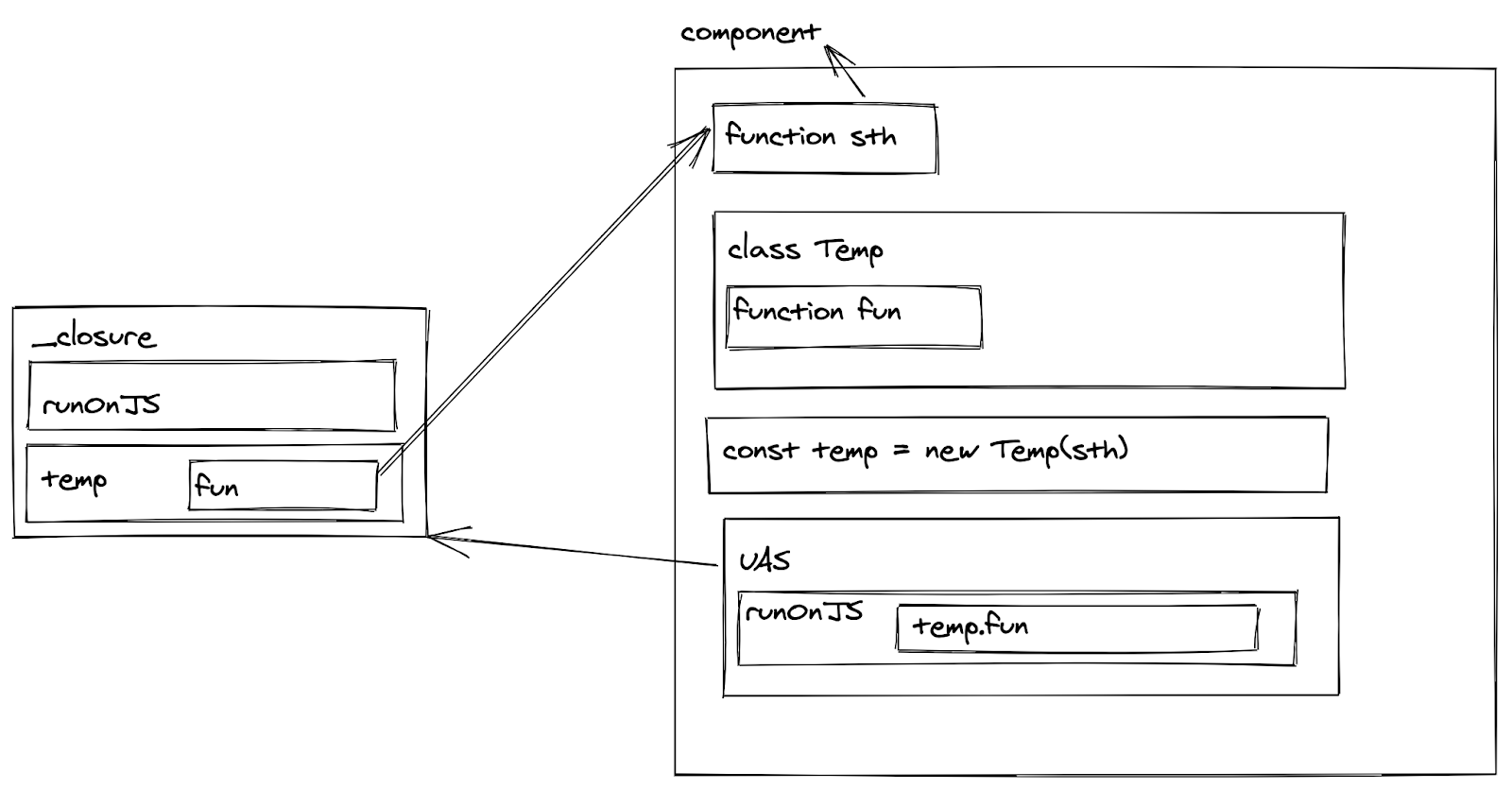
## Description Here we will solve/discuss/work on issues related to memory leaks and also code changes in #1543. Every case will be taken care of separately in terms of both the code and the description. # Cases ### Memory leak with `makeShareable`, inner class, and a method(that has to be inside of the component) passed to its constructor. - solution - prevent applying cache for objects containing host functions(be1cb52) - remove ref loop from ShareableValue(#1580) <details> <summary>graph</summary>  </details> <details> <summary>code</summary> ``` import { makeShareable, } from 'react-native-reanimated'; import { Text } from 'react-native'; import React, { useEffect, useRef } from 'react'; export default function OneMakeShareable() { function sth() {} class Temp1 { constructor(fun) { this.fun = fun; } } const ctx = useRef(null); if (ctx.current === null) { const temp = new Temp1(sth); ctx.current = { t: makeShareable(temp), }; } useEffect(() => { return () => { ctx.current = undefined; }; }, []); return <Text>ONE</Text>; } ``` </details> ### The same as in the first case but a worklet with a reference to the `temp` object is passed to `makeShareable` instead of a `temp` object directly. <details> <summary>graph</summary>  </details> <details> <summary>code</summary> ``` const ThreeTest = () => { function sth() {} class Temp31 { constructor(fun) { this.fun = fun; } } const tempc = new Temp31(sth); const wrk = () => { 'worklet'; const t = tempc; }; makeShareable(wrk); let x = makeShareable(wrk); x = null; return <Text>Three</Text>; }; ``` </details> ### Similar pattern as above but this time `useAnimatedStyle` is used instead of `makeShareable` ❗ this turned out not to be a problem. It just depends on the UI garbage collector. If it is triggered manually there are no dangling objects(it was observed that it cleans after some time). <details> <summary>graph</summary>  </details> <details> <summary>code</summary> ``` import { runOnJS, useAnimatedStyle } from 'react-native-reanimated'; import { Text } from 'react-native'; import React from 'react'; export default function OneMakeShareable() { function sth() {} class Temp2 { constructor(fun) { this.fun = fun; } } const temp = new Temp2(sth); useAnimatedStyle(() => { const x = temp; return { width: 100, }; }); return <Text>Two</Text>; } ``` </details> also tested with `useState` <details> <summary>code</summary> ``` export function FourState() { const [state, setState] = useState(0); class Temp4 { constructor(f) { this.f = f; } } const temp = new Temp4(setState); useAnimatedStyle(() => { runOnJS(temp.f)(state + 1); return {}; }); return ( <View> <Text>Four</Text> </View> ); } ``` </details> # Other - forwarded: https://github.com/software-mansion/react-native-reanimated/pull/1543/files#r546597171 - This seems to be unnecessary as unregistering from events happen anyway on `componentWillUnmount` in `createAnimatedComponent` - forwarded: https://github.com/software-mansion/react-native-reanimated/pull/1543/files#r546594788 - This prevents the loop: c++ -> ref -> fiberNode(@Szymon20000) where in ref we hold for instance `setState`
rpavlovs
pushed a commit
to rpavlovs/react-native-reanimated
that referenced
this pull request
Jan 12, 2021
## Description
ShareableValue keeps a reference to its JS representation. Unfortunately, worklet retains `this` in lambda function what creates a reference loop.
