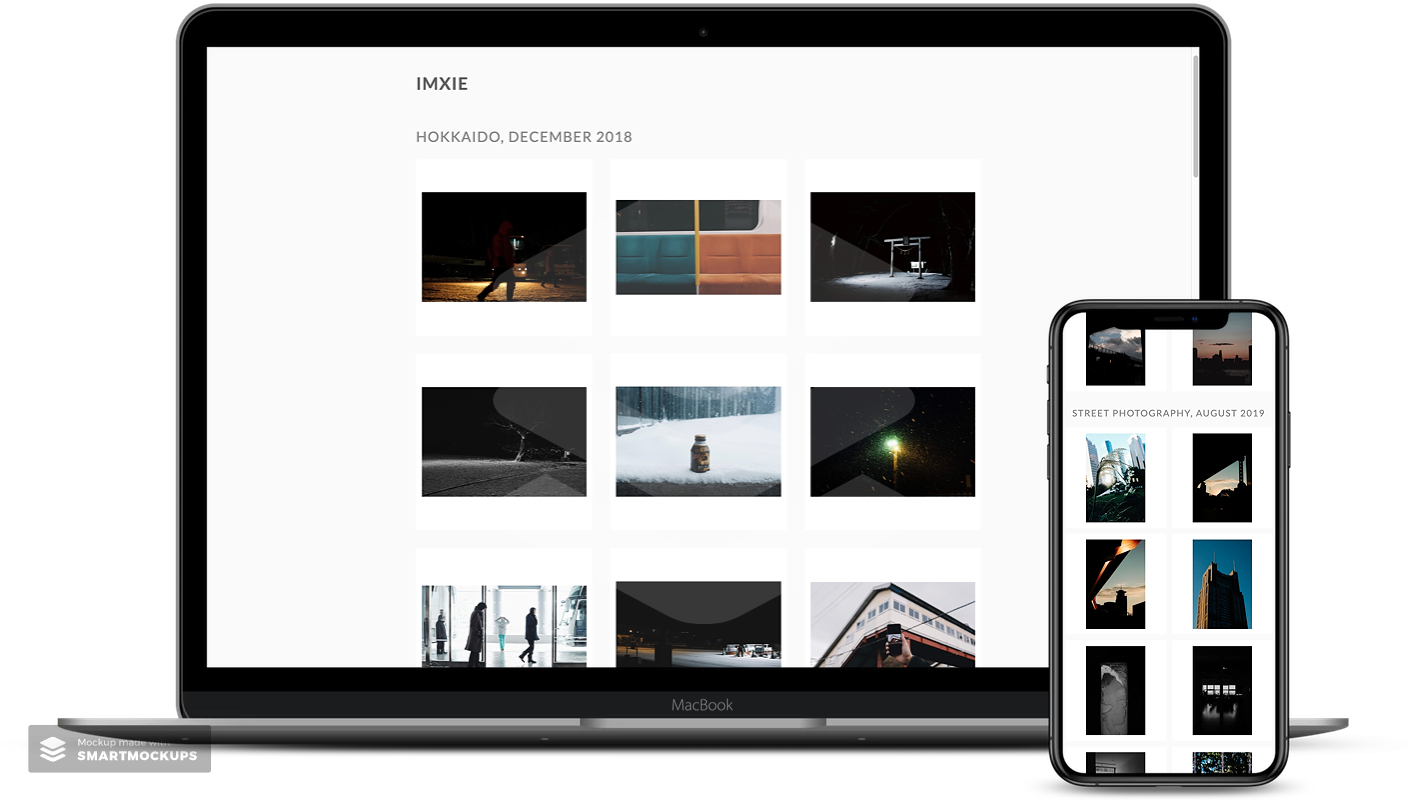
Generate your own online photograph gallery easily.
- Simple but beautiful UI.
- Auto-watermark your photos.
- Auto-generate thumbnails for better load speed.
- Sort photos by time, modify as you like, and keep it when you add new photos.
- Keep the order when you put new photos in.
- Support multi-level albums.
- Based on Jekyll and GitHub Pages.
Here is a live demo: https://soyaine.github.io/horcrux/
Fork this repo, or clone to your local.
$ git clone git@github.com:soyaine/horcrux.gitMake sure you have installed Python3, check current python version.