## Changes
Capture in the lambda function only necessary values.
<!--
## Screenshots / GIFs
Here you can add screenshots / GIFs documenting your change.
You can add before / after section if you're changing some behavior.
### Before
### After
-->
## Test code and steps to reproduce
```JS
makeShareable(
() =>{
'worklet'
//nothing
}
);
```
ShareableValue destructor is never called.
<!--
Please include code that can be used to test this change and short description how this example should work.
This snippet should be as minimal as possible and ready to be pasted into editor (don't exclude exports or remove "not important" parts of reproduction example)
-->
## Checklist
- [ ] Included code example that can be used to test this change
- [ ] Updated TS types
- [ ] Added TS types tests
- [ ] Added unit / integration tests
- [ ] Updated documentation
- [ ] Ensured that CI passes
rpavlovs
pushed a commit
to rpavlovs/react-native-reanimated
that referenced
this pull request
Jan 12, 2021
## Description Here we will solve/discuss/work on issues related to memory leaks and also code changes in software-mansion#1543. Every case will be taken care of separately in terms of both the code and the description. # Cases ### Memory leak with `makeShareable`, inner class, and a method(that has to be inside of the component) passed to its constructor. - solution - prevent applying cache for objects containing host functions(be1cb52) - remove ref loop from ShareableValue(software-mansion#1580) <details> <summary>graph</summary>  </details> <details> <summary>code</summary> ``` import { makeShareable, } from 'react-native-reanimated'; import { Text } from 'react-native'; import React, { useEffect, useRef } from 'react'; export default function OneMakeShareable() { function sth() {} class Temp1 { constructor(fun) { this.fun = fun; } } const ctx = useRef(null); if (ctx.current === null) { const temp = new Temp1(sth); ctx.current = { t: makeShareable(temp), }; } useEffect(() => { return () => { ctx.current = undefined; }; }, []); return <Text>ONE</Text>; } ``` </details> ### The same as in the first case but a worklet with a reference to the `temp` object is passed to `makeShareable` instead of a `temp` object directly. <details> <summary>graph</summary>  </details> <details> <summary>code</summary> ``` const ThreeTest = () => { function sth() {} class Temp31 { constructor(fun) { this.fun = fun; } } const tempc = new Temp31(sth); const wrk = () => { 'worklet'; const t = tempc; }; makeShareable(wrk); let x = makeShareable(wrk); x = null; return <Text>Three</Text>; }; ``` </details> ### Similar pattern as above but this time `useAnimatedStyle` is used instead of `makeShareable` ❗ this turned out not to be a problem. It just depends on the UI garbage collector. If it is triggered manually there are no dangling objects(it was observed that it cleans after some time). <details> <summary>graph</summary>  </details> <details> <summary>code</summary> ``` import { runOnJS, useAnimatedStyle } from 'react-native-reanimated'; import { Text } from 'react-native'; import React from 'react'; export default function OneMakeShareable() { function sth() {} class Temp2 { constructor(fun) { this.fun = fun; } } const temp = new Temp2(sth); useAnimatedStyle(() => { const x = temp; return { width: 100, }; }); return <Text>Two</Text>; } ``` </details> also tested with `useState` <details> <summary>code</summary> ``` export function FourState() { const [state, setState] = useState(0); class Temp4 { constructor(f) { this.f = f; } } const temp = new Temp4(setState); useAnimatedStyle(() => { runOnJS(temp.f)(state + 1); return {}; }); return ( <View> <Text>Four</Text> </View> ); } ``` </details> # Other - forwarded: https://github.com/software-mansion/react-native-reanimated/pull/1543/files#r546597171 - This seems to be unnecessary as unregistering from events happen anyway on `componentWillUnmount` in `createAnimatedComponent` - forwarded: https://github.com/software-mansion/react-native-reanimated/pull/1543/files#r546594788 - This prevents the loop: c++ -> ref -> fiberNode(@Szymon20000) where in ref we hold for instance `setState`
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Description
ShareableValue keeps a reference to its JS representation. Unfortunately, worklet retains
thisin lambda function what creates a reference loop.Changes
Capture in the lambda function only necessary values.
Test code and steps to reproduce
ShareableValue destructor is never called.
Checklist