$ python3 -V- If your command
pythonrather thanpython3point to Python3, please change the code in two command file, modifypython3 -m venv venvtopython -m venv venv.# setup.command / config.command python -m venv venv - If version < 3 or error, install Python3, and then recheck.
$ brew install python3 $ python3 -V - If the check passes, next step.
Change the config in file _config.yml, especially the name, which will shown as the site header and the watermark text in your photos.
name: Horcrux
instagram: your_ins_account_idRemove all resources under ./photos/, then create folder in it, the folder name will shown as headline of a group of photos. Copy some photos into it.
photos
├── 2019
│ ├── Duo
│ │ ├── 07.jpg
│ │ ├── 08.jpg
│ │ ├── 09.jpg
│ └── Hey
│ ├── 02.jpg
│ └── 1.jpg
└── Mey
├── 02.jpg
└── 1.jpg
⚠️ NOTEPlease always keep your own original photo files in other place, because the watermark will change the original one.
When you first try this, just put several photos in, to see wheather you like the watermark effect or not.
Double click the setup.command, the process is doing:
- Generate thumbnails with the suffix of
.min.jpg - Watermark original photos with
namevalue set in_config.yml - Traverse all folders and files, generate a file
_data/config.json
Run and greet your gallery in locally by Jekyll.
$ jekyll serve --watch
Git push to the remote branch gh-pages, then it will be online. 🎉
$ git add .
$ git commit -m "init gallery"
$ git push -u origin gh-pages
If you have run successfully locally, here are more details you can reform it. The following is the default settings of Horcrux, almost all config are set in _config.yml:
name: Horcrux # Headline of the page, watermark text
instagram: ins_id- The value of
nameis both the website headline and the watermark text. - There is a text link to your Instagram page at the bottom of the page, just set it blank if you don't want.
# How to process the photos and albums to config
process:
keep_order: True
nested_album:
separator: ' · '
album:
sort_by_time: True # False: sort by filename
order_by: create # other two value can be: access, modify
reverse: True
photo:
sort_by_time: False
order_by: modify
reverse: True
min_width: 600
watermark:
thumbnail: False
original: True
fontsize: 40
fontfamily: Eczar-Medium.ttf
rotate: 0sort_by_time, order_by, reverse:
- Sort the albums (folder under
photos) by create time, from new to old. - Sort the photos by name.
keep_order:
- When you change the
ordervalue in JSON under_data, and add new photos or new albums, then double clicksetup.command, a newconfig.jsonfile will be generated, all old order set manually will be retained. - If you just modify
orderwithout new photo added, you can just double clickconfig.command, which will read all JSON files (Horcrux.json and others under albums folder), and regenerate theconfig.jsonfile.
separator:
- If you created nested folders under the
photosfolder, Horcrux can handle it too. - The album which path in
./photos/2019/duo/, its displayed title in page will be: DUO · 2019, spliced byseparator·.
watermark:
- Watermark the original photos.
- The text of the watermark is the value of
name. - The position is in the middle of the bottom of the photo.
frame_padding: 10px # the white gap between photo and outer border
# Widescreen
column: 3
column_gap: 30px
row_gap: 30px
# Smallscreen
small_screen:
column: 2
column_gap: 10px
row_gap: 10pxcolumn:
- In wide screen, photos divided into 3 columns.
- In small screen, photos divided into 2 columns.
frame_padding, column_gap, row_gap:
- Each photo has a white square frame background. The white gap between photo and frame outer border is 10px.
- In wide screen, the spacing between columns is 30px, the same for rows.
- In small screen, the spacing between columns is 10px, the same for rows.
Most of the color palette is defined in ./sass/base.scss, you can change them to your color.
$background: #fafafa;
$surface: #fff;
$title: #5f5f5f;
$subtitle: #868686;
$text: #C8C8C8;
$link: #98A3AA;$background: whole page's background color$surface: the color of photo square frame
The idea of generating album JSON for using Jekyll and GitHub Pages is inspired by AndyZhang's gallery.
Special thanks to my friend Hugo , the photographs both in the mockup above and in the live demo were taken by him. In the beginning, I just wanted to write a tool for him to share photography. Later I found it can be open-sourced. So there is Horcrux, he named it.
© Soyaine
If you have any question about Horcrux, feel free to start an issue.
You can also reach out to me by email soyaine1@gmail.com
MIT